Swipeable View

Check usage example »
Report Bug
·
Request Feature
Description
Simple "editActionsForRowAt" functionality, written on SWIFTUI Can be applied without list to every view.
Installation
It requires iOS 14 and Xcode 12!
In Xcode got to File -> Swift Packages -> Add Package Dependency and paste inthe repo's url: https://github.com/mroffmix/SwipebleView
Import:
import the package in the file you would like to use it: import SwipebleView
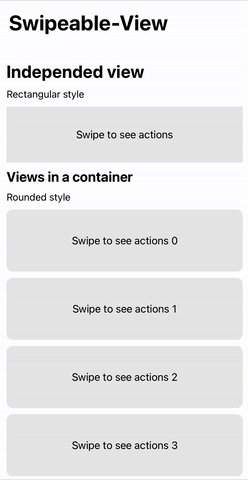
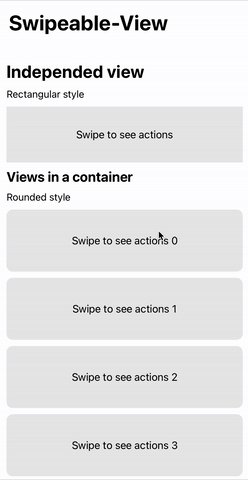
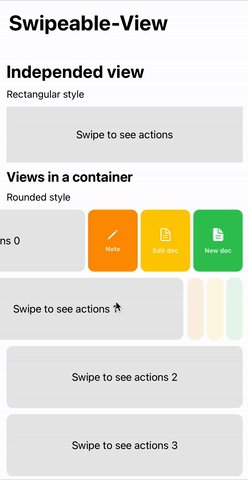
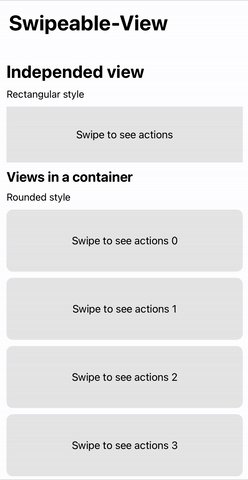
Demo
Added an example project, with iOS target: https://github.com/mroffmix/SwipebleViewExample
Usage
Create array of actions
let left = [
Action(title: "Note", iconName: "pencil", bgColor: .red, action: {}),
Action(title: "Edit doc", iconName: "doc.text", bgColor: .yellow, action: {}),
Action(title: "New doc", iconName: "doc.text.fill", bgColor: .green, action: {})
]
let right = [
Action(title: "Note", iconName: "pencil", bgColor: .blue, action: {}),
Action(title: "Edit doc", iconName: "doc.text", bgColor: .yellow, action: {})
]Create SwipeableView
SwipeableView(content: {
GroupBox {
Text("View content")
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
},
leftActions: left,
rightActions: right,
rounded: true
).frame(height: 90)SwipeableView in container
If you want to use your views in a container, as Table view, you have to ctreate
var container = SwManager()And put your SwipeableViews to this container
SwipeableView(content: {
// your view here
},
leftActions: Example.leftActions,
rightActions: Example.rightActions,
rounded: true,
container: container)
.frame(height: 100)Views behaviour in a container
Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch
- Commit your Changes
- Push to the Branch
- Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Ilya Mikhailov - @mix_off - mihailoov@gmail.com
Project Link: https://github.com/mroffmix/SwipebleView