An iOS UITableView with detachable section and row. Use single section with multiple rows, or multiple sections with multiple rows. Conforming UITableViewDelegate and UITableViewDataSource in every view controller is a mundane and repetitive task. Move the delegate and the data source directly to the table view, and supply the table with section(s) and row(s). Free yourself from Massive-View-Controller.
Reference: https://goo.gl/zTGfpi, https://goo.gl/7vMbSF
To run the example project, clone the repo, and run pod install from the Example directory first.
git clone https://github.com/setoelkahfi/JomloTableView
cd Example
pod installiOS 8
JomloTableView is available through CocoaPods and Swift Package Manager.
To install it, simply add the following line to your Podfile:
pod "JomloTableView"Use single section with multiple rows. All the rows below are from single class.
import UIKit
import JomloTableView
// Another code
@IBOutlet var jomloTableView: JomloTableView!
var exampleSection = JomloTableViewSection()
override func viewDidLoad() {
super.viewDidLoad()
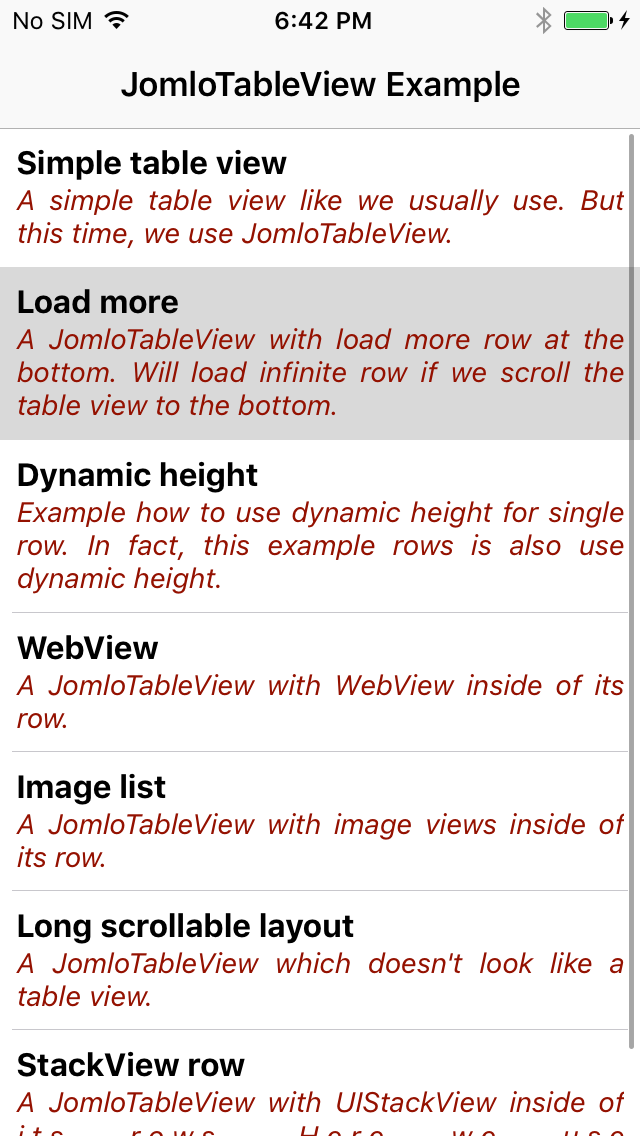
let row0 = SimpleRow("Simple table view", subTitle: "A simple table view like we usually use. But this time, we use JomloTableView.")
