A Swift package that mimics the UIAlertController Actionsheet with added features.
ActionSheetController gives you the ability to add extra features like custom views, images, custom view actions and headers to your UIAlertController not originally available out of the box.
Platforms supported:
- iOS 13+
Follow Apple's guidance to add the package to your project through SPM.
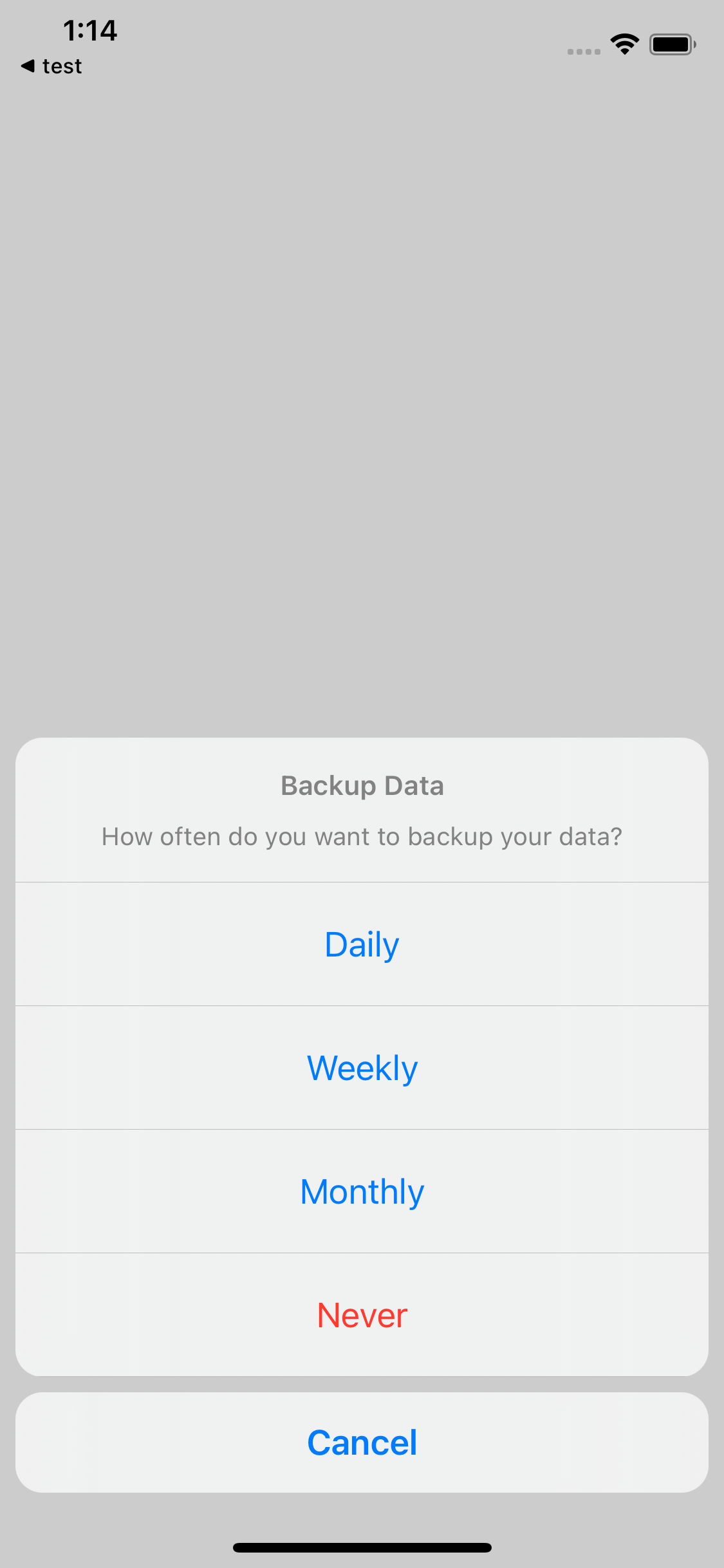
Basic ActionSheetController. Directly mimics the UIAlertController Actionsheet
import ActionSheetController
let alert = ActionSheetController(title: "Backup Data", message: "How often do you want to backup your data?")
