ResizableController is the custom model presentation style written in swift.
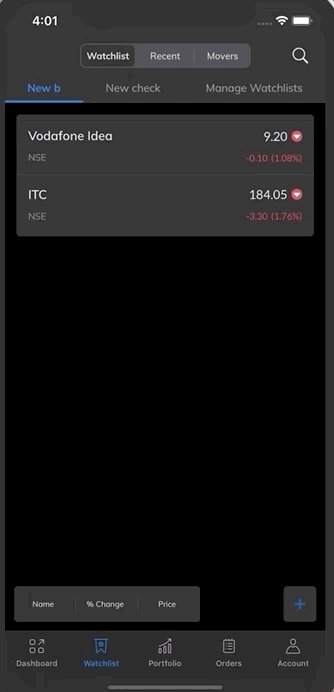
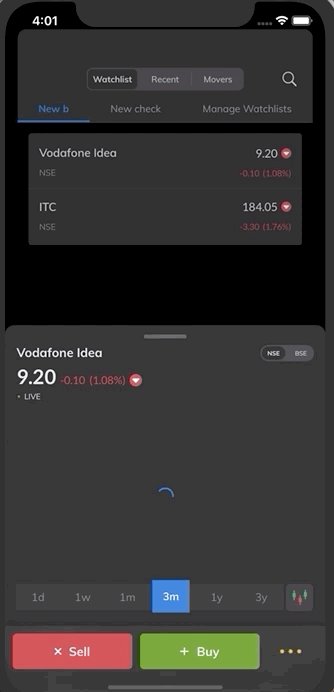
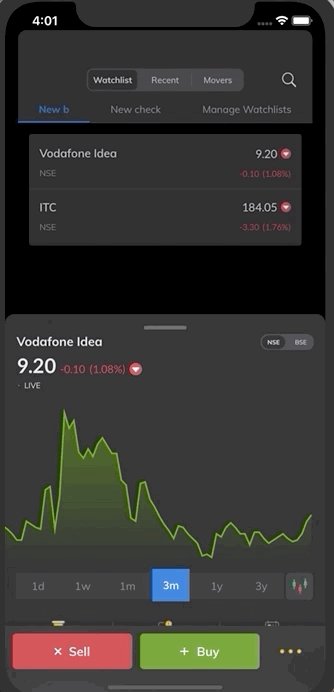
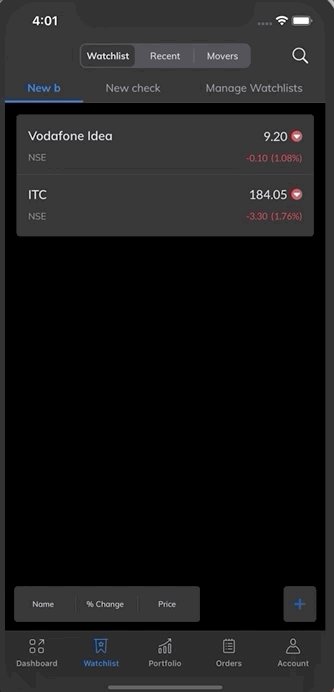
| Dark Mode | Light Mode |
|---|---|
 |
 |
 |
 |
- Resizable View Controller with custom initial/final height.
- Works on all screens and devices supporting iOS 11.0+
- Provides Backward compatibility of iOS 13's automatic presentation style to lower versions.
- 100% compatible with other presentation styles.
- Simple to Integrate, merely couple of lines of code.
- Slick transition animations.
- Dedicated Callbacks when view controller size changes.
- Controller can be dismissed via swipe down and background tap.
- Light and Dark mode compatible.
This version is Swift 5 compatible.
ResizableController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'ResizableController', '~> 1.0'ResizableController is available through Swift Package Manager. To install it, add package dependency from Url:
https://github.com/paytmmoney/ResizableControllerView Controller to be presented, using resizable transition, needs to conform to protocol ResizableControllerPositionHandler. This protocol inherits UIViewController at implementattion level.
public protocol ResizableControllerPositionHandler: UIViewController {
var shouldShowSlideUpIndication: Bool { get }
var sliderBackgroundColor: UIColor { get }
var initialTopOffset: CGFloat { get }
var finalTopOffset: CGFloat { get }
func willMoveTopOffset(value: CGFloat)
func didMoveTopOffset(value: CGFloat)
}All the above properties are optional and can be added to achive different result.
Override this property if you do not want to include intuitive slide up indicator. Disabled by default for non-resizable views controllers.
Override this property to give differnent colour to Slider up indicator. Defaults to darkGrey with alpha 0.5
Override this property to give initial custom height, calculated from top.
Suggestion: Think about this offset as a topAnchor constraint we apply to a view.
Override this property to give custom final height, calculated from top. Resizable controller will change its height from initialTopOffset to finalTopOffset.
Override this property to add behaviours to view controller before it changes it size. If you override this property, make sure you dismiss view controller manually as default behaviur will be overridden.
Similar to willMoveTopOffset, but will trigger when animation is complete and view controller is resized.
For creating a resizable controller. Conform to ResizableControllerPositionHandler and override initialTopOffset.
import ResizableController
class ResizablePresentedViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension ResizablePresentedViewController: ResizableControllerPositionHandler {
// This height 500 is from topAnchor
var initialTopOffset: CGFloat {
500
}
}For creating a fixed height controller. Conform to ResizableControllerPositionHandler and override initialTopOffset & finalTopOffset.
import ResizableController
class FixedHeightPresentedViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension FixedHeightPresentedViewController: ResizableControllerPositionHandler {
// This height 500 is from topAnchor
var initialTopOffset: CGFloat {
500
}
// Both initial and final height should be same to make it a fixed height controller
var finalTopOffset: CGFloat {
500
}
}or:
Do not override any property, this will give you iOS 13's automatic presentation, which can be used with lower iOS versions.
import ResizableController
class FixedHeightPresentedViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
}
extension ResizablePresentedViewController: ResizableControllerPositionHandler {}To present, call this below overload method
func present(_ viewControllerToPresent: ResizableControllerPositionHandler,
animationDuration: TimeInterval = 0.3,
completion: (() -> Void)? = nil)Example:
let viewController = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(identifier: "ResizablePresentedViewController") as ResizablePresentedViewController
self.present(viewController)Arjun Baru, iOS Engineer at Paytmoney Ltd, paytmmoney.com
You can reach out to me at arjun.baru@paytmmoney.com
ResizableController is available under the MIT license. See the LICENSE file for more info.
Here is the sample project implementing ResizableController Sample Project
Feel free to create a pull request, open an issue or find us on Twitter.