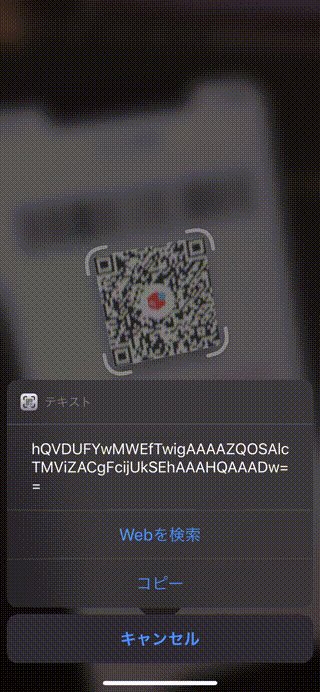
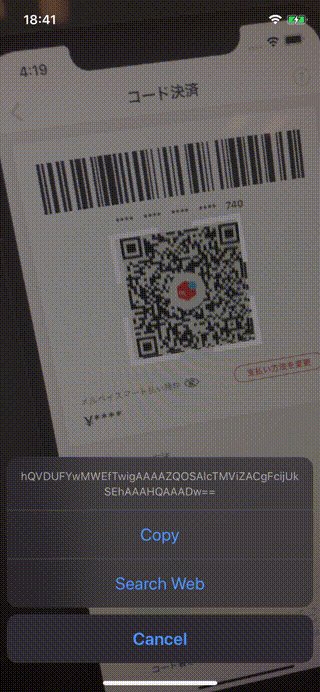
A simple QR Code scanner framework for iOS. Provides a similar scan effect to ios13+. Written in Swift.
| iOS 13.0+ | Use QRScanner in iOS 10.0+ |
|---|---|
 |
 |
"QR Code" is a registered trademark of DENSO WAVE INCORPORATED
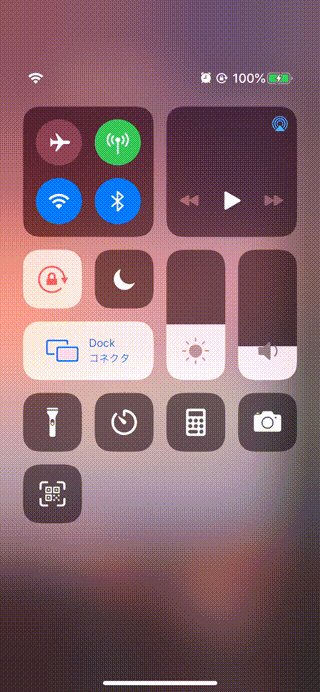
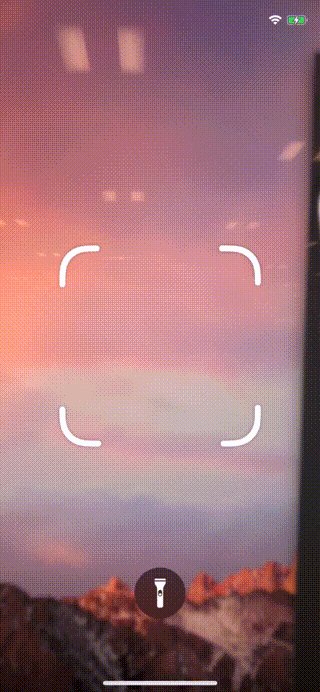
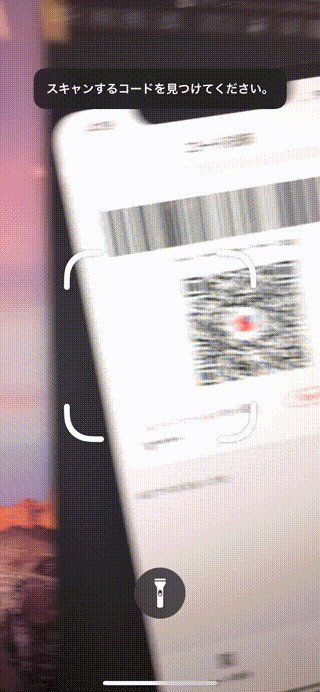
- Similar to iOS 13.0+ design
- Simple usage Sample
- Support from iOS 10.0+
- iOS 10.0+
- Swift: 5.4.2
- Xcode Version: 13.0
CocoaPods is the recommended method of installing QRScanner.
