DSWaveformImage offers a native interfaces for drawing the envelope waveform of audio data in iOS, iPadOS, macOS, visionOS or via Catalyst. To do so, you can use
WaveformImageView(UIKit) /WaveformView(SwiftUI) to render a static waveform from an audio file orWaveformLiveView(UIKit) /WaveformLiveCanvas(SwiftUI) to realtime render a waveform of live audio data (e.g. fromAVAudioRecorder)WaveformImageDrawerto generate a waveformUIImagefrom an audio file
Additionally, you can get a waveform's (normalized) [Float] samples directly as well by
creating an instance of WaveformAnalyzer.
For a practical real-world example usage of a SwiftUI live audio recording waveform rendering, see RecordingIndicatorView.
You may also find the following iOS controls written in Swift interesting:
- SwiftColorWheel - a delightful color picker
- QRCode - a customizable QR code generator
I'm doing all this for fun and joy and because I strongly believe in the power of open source. On the off-chance though, that using my library has brought joy to you and you just feel like saying "thank you", I would smile like a 4-year old getting a huge ice cream cone, if you'd support my via one of the sponsoring buttons
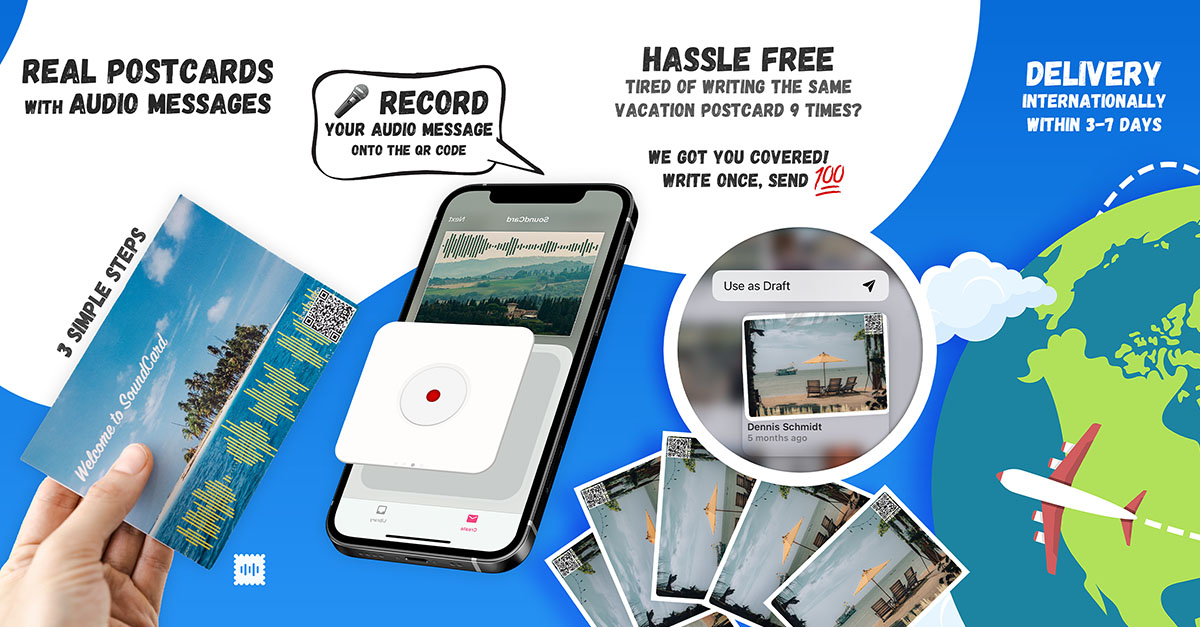
Alternatively, consider supporting me by downloading one of my side project iOS apps. If you're feeling in the mood of sending someone else a lovely gesture of appreciation, maybe check out my iOS app 💌 SoundCard to send them a real postcard with a personal audio message. Or download my ad-supported free to play game 🕹️ Snekris for iOS.
- use SPM: add
https://github.com/dmrschmidt/DSWaveformImageand set "Up to Next Major" with "14.0.0"
import DSWaveformImage // for core classes to generate `UIImage` / `NSImage` directly
import DSWaveformImageViews // if you want to use the native UIKit / SwiftUI viewsDSWaveformImage provides 3 kinds of tools to use
- native SwiftUI views - SwiftUI example usage code
- native UIKit views - UIKit example usage code
- access to the raw renderes and processors
The core renderes and processors as well as SwiftUI views natively support iOS & macOS, using UIImage & NSImage respectively.
@State var audioURL = Bundle.main.url(forResource: "example_sound", withExtension: "m4a")!
WaveformView(audioURL: audioURL)Default styling may be overridden if you have more complex requirements:
@State var audioURL = Bundle.main.url(forResource: "example_sound", withExtension: "m4a")!
WaveformView(audioURL: audioURL) { waveformShape in
waveformShape
.stroke(LinearGradient(colors: [.red, [.green, red, orange], startPoint: .zero, endPoint: .topTrailing), lineWidth: 3)
}Similar to AsyncImage, a placeholder can be set to show until the load and render operation completes successfully. Thanks to @alfogrillo!
