Easily customizable floating circle menu created with Macaw
- Create
UIViewin your storyboard or programatically. - Set
FanMenuasUIViewclass. - Set the button
fanMenu.button = FanMenuButton(
id: "main",
image: "plus",
color: Color(val: 0x7C93FE)
)- Set menu items
fanMenu.items = [
FanMenuButton(
id: "exchange_id",
image: "exchange",
color: Color(val: 0x9F85FF)
),
...
FanMenuButton(
id: "visa_id",
image: "visa",
color: Color(val: 0xF55B58)
)
]- Add an event handler
// call before animation
fanMenu.onItemDidClick = { button in
print("ItemDidClick: \(button.id)")
}
// call after animation
fanMenu.onItemWillClick = { button in
print("ItemWillClick: \(button.id)")
}- Configure optional parameters
// distance between button and items
fanMenu.menuRadius = 90.0
// animation duration
fanMenu.duration = 0.35
// menu opening delay
fanMenu.delay = 0.05
// interval for buttons in radians
fanMenu.interval = (0, 2.0 * M_PI)
// menu background color
fanMenu.menuBackground = Color.red- Useful methods
fanMenu.isOpen
fanMenu.open()
fanMenu.close()FanMenu is created with Macaw, our vector graphics Swift library. Thanks to that, it can be easily modified and improved for your purposes.
All source code is located in one single file called FanMenu.swift. To modify the menu simply copy this file and apply necessary changes.
To try out the FanMenu examples:
- Clone the repo
git clone git@github.com:exyte/fan-menu.git - Open terminal and run
cd <FanMenuRepo>/Example - Run
pod installto install all dependencies - Run
xed .to open project in the Xcode - Try it!
We have the following examples:
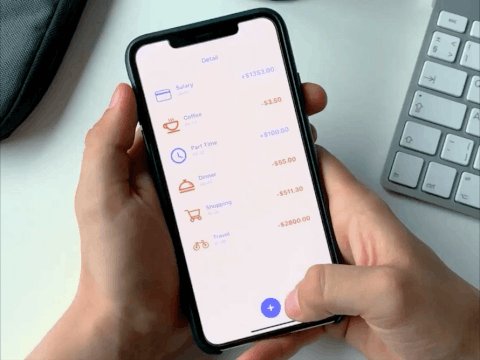
- FinanceViewController.swift Accounting & Financial Management. Inspired by Yingfang Xie.
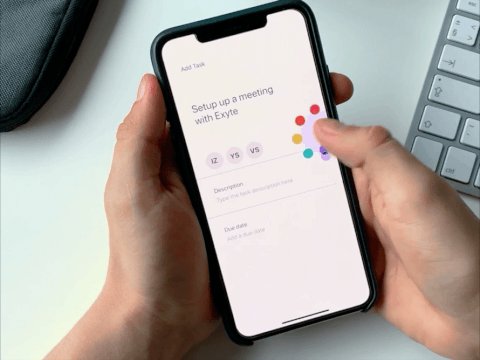
- TaskViewController.swift Color Coding Microinteraction. Insipred by Filippos Protogeridis.
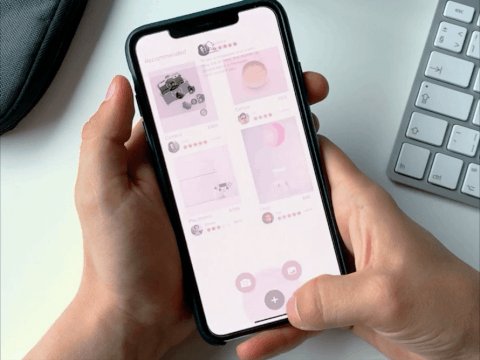
- ShopViewController.swift Inspired by Tice.
- CustomViewController.swift Inspired by awesome Ramotion control circle-menu
pod 'FanMenu'github 'Exyte/fan-menu'
Drop FanMenu.swift into your project.
- iOS 9.0+ / macOS 10.12+
- Xcode 10.2+