A customizable date picker for watchOS and SwiftUI.
Add the https://github.com/freyaalminde/watch-date-picker package, then add the WatchDatePicker product to your app’s WatchKit extension target.
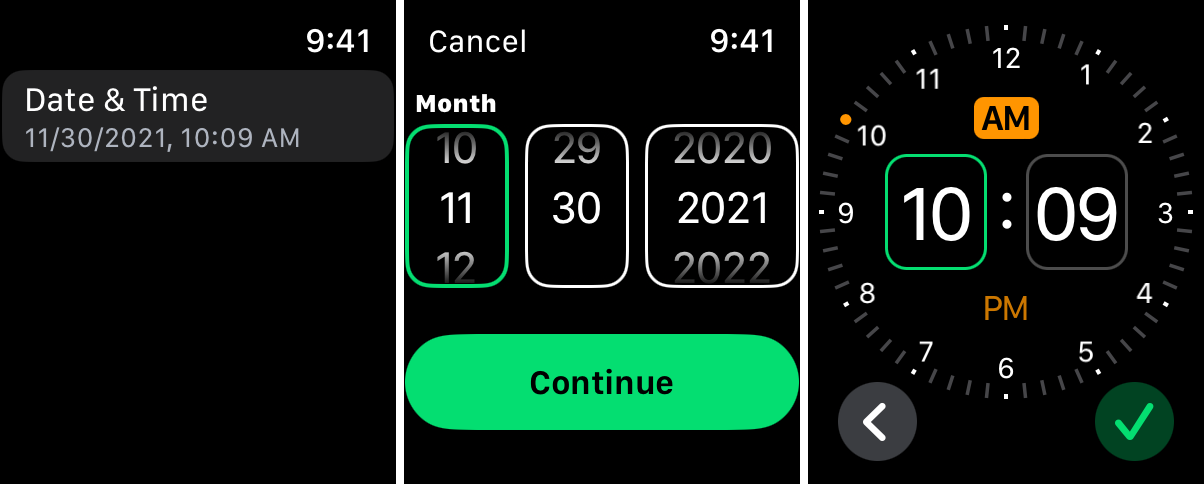
The DatePicker view displays a button with a title and the selected value. When pressed, it presents a user interface for selecting date, time, or both.
Watch Date Picker is designed to look and feel similar to the system’s date and time pickers, seen in apps such as Alarms, Calendar, and Reminders, with an API matching SwiftUI’s built-in DatePicker.
DatePicker(
"Date & Time",
selection: $value
)DatePicker(
"Date",
selection: $value,
displayedComponents: .date
)DatePicker(
"Time",
selection: $value,
displayedComponents: .hourAndMinute
)DateInputView and TimeInputView, the two views which DatePicker is primarily composed of, can be used on their own.
The date input view displays three pickers for selecting day, month, and year.
DateInputView(selection: $value)The date input view uses the current locale for labeling and ordering the day-month-year pickers.
DateInputView(selection: $value)
.environment(\.locale, Locale(identifier: "fr"))The time input view displays a clock dial for selecting hour and minute. In locales with AM/PM-based time, AM/PM buttons will be displayed, otherwise 24-hour mode is used.
TimeInputView(selection: $value)24-hour mode can be explicitly enabled or disabled regardless of locale.
TimeInputView(selection: $value)
.timeInputViewTwentyFourHourMode()
TimeInputView(selection: $value)
.timeInputViewTwentyFourHourMode(false)The 24-hour mode indicator can be hidden.
TimeInputView(selection: $value)
.timeInputViewTwentyFourHourMode()
.timeInputViewTwentyFourHourIndicator(.hidden)See the documentation for more options.
Watch Date Picker works in all languages supported by watchOS: Arabic, Bulgarian, Catalan, Chinese (Simplified), Chinese (Traditional), Croatian, Czech, Danish, Dutch, English, Finnish, French, German, Greek, Hebrew, Hindi, Hungarian, Indonesian, Italian, Japanese, Kazakh, Korean, Malay, Norwegian, Polish, Portuguese (Brazil), Portuguese (Portugal), Romanian, Russian, Slovak, Spanish, Spanish (Latin America), Swedish, Thai, Turkish, Ukrainian, and Vietnamese.
Translations are based on Apple’s glossaries, thus they should feel at home in each locale.
A script is run to take screenshots for every locale and screen size to ensure everything renders correctly.