- Simply add the following line to your
Podfile
platform :ios, '10.0'
pod 'MercariQRScanner'- Run command
pod install
- Write Import statement on your source file
import MercariQRScanner- Move your project dir and create Cartfile
> touch Cartfile
- add the following line to Cartfile
github "mercari/QRScanner"
- Create framework
> carthage update --platform iOS
- In Xcode, move to "General > Build Phase > Linked Frameworks and Libraries"
- Add the framework to your project
- Add a new run script and put the following code
/usr/local/bin/carthage copy-frameworks
- Click "+" at Input file and Add the framework path
$(SRCROOT)/Carthage/Build/iOS/QRScanner.framework
- Write Import statement on your source file
import QRScannerSee QRScannerSample
import QRScanner
// If use the Pod way, please import MercariQRScanner
final class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let qrScannerView = QRScannerView(frame: view.bounds)
view.addSubview(qrScannerView)
qrScannerView.configure(delegate: self)
qrScannerView.startRunning()
}
}
extension ViewController: QRScannerViewDelegate {
func qrScannerView(_ qrScannerView: QRScannerView, didFailure error: QRScannerError) {
print(error)
}
func qrScannerView(_ qrScannerView: QRScannerView, didSuccess code: String) {
print(code)
}
}override func viewDidLoad() {
super.viewDidLoad()
let qrScannerView = QRScannerView(frame: view.bounds)
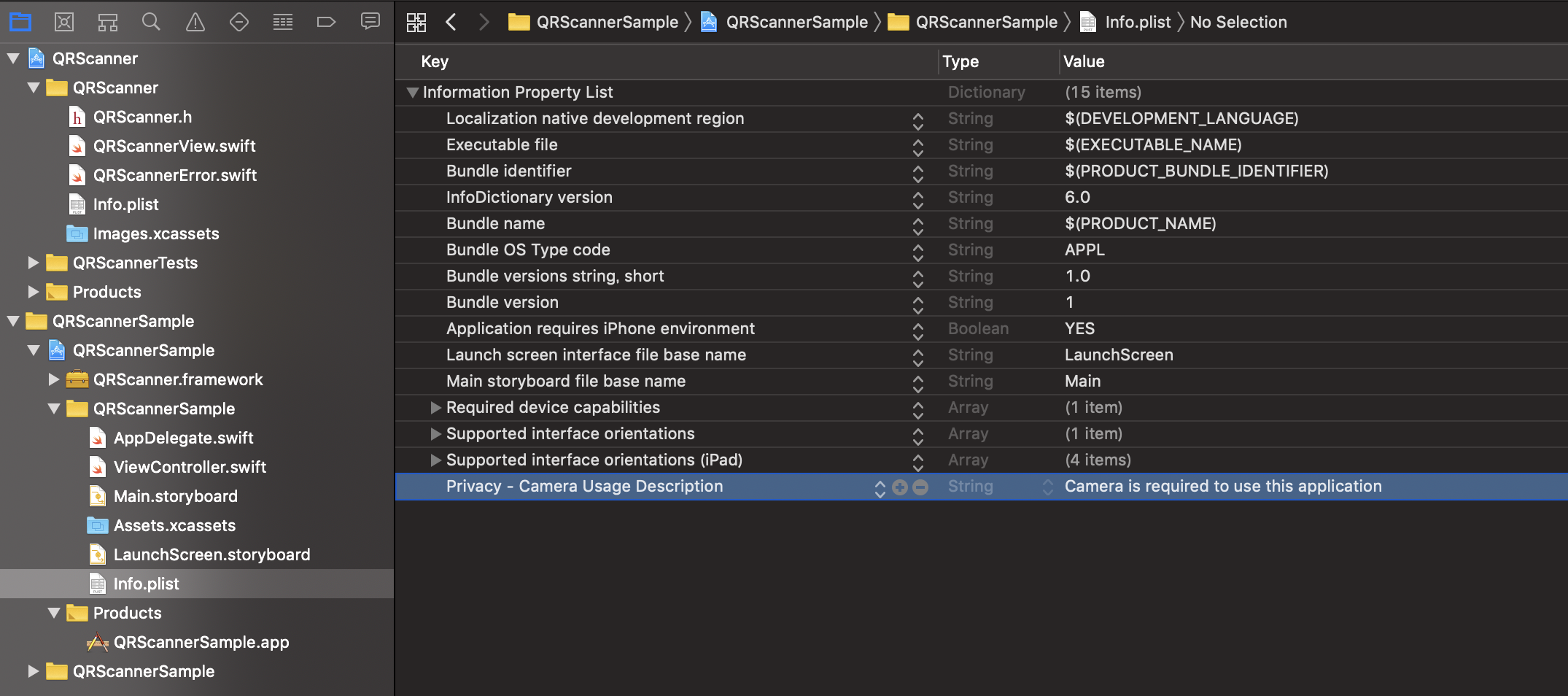
