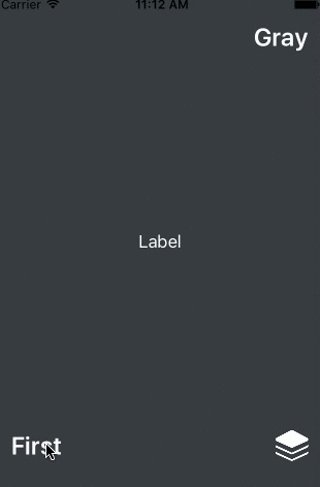
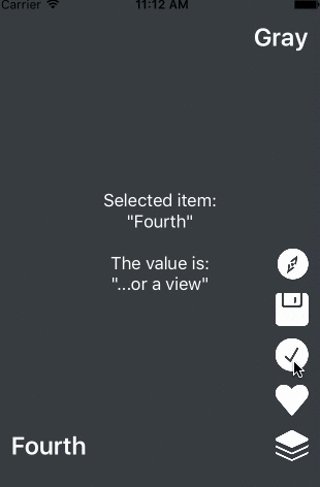
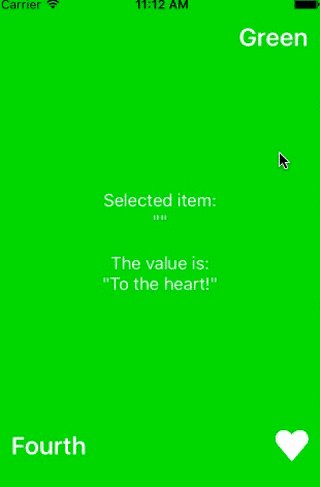
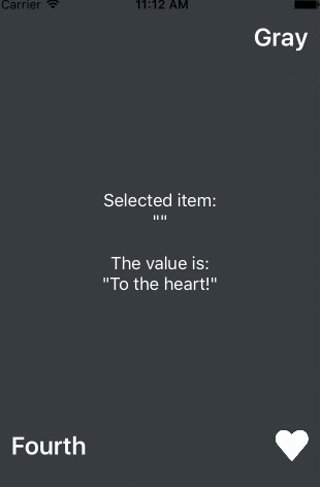
Some kind of menu that eliminates all values which were not selected.
Just drag the Folder Sources into your project.
If you´re using CocoaPods, add this to your Podfile:
pod EliminationMenu
To add EliminationMenu to a Swift Package Manager based project, add the following:
.package(url: "https://github.com/r-dent/EliminationMenu", from: "1.0.2")to the dependencies value of your Package.swift.
You can create an EliminationMenu view in Interface Builder or in code.
To set up the entries, create an array of instances conforming to EliminationMenuItem and set it to the items property of the menu object.
let menuEntries = [
EliminationMenu.Item(value: "SomeValue", title: "First"),
EliminationMenu.Item(value: "SomeOtherValue", title: "Second"),
EliminationMenu.Item(value: UIImage(named: "filename"), title: "Third"), // You can use values of any kind.
EliminationMenu.Item(value: "...or a view", title: "Fourth"),
"Just a String",
MyCustomType(customProperty: true, someOtherProperty: 5)
]
menu.items = menuEntriesHint: The default type EliminationMenu.Item can be used to populate the menu. But you can also make your own types conform to EliminationMenuItem and use them directly.
String already conforms to it. So you can use Strings as menu items. See the example project for an overview.
Use the convenience method to create a menu and add it as a subview to your view controllers view.
let menu = EliminationMenu.createMenu(withItems: menuEntries, inView: view, aligned: .topRight, margin: CGPoint(x: 0, y: 20)) { (item) in
print("Selected value: \(item.value)")
}If you want to use Interface Builder, just add a UIView and pin 2 of its edges (vertical and horizontal). Set EliminationMenu as the views class. Also add a width and a height constraint to supress warnings. Enable "Remove at build time" on the size constraints. The menu will get an intrinsic size at runtime.
You can also create an instance of EliminationMenu and constrain it yourself in a superview. Be shure to call menu.setup() after all.
See the example code for a better insight.
You can customize the properties of your menu like this:
menu.font = UIFont.boldSystemFont(ofSize: 24)
menu.color = UIColor.white
menu.setup()Be shure to call menu.setup() to apply your changes. See the documentation for more ways to customize.
EliminationMenu is available under the MIT license. See the LICENSE file for more info.