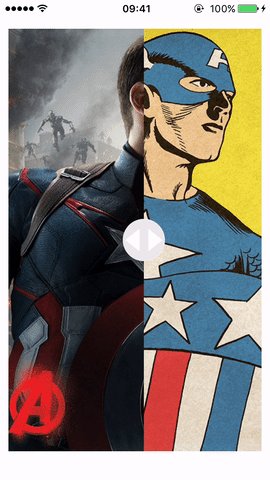
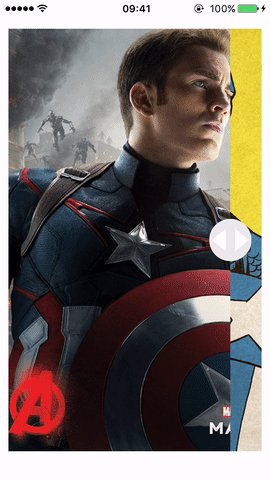
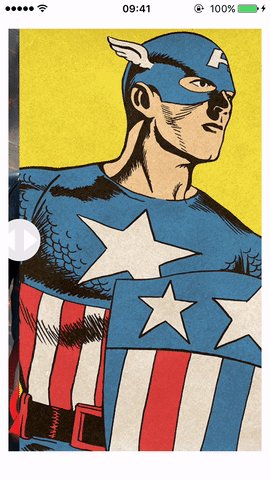
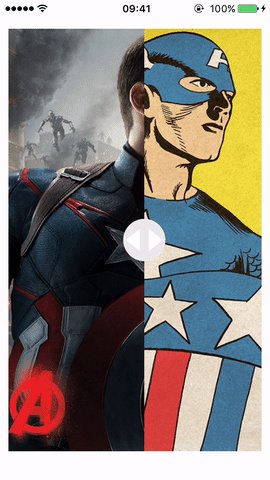
Easy to use library for before & after images. One-line initialization and very customizable API.
- iOS 8
- Swift 3.0
This library support
- Cocoapods
- Swift Package Manager
pod 'SlidableImage', '~>2.0'Common init with image
init(frame: CGRect, views: Views)Gemeric init with views
init(frame: CGRect, images Images)updateMask(location maskLocation: CGFloat)Views tuple
var views: ViewsCircle view with icon for sliding images. You can override it with your custom view.
var sliderCircle: UIViewEnum that describes which direction the slider will slide from.
var slideDirection: SlideDirection
// Possible values
.left, .right, .top, .bottom
Add border
addBorder(width: CGFloat, color: UIColor)Remove border
removeBorder()- Test with storyboards
Paweł Bednorz, Quver
SlidableImage Lib and Slider graphic are available under the MIT license. Check the LICENSE file for more information.
Images from http://www.comicsbeat.com/awesome-infographic-on-the-avengers-then-and-now/