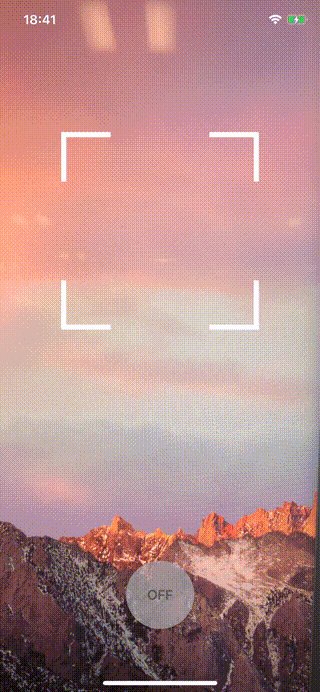
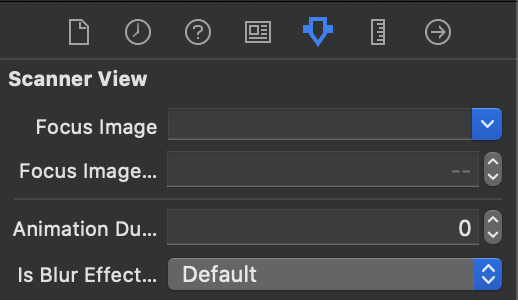
// Customize focusImage, focusImagePadding, animationDuration
qrScannerView.focusImage = UIImage(named: "scan_qr_focus")
qrScannerView.focusImagePadding = 8.0
qrScannerView.animationDuration = 0.5
qrScannerView.configure(delegate: self)
view.addSubview(qrScannerView)
qrScannerView.startRunning()
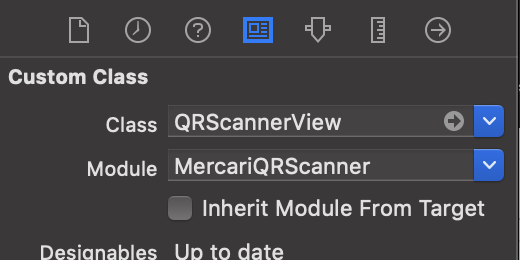
}| Setup Custom Class | Customize |
|---|---|
 |
 |
final class ViewController: UIViewController {
...
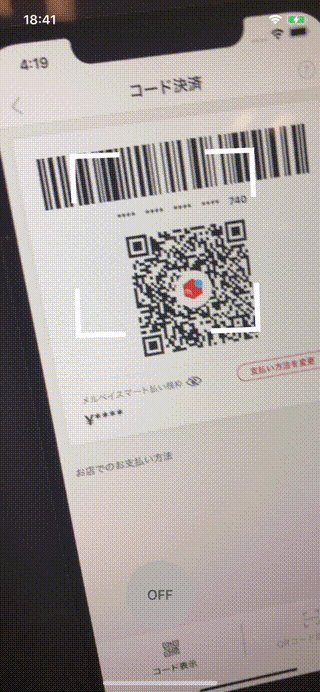
@IBOutlet var flashButton: FlashButton!
@IBAction func tapFlashButton(_ sender: UIButton) {
qrScannerView.setTorchActive(isOn: !sender.isSelected)
}
}
extension ViewController: QRScannerViewDelegate {
...
func qrScannerView(_ qrScannerView: QRScannerView, didChangeTorchActive isOn: Bool) {
flashButton.isSelected = isOn
}
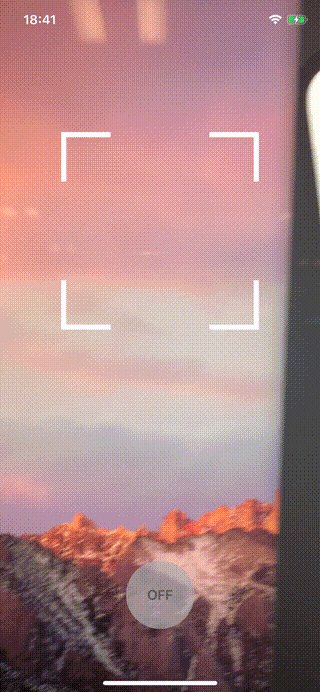
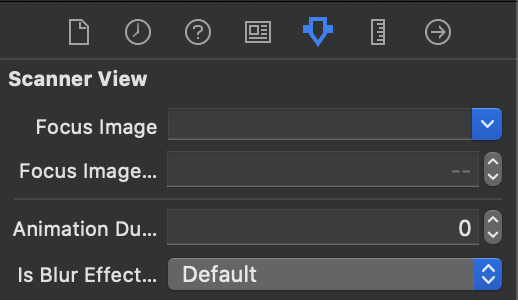
} qrScannerView.configure(delegate: self, input: .init(isBlurEffectEnabled: true))| Customize |
|---|
 |
- Hitsu (@hitsubunnu)
- Sonny (@tedbrosby)
- Daichiro (@daichiro)
Please read the CLA carefully before submitting your contribution to Mercari. Under any circumstances, by submitting your contribution, you are deemed to accept and agree to be bound by the terms and conditions of the CLA.
Copyright 2019 Mercari, Inc.
Licensed under the MIT License.