Library that makes easy to display property edit screens for SwiftUI.
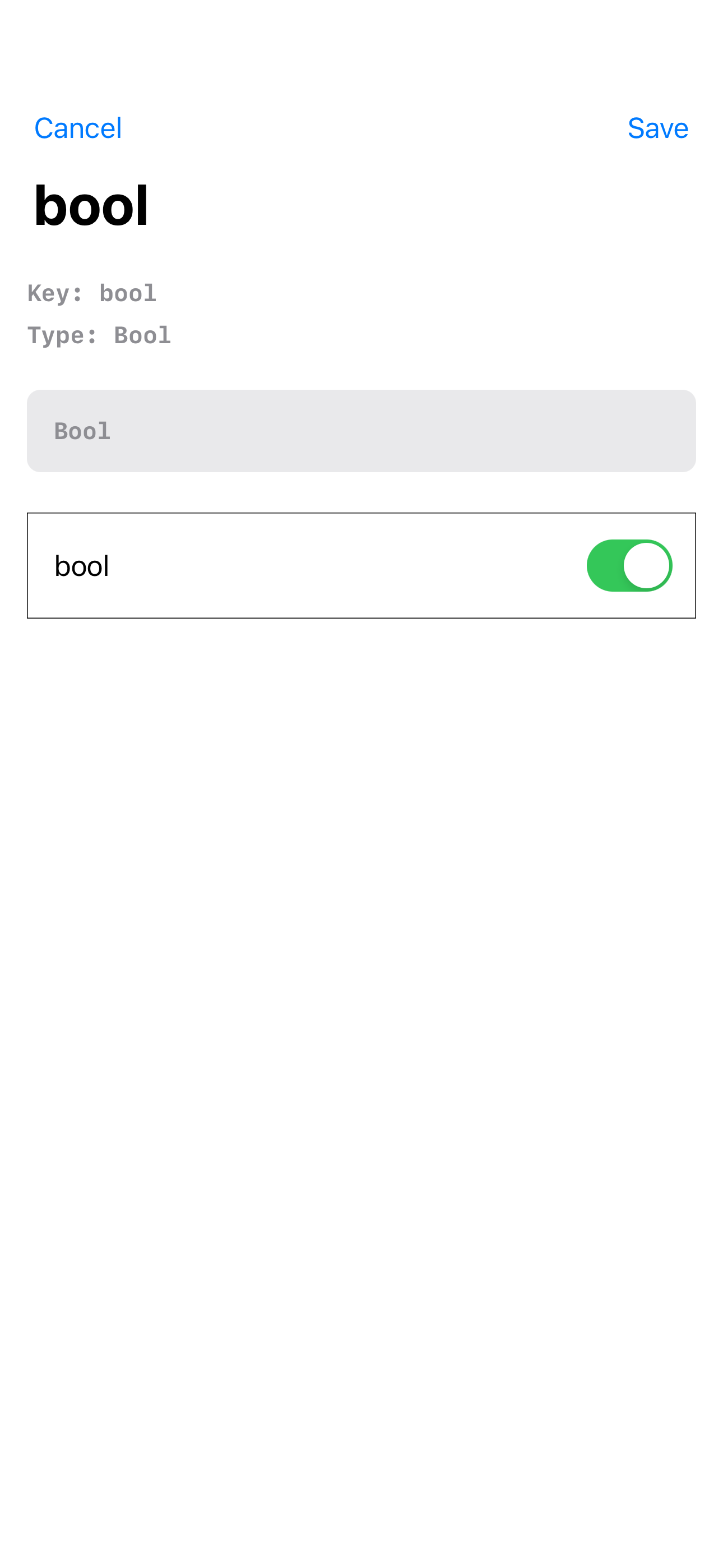
| String | Bool | Int |
|---|---|---|
 |
 |
 |
| Double | Date | Color |
|---|---|---|
 |
 |
 |
| Image | UI/NSImage |
|---|---|
 |
 |
| Array | Dictionary |
|---|---|
 |
 |
| Enum(CaseIterable) | Enum(CaseIterable & RawRepresentable) |
|---|---|
 |
 |
| Codable |
|---|
 |
- String
- Bool
- any Numerics
- Date
- Color/UIColor/NSColor/CGColor/CIColor
- Image/UIImage/CGImage/CIImage (iOS Only)
- Array(Codable)
- Dictionary(Codable)
- CaseIterable
- CaseIterable & RawRepresentable
- Codable
Note If you want to use the camera for editing images, you must add a key named
NSCameraUsageDescriptionto the info.plist file.
- Initialize with key and initial value
var name = "" EditValueView(key: "name", value: name) .onUpdate { newValue in name = newValue }
- Initialize with keyPath
EditValueView(target, key: "name", keyPath: \Item.name) .onUpdate { newValue in target[keyPath: \.name] = newValue }
- Initialize with binding
@State var name: String = "" EditValueView(key: "name", binding: $name)
You can receive an edit callback when you press the save button.
EditValueView(target, key: "name", keyPath: \Item.name)
.onUpdate { newValue in
// update
}You can validate input values.
EditValueView(target, key: "name", keyPath: \Item.name)
.validate { newValue -> Bool in
// input validation
return !name.isEmpty
}let vc = EditValueViewController(target, key: "name", keyPath: \Item.name)
vc.onUpdate = { target, newValue in
// update
}
vc.validate = { target, newValue -> Bool in
// input validation
}When using optional types, type hints for Codable cannot be displayed when nil is used.
To avoid such problems, provide a default value in accordance with the protocol named DefaultRepresentable.
struct Item: Codable {
var name: String
var date: Date
}
struct Message: Codable {
var content: String
var item: Item?
}// Confirm to `DefaultRepresentable` protocol
extension Item: DefaultRepresentable {
static var defaultValue: Self {
.init(name: "name", date: Date())
}
}// give default value
EditValueView(target, key: "item", keyPath: \Message.item, defaultValue: .init(name: "name", date: Date()))EditValueView is released under the MIT License. See LICENSE