row0.setOnRowClicked { (row) in
self.performSegue(withIdentifier: "showSimpleTableViewExample", sender: self)
}
exampleSection.addRow(row: row0)
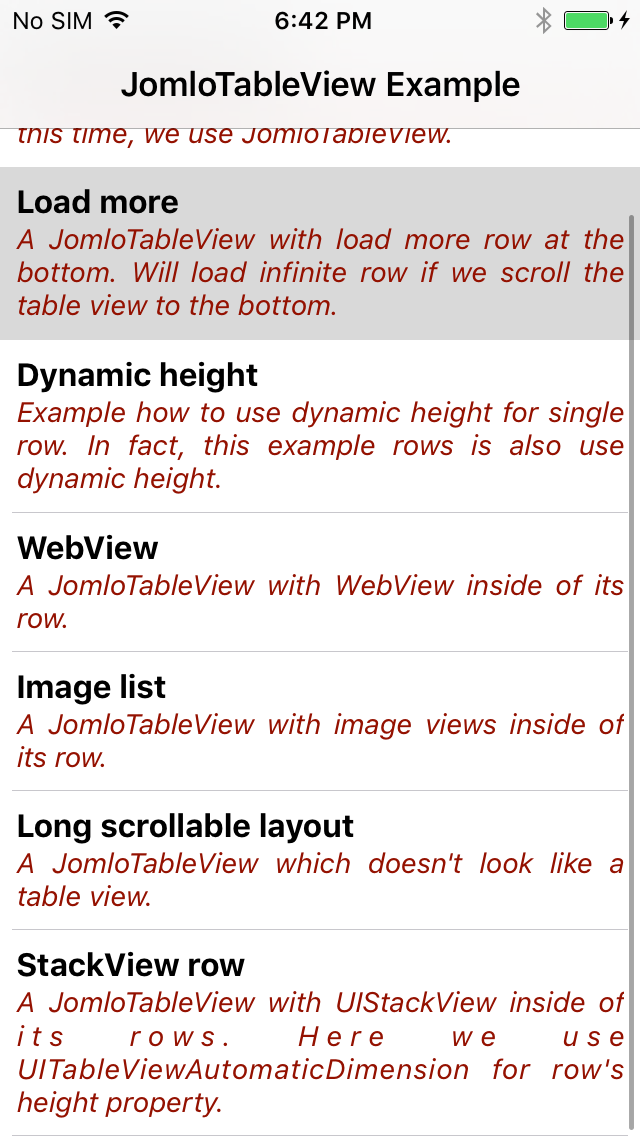
let row1 = SimpleRow("Load more", subTitle: "A JomloTableView with load more row at the bottom. Will load infinite row if we scroll the table view to the bottom.")
row1.setOnRowClicked { (row) in
self.performSegue(withIdentifier: "showLoadMoreExample", sender: self)
}
exampleSection.addRow(row: row1)
// Another rows to add
jomloTableView.addSection(section: exampleSection)
jomloTableView.reloadData()
}
// Another codeThe row
import UIKit
import JomloTableView
class SimpleCell: JomloTableViewCell {
@IBOutlet var titleLabel: UILabel!
@IBOutlet var subTitleLabel: UILabel!
}
class SimpleRow: JomloTableViewRow {
var title: String!
var subTitle: String!