alert.addAction(title: "Daily", type: .normal, action: {
// Backup Daily
})
alert.addAction(title: "Weekly", type: .normal, action: {
// Backup Weekly
})
alert.addAction(title: "Monthly", type: .normal, action: {
// Backup Monthly
})
alert.addAction(title: "Never", type: .destructive, action: nil)
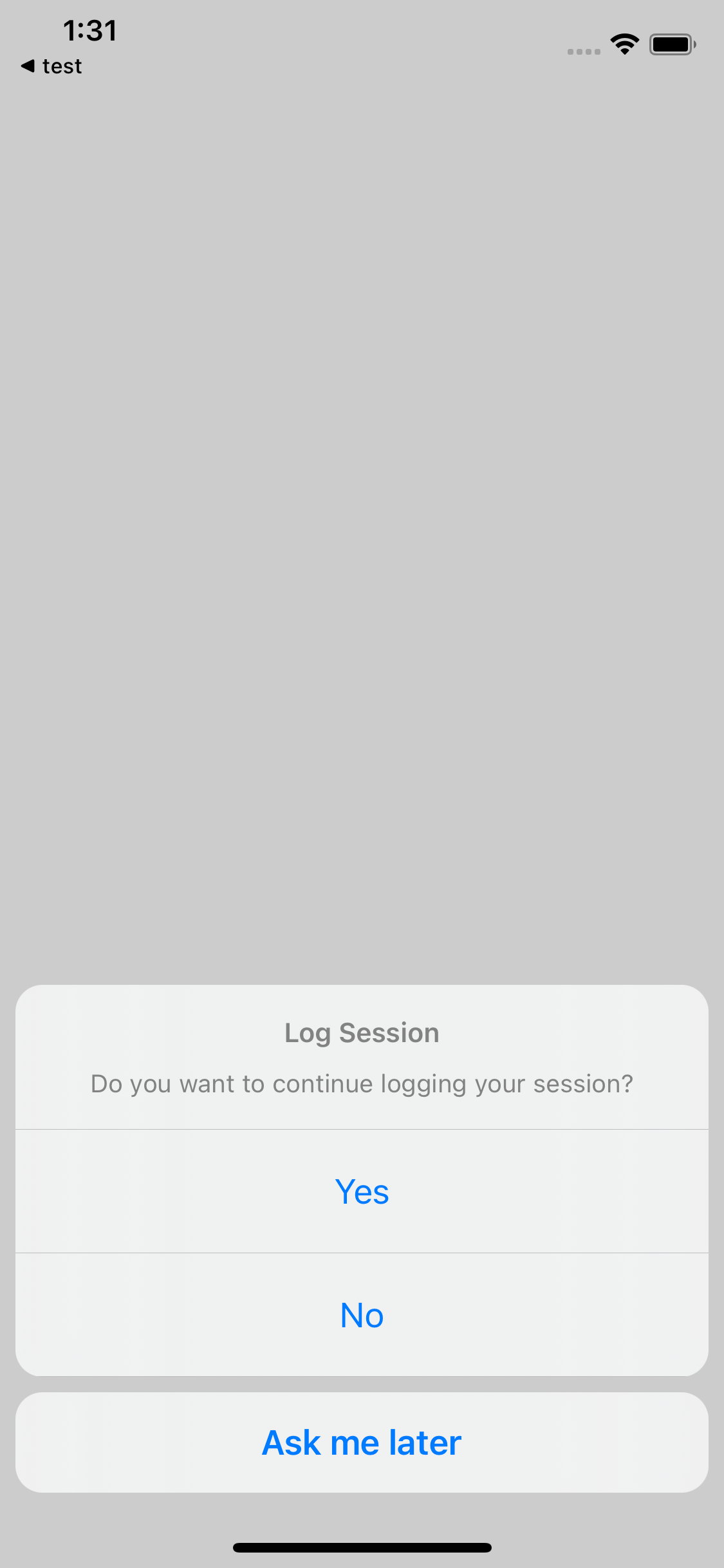
alert.launch()ActionSheetController with addAction . Replaces the Cancel text with a custom title and an action to be performed if needed
let alert = ActionSheetController(title: "Log Session", message: "Do you want to continue logging your session?")
