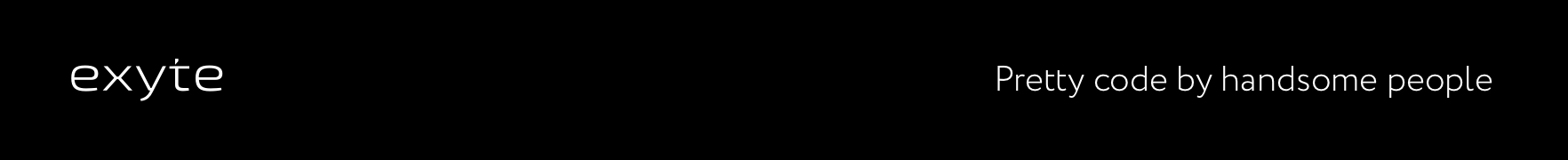
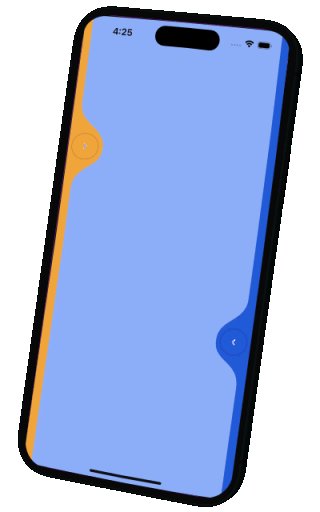
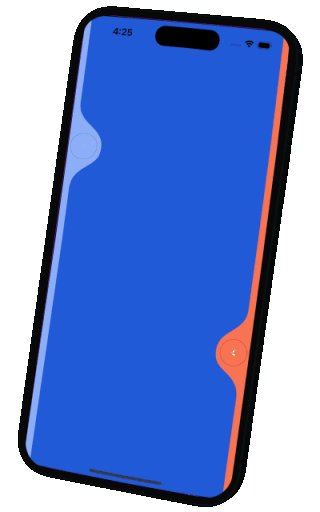
LiquidSwipe
Example of using SwiftUI to create a beautiful Liquid Swipe control
We are a development agency building phenomenal apps.
Usage
This is a ready to run project. Please see more details in the post.
Requirements
- iOS 13+
- Xcode 11+
Acknowledgements
Many thanks to Cuberto team for their beautiful original work that we recreated with SwiftUI.
Our other open source SwiftUI libraries
PopupView - Toasts and popups library
Grid - The most powerful Grid container
ScalingHeaderScrollView - A scroll view with a sticky header which shrinks as you scroll
AnimatedTabBar - A tabbar with number of preset animations
MediaPicker - Customizable media picker
ConcentricOnboarding - Animated onboarding flow
FloatingButton - Floating button menu
ActivityIndicatorView - A number of animated loading indicators
ProgressIndicatorView - A number of animated progress indicators
SVGView - SVG parser