init(_ title: String, subTitle: String) {
self.title = title
self.subTitle = subTitle
}
override var identifier: String {
return "SimpleCell"
}
override var rowHeight: CGFloat {
return UITableViewAutomaticDimension
}
override var estimatedRowHeight: CGFloat {
return 64
}
override func populateView(cell: JomloTableViewCell) {
let cell = cell as! SimpleCell
cell.titleLabel.text = title
cell.subTitleLabel.text = subTitle
}
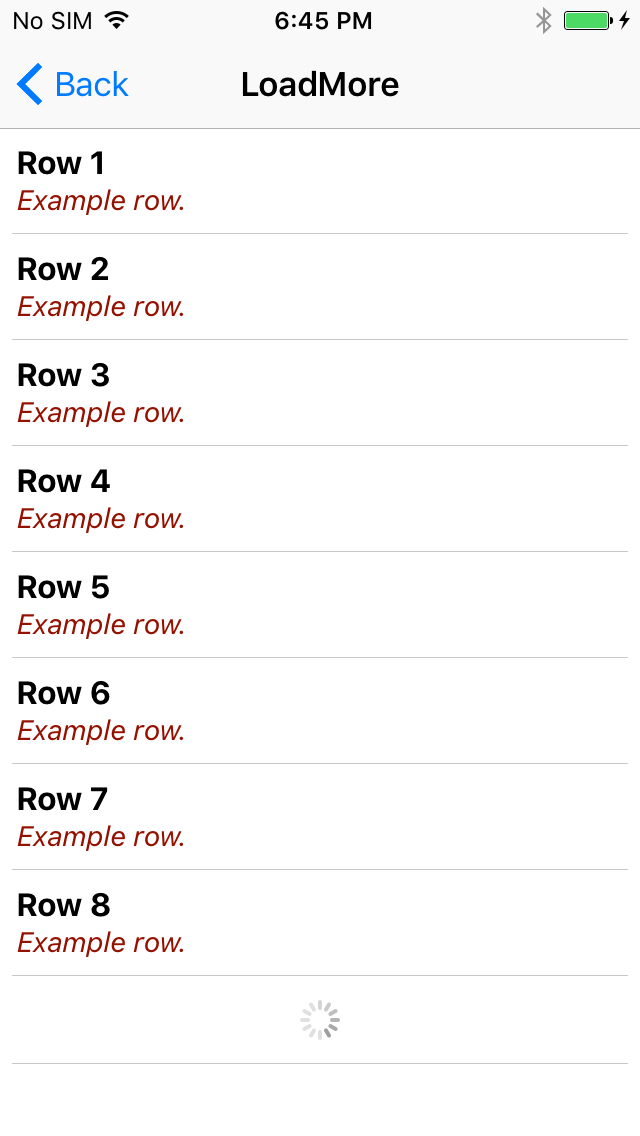
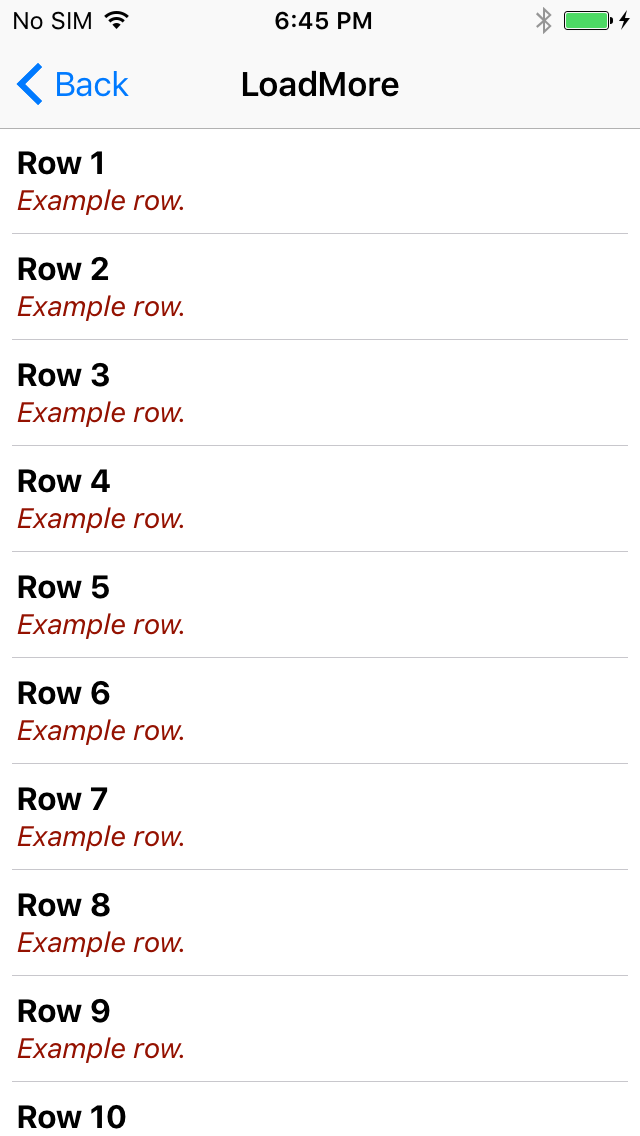
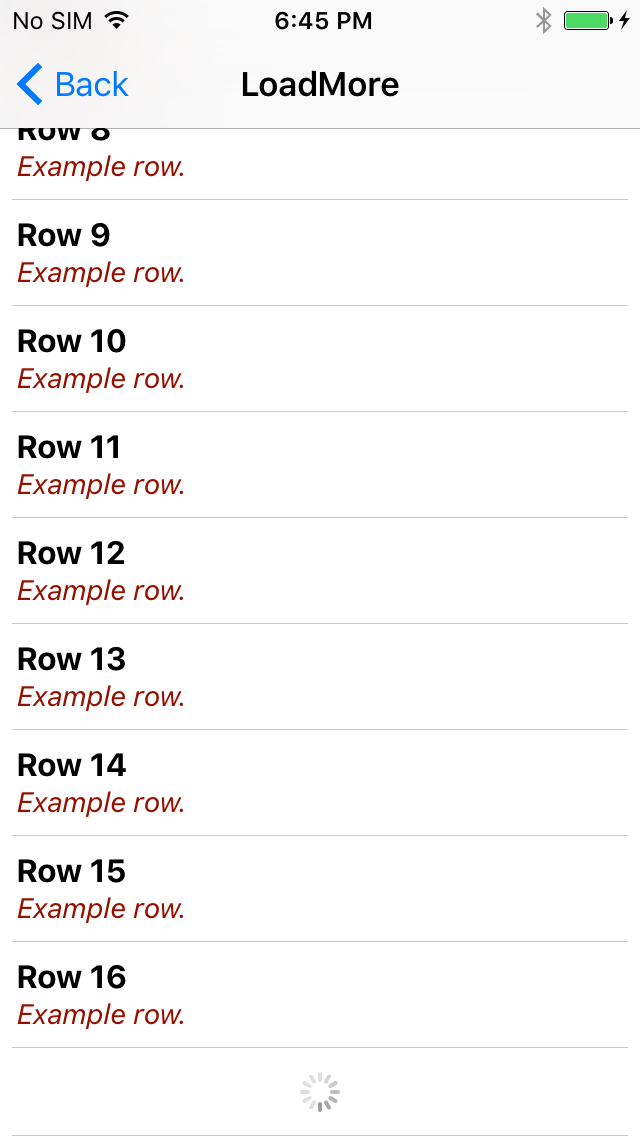
}This table view will load more row if loadMoreRow is populated. This example will load infinite rows if user scroll to bottom of table view. Eight rows per each load.
import UIKit
import JomloTableView
// Another code
@IBOutlet var jomloTableView: JomloTableView!
let tableSection = JomloTableViewSection()
override func viewDidLoad() {
super.viewDidLoad()
jomloTableView.addSection(section: tableSection)
addRows()
}
func addRows() {
for _ in 0..<8 {
let rowNumber = tableSection.count + 1
let row = SimpleRow("Row \(rowNumber)", subTitle: "Example row.")
tableSection.addRow(row: row)
}
addLoadMoreRow()
}
func addLoadMoreRow() {
let loadMoreRow = LoadMoreRow {
// To get the effect or loading, delay the execution after 3 seconds
DispatchQueue.main.asyncAfter(deadline: DispatchTime.now() + 3, execute: {
self.tableSection.removeLastRow()
self.addRows()
})
}
tableSection.addRow(row: loadMoreRow)
jomloTableView.reloadData()
}
// Another codeSeto Elkahfi, setoelkahfi@gmail.com
JomloTableView is available under the MIT license. See the LICENSE file for more info.