alert.addAction(title: "Yes", type: .normal, action: nil)
alert.addAction(title: "No", type: .normal, action: nil)
alert.addDoneAction(title: "Ask me later", type: .normal) {
//Perform Action
}
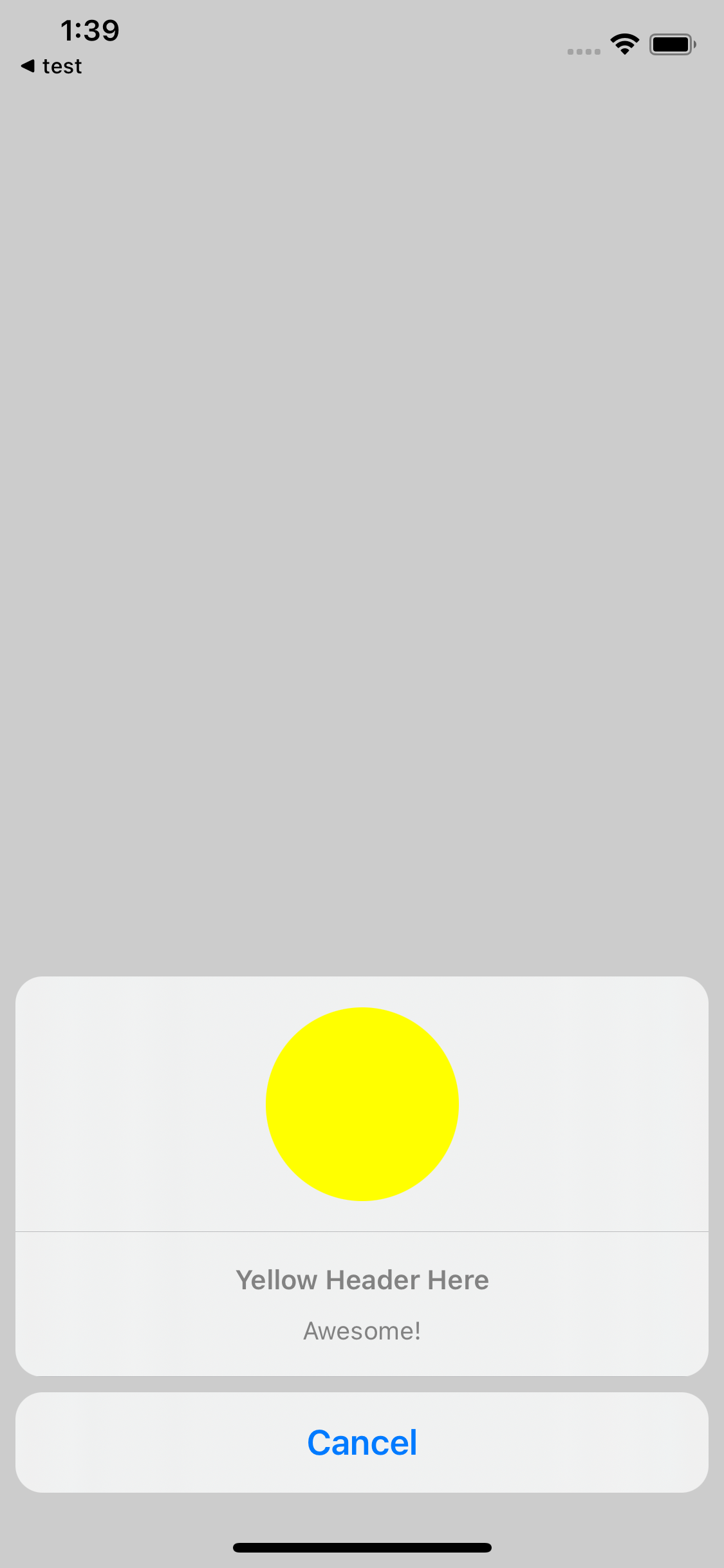
alert.launch()ActionSheetController with addHeader(view: UIView) . Adds a custom header to the ActionSheetController
let block: UIView = {
let view = UIView()
view.layer.cornerRadius = 50
view.backgroundColor = .yellow
view.heightAnchor.constraint(equalToConstant: 100).isActive = true
view.widthAnchor.constraint(equalToConstant: 100).isActive = true
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
let alert = ActionSheetController(title: "Yellow Header Here", message: "Awesome!")
