GMCalendar
If you like this pod, please give me a ★ at the top right of the page!
Overview
GMCalendar is a customizable Calendar Pod written in swift that can help if you need to use a simple and easy Calendar on Swift. This is the first version and it will have some new features very soon!.
- You can implement it in a storyboard or coding few lines.
- It have 7 different animations for now.
- It supports different sizes
- It will have few new features and animations very soon!
Check out the example if you whant to see it in action
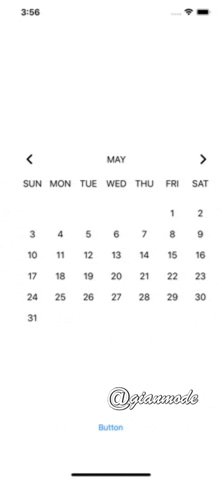
Preview Samples
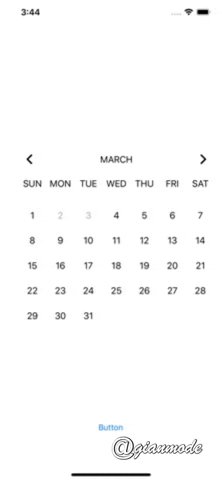
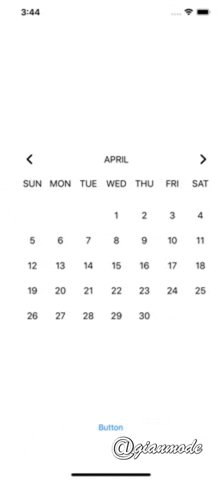
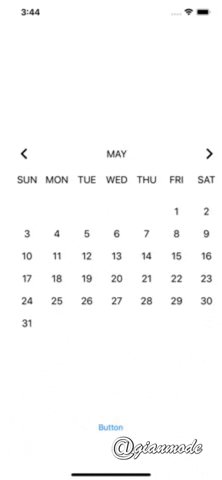
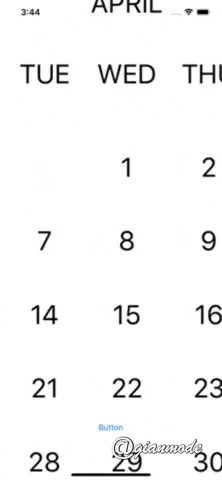
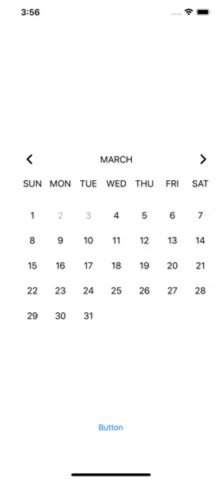
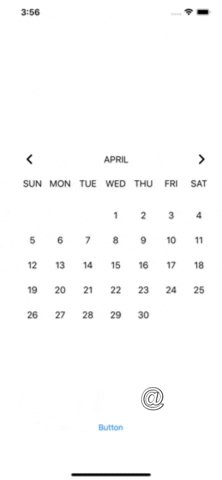
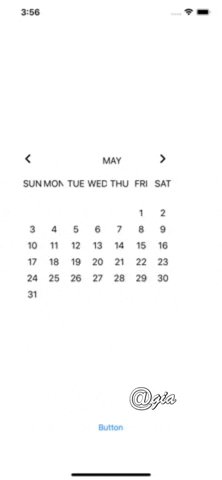
| Rotation and zoom | Zoom | Rotation | Other |
|---|---|---|---|
 |
 |
 |
 |
Please, Let me know if you find any problem with it.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- Swift 5.
- iOS 13 or higher.
Installation
Cocoapods
To integrate GMCalendar into your Xcode project using CocoaPods, you have to specify it in your Podfile :
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '13.0'
use_frameworks!
