Animation
Welcome to Animation, an environment for authoring Processing-style animations with Swift.
Examples
Animations are, naturally, easy to generate:
Of course, animations are crisp and smooth when running in Xcode; what you see above is an animated GIF.
Static images can also be generated, for example:
NOTE: the original gig poster design shown here is by Mike Joyce at Swissted.
Motivation
Animation shares the same goal as the Processing environment – to allow students to learn programming by creating interactive graphics.
The following is an excerpt from Getting Started with Processing (2010) by Casey Reas and Ben Fry:
Programming courses typically focus on structure and theory first. Anything visual—an interface, an animation—is considered a dessert to be enjoyed only after finishing your vegetables, usually several weeks of studying algorithms and methods. Over the years, we’ve watched many friends try to take such courses and drop out after the first lecture or after a long, frustrating night before the first assignment deadline. What initial curiosity they had about making the computer work for them was lost because they couldn’t see a path from what they had to learn first to what they wanted to create.
My experience has been that:
- easy creation of interactive graphics
- the elegance of the Swift programming language
- the forgiving and exploratory nature of the Swift Playgrounds environment
... combines to make an extremely powerful introductory learning experience for students in Computer Science classes.
Getting Started
Clone or download a ZIP of the repository.
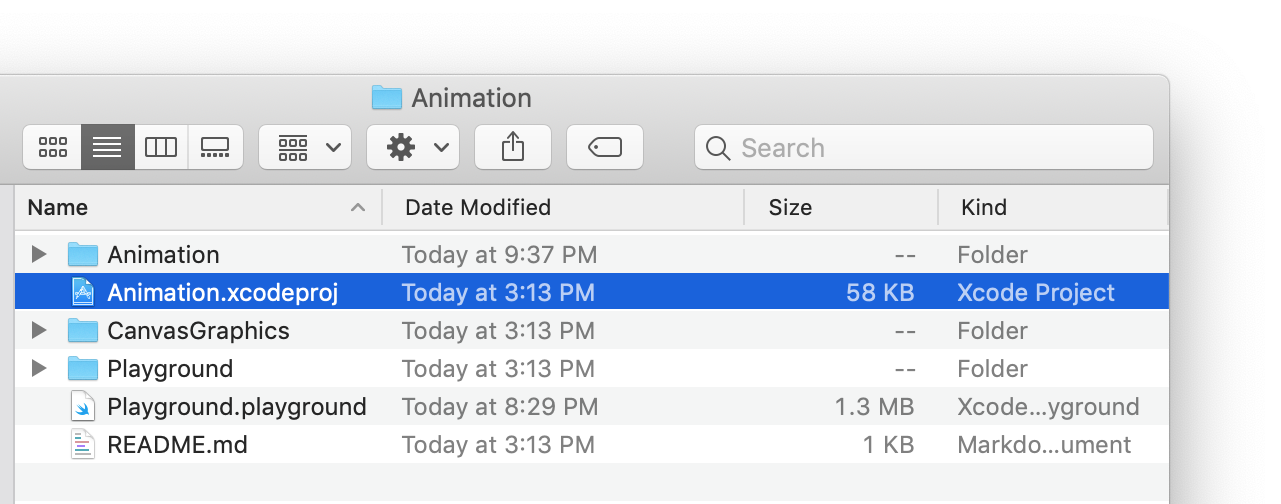
Be sure you open the Animation.xcodeproj file:
Once you open the project, you must (one time only) build the CanvasGraphics framework:
To create static images, use the playground file:
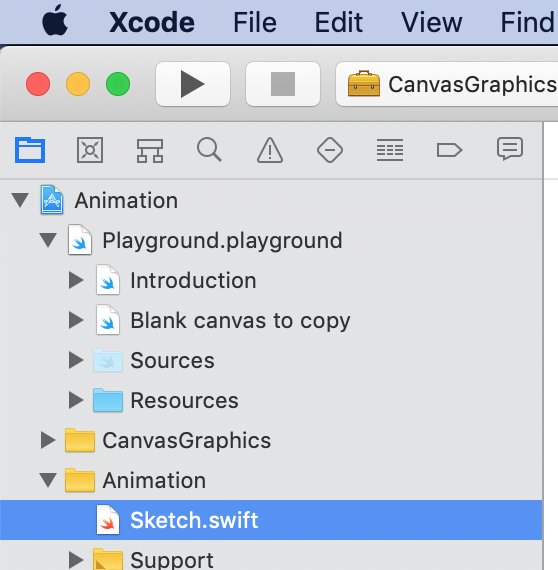
To create an animation, work in the Sketch.swift file:
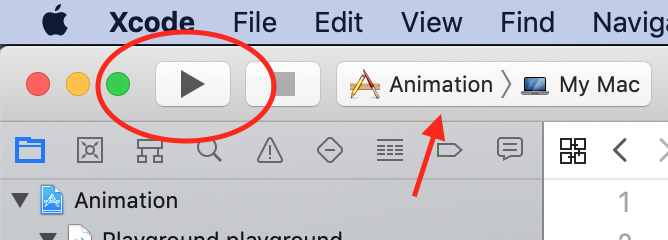
To see your animation, build and run the Animation application:
Documentation
Animation is designed to be an easy-to-use sketching environment.
Create an instance of the Canvas class and begin drawing:
import Cocoa
import PlaygroundSupport
import CanvasGraphics
// Create canvas
let canvas = Canvas(width: 300, height: 600)
// Show the canvas in the playground's live view
PlaygroundPage.current.liveView = canvas
// Draw a face
canvas.fillColor = .white
canvas.defaultBorderWidth = 5
canvas.drawEllipse(at: Point(x: 150, y: 300), width: 200, height: 200)
// Draw eyes
canvas.drawEllipse(at: Point(x: 125, y: 325), width: 10, height: 20)
canvas.drawEllipse(at: Point(x: 175, y: 325), width: 10, height: 20)
// Draw mouth
canvas.drawEllipse(at: Point(x: 150, y: 270), width: 100, height: 30)
// Turn mouth into a smile by covering up top half of mouth
canvas.drawShapesWithBorders = false
canvas.drawRectangle(at: Point(x: 150, y: 275), width: 125, height: 25, anchoredBy: .centre)You can read through the documentation for available drawing methods here.