alert.addHeader(view: block)
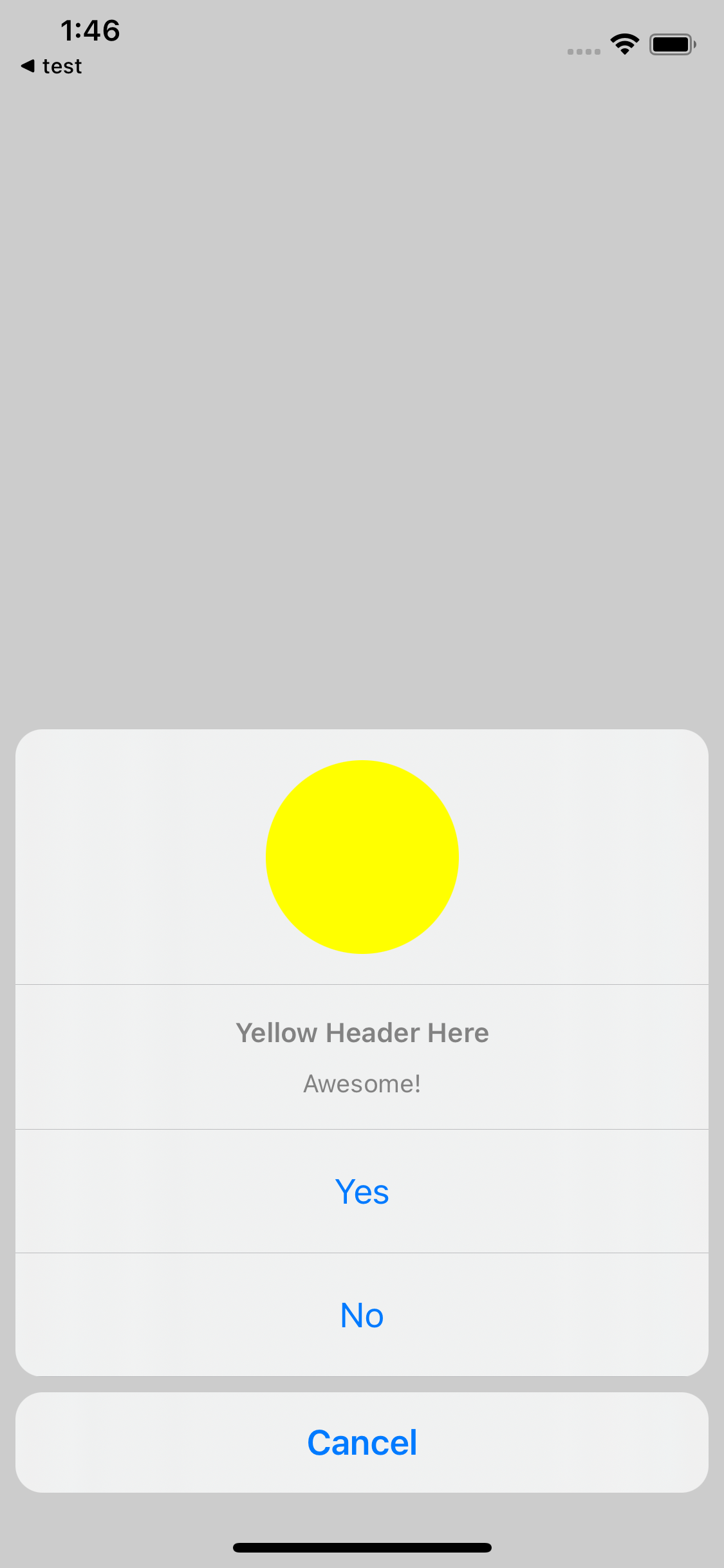
alert.launch()let block: UIView = {
let view = UIView()
view.layer.cornerRadius = 50
view.backgroundColor = .yellow
view.heightAnchor.constraint(equalToConstant: 100).isActive = true
view.widthAnchor.constraint(equalToConstant: 100).isActive = true
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
let alert = ActionSheetController(title: "Yellow Header Here", message: "Awesome!")