pod 'GMCalendar', '~> 1.3'Then, run the following command:
$ pod installSwift Package Manager
You can also use GMCalendar using Swift package with: https://github.com/gianmode1803/GMCalendarPackage.git
Usage
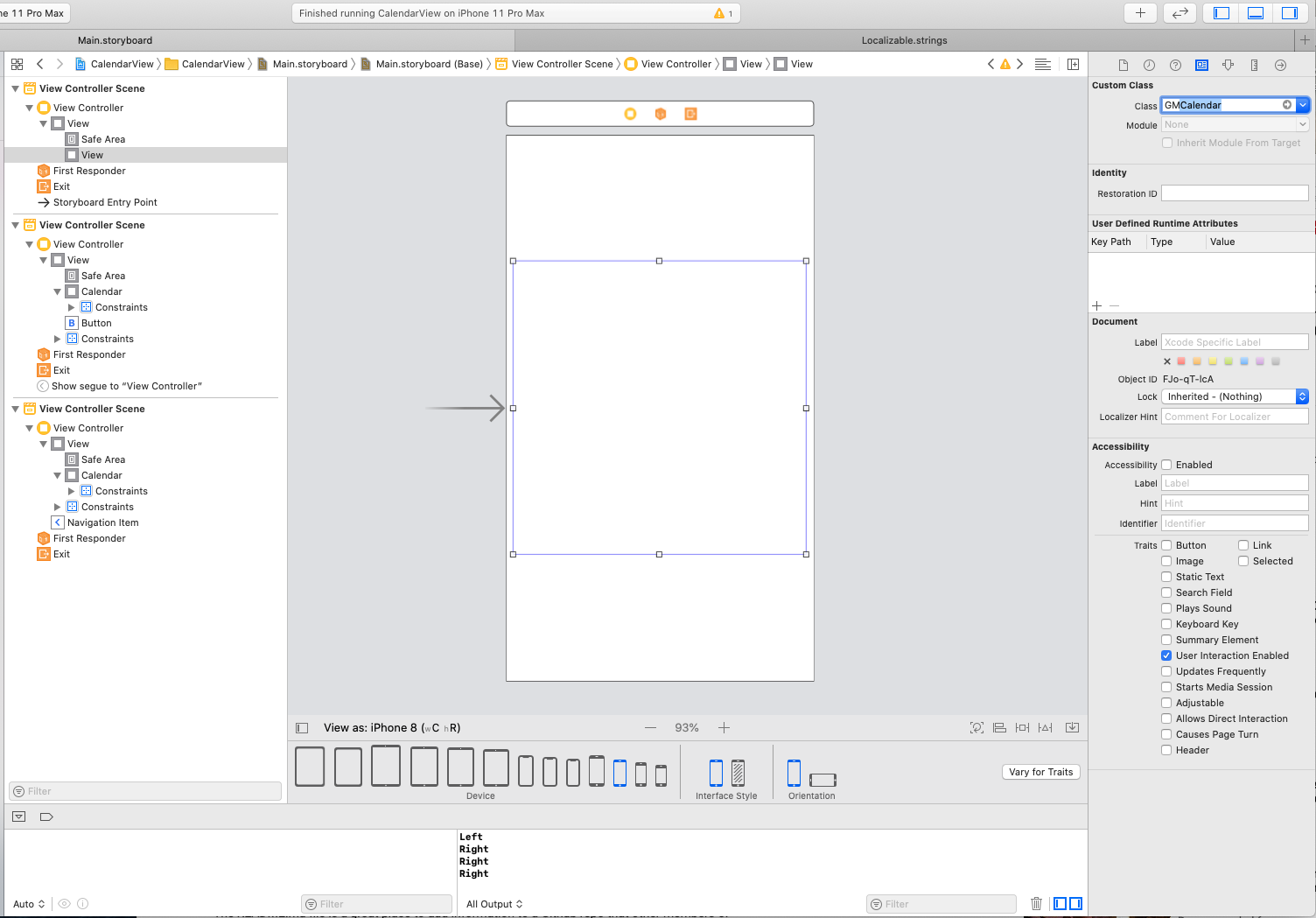
Code-less Implementation
- Create a View in the View Controller you want the calendar, and then change the class to GMCalendar
- Run de App xP
NOTE: You only can modify the animation you want in code
Code implementation
- Import GMCalendar
import GMCalendar- Create a View of class GMCalendar and then add it as subview
override func viewDidLoad() {
super.viewDidLoad()
let calendarView: GMCalendar = GMCalendar(frame: CGRect(x: 20, y: 100, width: 360, height: 360))
self.view.addSubview(calendarView)
}
- Run de App xP
Customization
GMCalendar supports the following modification in code:
@IBInspectable var monthNameVisible: Bool = true
@IBInspectable var borderColor: UIColor = .clear
@IBInspectable var borderWidth: CGFloat = 0
@IBInspectable var cornerRadius: CGFloat = 0
@IBInspectable var task1Color: UIColor = .blue
@IBInspectable var task2Color: UIColor = .red
@IBInspectable var arrowsAvailable: Bool = true
@IBInspectable var rightArrowImage: UIImage? = UIImage(named: "right_arrow")
@IBInspectable var leftArrowImage: UIImage? = UIImage(named: "left_arrow")
@IBInspectable var verticalSwipe: Bool = true
@IBInspectable var horizontalSwipe: Bool = true
@IBInspectable var animation: Bool = true
@IBInspectable var animationDuration: TimeInterval = 0.5
@IBInspectable var colorForDaySelected: UIColor = .red
@IBInspectable var widthForView: CGFloat = 360//260
@IBInspectable var heightForView: CGFloat = 360//300
@IBInspectable public var showWeekends: Bool = false
@IBInspectable public var showCurrentDaySelected: Bool = true
or in the storyBoard:
You can disable days and create days with tasks, you just have to use those properties
var notAvailableDays: [DayModel]
var daysWithTasks: [DayModel]
with DayModel
struct DayModel{
var day: Int
var month: Int
var year: Int
var task1: Bool
var task1Description: String
var task2: Bool
var task2Description: String
}
var notAvailableDays: [DayModel] = [
DayModel(day: 1, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 2, month: 3, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 3, month: 3, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2")]
var daysWithTasks: [DayModel] = [
DayModel(day: 1, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 5, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 7, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 12, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 13, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 20, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: true, task2Description: "Prueba 2"),
DayModel(day: 23, month: 2, year: 2020, task1: true, task1Description: "Prueba", task2: false, task2Description: "Prueba 2")]
NOTE: In the current version (2.0) you can hide weekends if you want
Author
Gianpiero Mode Tw: @GianMode Linkedln: www.linkedin.com/in/gianpiero-mode-a001b6a7
License
GMCalendar is available under the MIT license. See the LICENSE file for more info.