WaveformView(audioURL: audioURL) { waveformShape in
waveformShape
.stroke(LinearGradient(colors: [.red, [.green, red, orange], startPoint: .zero, endPoint: .topTrailing), lineWidth: 3)
} placeholder: {
ProgressView()
}@StateObject private var audioRecorder: AudioRecorder = AudioRecorder() // just an example
WaveformLiveCanvas(samples: audioRecorder.samples)let audioURL = Bundle.main.url(forResource: "example_sound", withExtension: "m4a")!
waveformImageView = WaveformImageView(frame: CGRect(x: 0, y: 0, width: 500, height: 300)
waveformImageView.waveformAudioURL = audioURLFind a full example in the sample project's RecordingViewController.
let waveformView = WaveformLiveView()
// configure and start AVAudioRecorder
let recorder = AVAudioRecorder()
recorder.isMeteringEnabled = true // required to get current power levels
// after all the other recording (omitted for focus) setup, periodically (every 20ms or so):
recorder.updateMeters() // gets the current value
let currentAmplitude = 1 - pow(10, recorder.averagePower(forChannel: 0) / 20)
waveformView.add(sample: currentAmplitude)Note: Calculations are always performed and returned on a background thread, so make sure to return to the main thread before doing any UI work.
Check Waveform.Configuration in WaveformImageTypes for various configuration options.
let waveformImageDrawer = WaveformImageDrawer()
let audioURL = Bundle.main.url(forResource: "example_sound", withExtension: "m4a")!
let image = try await waveformImageDrawer.waveformImage(
fromAudioAt: audioURL,
with: .init(size: topWaveformView.bounds.size, style: .filled(UIColor.black)),
renderer: LinearWaveformRenderer()
)
// need to jump back to main queue
DispatchQueue.main.async {
self.topWaveformView.image = image
}let audioURL = Bundle.main.url(forResource: "example_sound", withExtension: "m4a")!
waveformAnalyzer = WaveformAnalyzer()
let samples = try await waveformAnalyzer.samples(fromAudioAt: audioURL, count: 200)
print("samples: \(samples)")If you're playing back audio files and would like to indicate the playback progress to your users, you can find inspiration in the example app. UIKit and SwiftUI examples are provided.
Both approaches will result in something like the image below.
There is currently no plan to integrate this as a 1st class citizen to the library itself, as every app will have different design requirements, and WaveformImageDrawer as well as WaveformAnalyzer are as simple to use as the views themselves as you can see in the examples.
For one example way to display waveforms for audio files on remote URLs see #22.
Waveforms can be rendered in 2 different ways and 5 different styles each.
By default LinearWaveformRenderer is used, which draws a linear 2D amplitude envelope.
CircularWaveformRenderer is available as an alternative, which can be passed in to the WaveformView or WaveformLiveView respectively. It draws a circular
2D amplitude envelope.
You can implement your own renderer by implementing WaveformRenderer.
The following styles can be applied to either renderer:
- filled: Use solid color for the waveform.
- outlined: Draws the envelope as an outline with the provided thickness.
- gradient: Use gradient based on color for the waveform.
- gradientOutlined: Use gradient based on color for the waveform. Draws the envelope as an outline with the provided thickness.
- striped: Use striped filling based on color for the waveform.
live-recording.mov
- Minimum iOS Deployment target is 15.0, macOS is 12.0 to remove internal usage of deprecated APIs
WaveformAnalyzerandWaveformImageDrawernow returnResult<[Float] | DSImage, Error>when used with completionHandler for better error handlingWaveformAnalyzeris now stateless and requires the URL in.samples(fromAudioAt:count:qos:)instead of its constructor- SwiftUI's
WaveformViewhas a new constructor that provides optional access to the underlyingWaveformShape, which is now used for rendering, see #78
- Any mentions of
dampening& similar were corrected todampingetc in 11460b8b. Most notably inWaveform.Configuration. See #64. - styles
.outlined&.gradientOutlinedwere added toWaveform.Style, see https://github.com/dmrschmidt/DSWaveformImage#what-it-looks-like Waveform.Positionwas removed. If you were using it to place the view somewhere, move this responsibility up to its parent for positioning, like with any other view as well.
- The rendering pipeline was split out from the analysis. You can now create your own renderes by subclassing
WaveformRenderer. - A new
CircularWaveformRendererhas been added. positionwas removed fromWaveform.Configuration, see 0447737.- new
Waveform.Styleoption have been added and need to be accounted for inswitchstatements etc.
the library was split into two: DSWaveformImage and DSWaveformImageViews. If you've used any of the native views bevore, just add the additional import DSWaveformImageViews.
The SwiftUI views have changed from taking a Binding to the respective plain values instead.
a few public API's have been slightly changed to be more concise. All types have also been grouped under the Waveform enum-namespace. Meaning WaveformConfiguration for instance has become Waveform.Configuration and so on.
colors have moved into associated values on the respective style enum.
Waveform and the UIImage category have been removed in 6.0.0 to simplify the API.
See Usage for current usage.
SoundCard - postcards with sound lets you send real, physical postcards with audio messages. Right from your iOS device.
DSWaveformImage is used to draw the waveforms of the audio messages that get printed on the postcards sent by SoundCard - postcards with audio.