alert.addAction(title: "Yes", type: .normal, action: nil)
alert.addAction(title: "No", type: .normal, action: nil)
alert.addHeader(view: block)
alert.launch()ActionSheetController with addCustomAction(view: UIView) . Adds a custom action view to the ActionSheetController
let textfield: UITextField = {
let view = UITextField()
view.borderStyle = .bezel
view.placeholder = "Enter contact name"
view.widthAnchor.constraint(equalToConstant: 300).isActive = true
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
let alert = ActionSheetController(title: "Edit Contact", message: "Enter new contact name")
alert.addCustomAction(view: textfield)
alert.addAction(title: "Cancel", type: .normal, action: nil)
alert.addDoneAction(title: "Save", type: .normal, action: {
let name = textfield.text
//Save contact
})
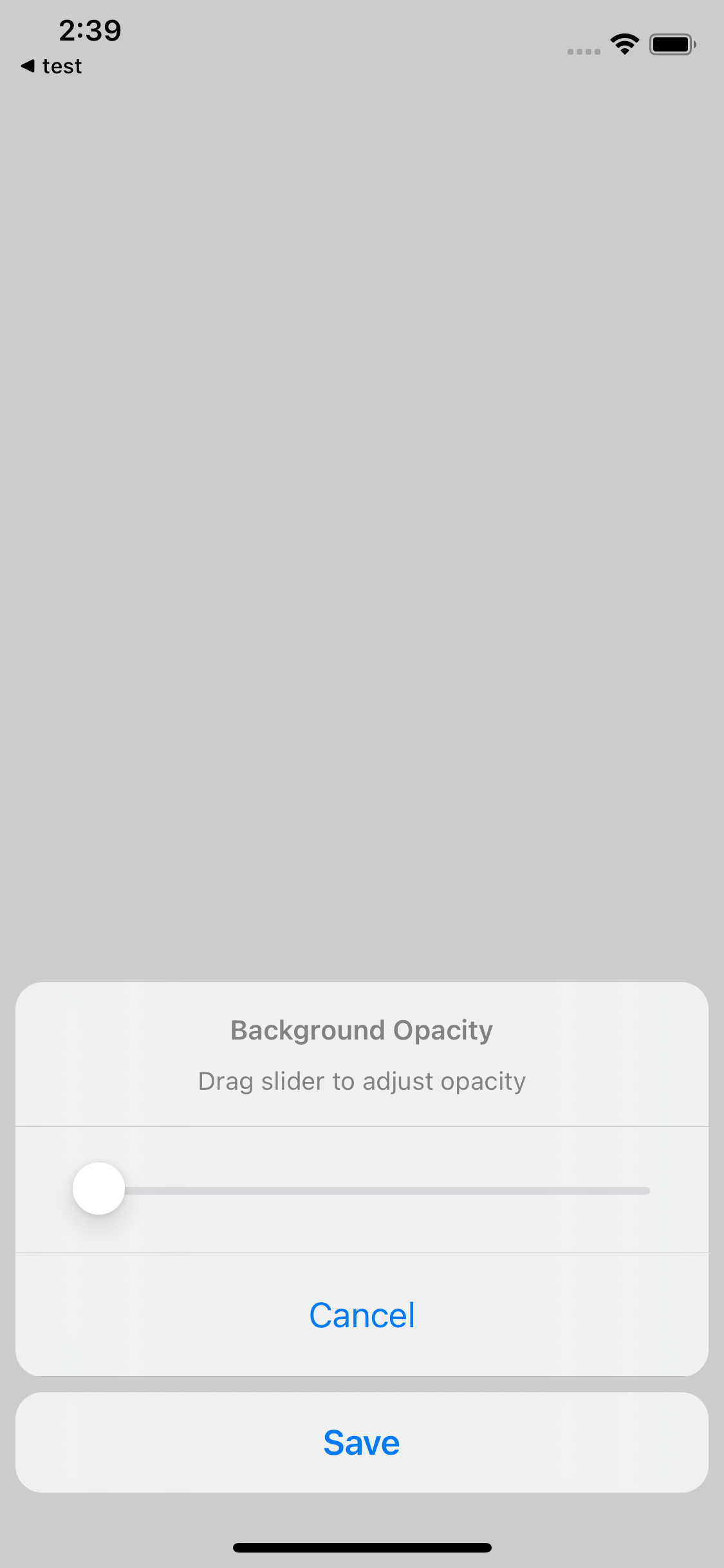
alert.launch()let slider: UISlider = {
let view = UISlider(frame: .zero)
view.widthAnchor.constraint(equalToConstant: 300).isActive = true
view.translatesAutoresizingMaskIntoConstraints = false
return view
}()
let alert = ActionSheetController(title: "Background Opacity", message: "Drag slider to adjust opacity")
alert.addCustomAction(view: slider)
alert.addAction(title: "Cancel", type: .normal, action: nil)
alert.addDoneAction(title: "Save", type: .normal, action: {
//Save
})
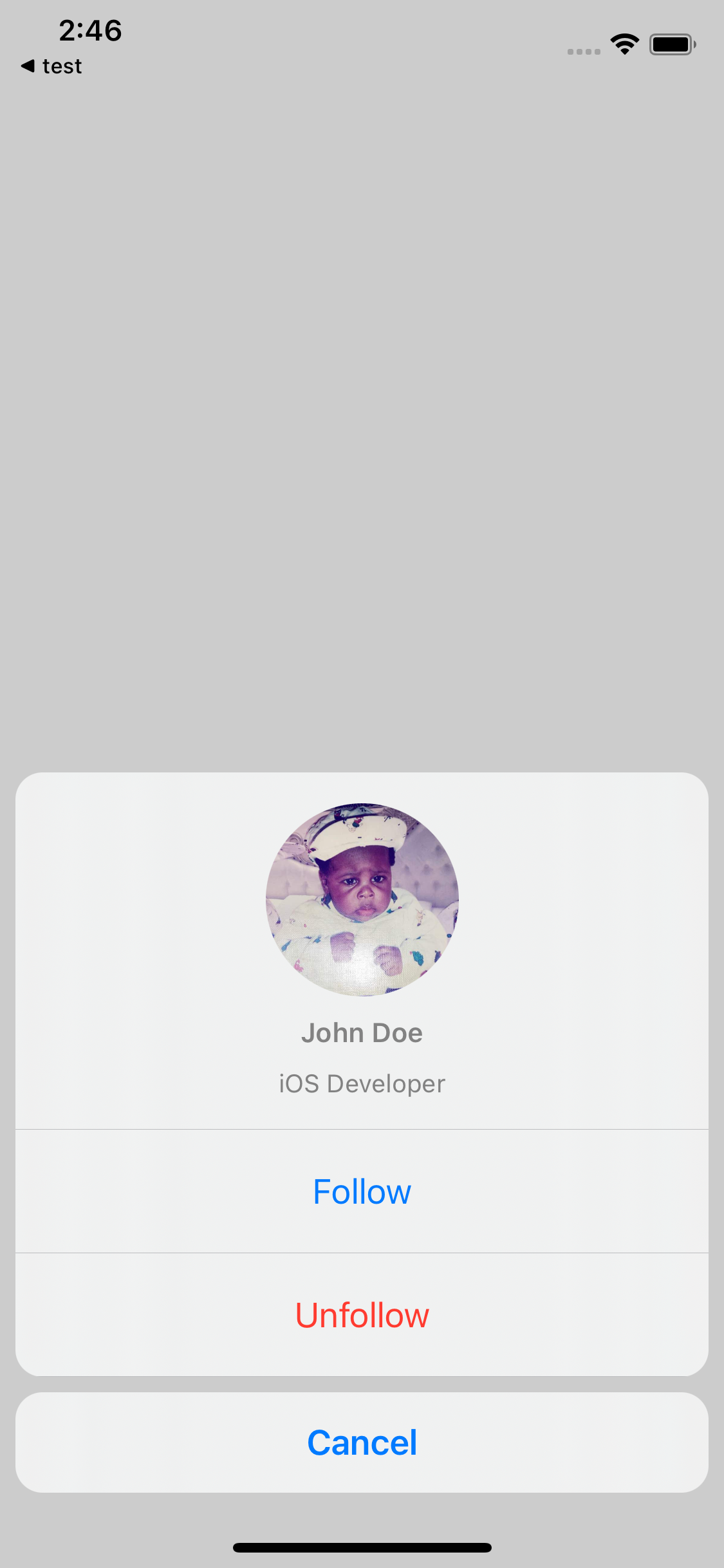
alert.launch()ActionSheetController with addHeader(image: UIImage?, size: Size? = nil, cornerRadius: CGFloat? = nil, title: String?, message: String?) . Adds a custom header image to the ActionSheetController
let alert = ActionSheetController(title: nil, message: nil)
alert.addHeader(image: UIImage(named: "pic"), cornerRadius: 50, title: "John Doe", message: "iOS Developer")
alert.addAction(title: "Follow", type: .normal, action: nil)
alert.addAction(title: "Unfollow", type: .destructive, action: nil)
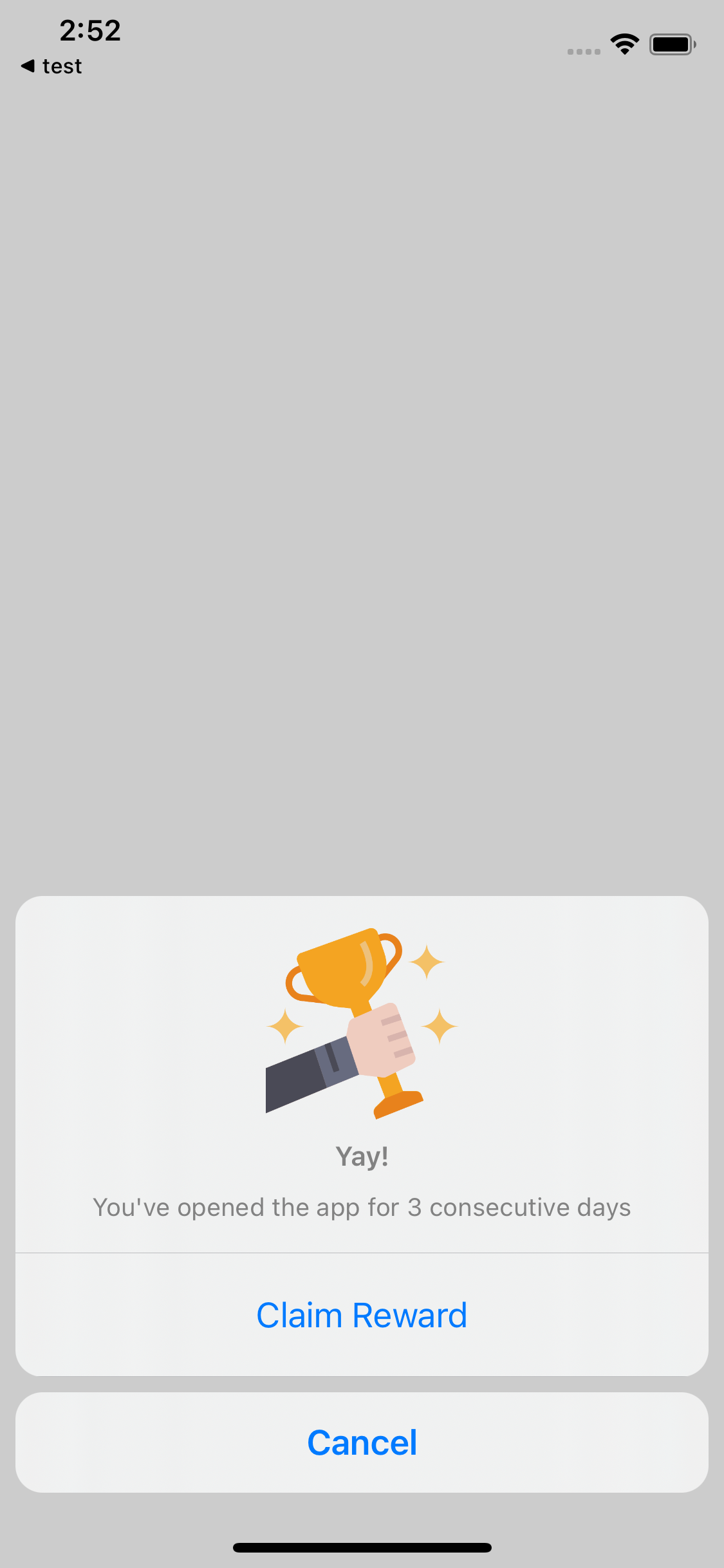
alert.launch()let alert = ActionSheetController(title: nil, message: nil)
alert.addHeader(image: UIImage(named: "success-2"), title: "Yay!", message: "You've opened the app for 3 consecutive days")
alert.addAction(title: "Claim Reward", type: .normal, action: {
//Claim Reward
})
alert.launch()