SwiftUINavigationTransitions is a library that integrates seamlessly with SwiftUI's NavigationView and NavigationStack, allowing complete customization over push and pop transitions!
Instead of reinventing the entire navigation stack just to control its transitions, this library ships with a simple modifier that can be applied directly to SwiftUI's very own first-party navigation components.
NavigationView {
// ...
}
.navigationViewStyle(.stack)
.navigationTransition(.slide)NavigationStack {
// ...
}
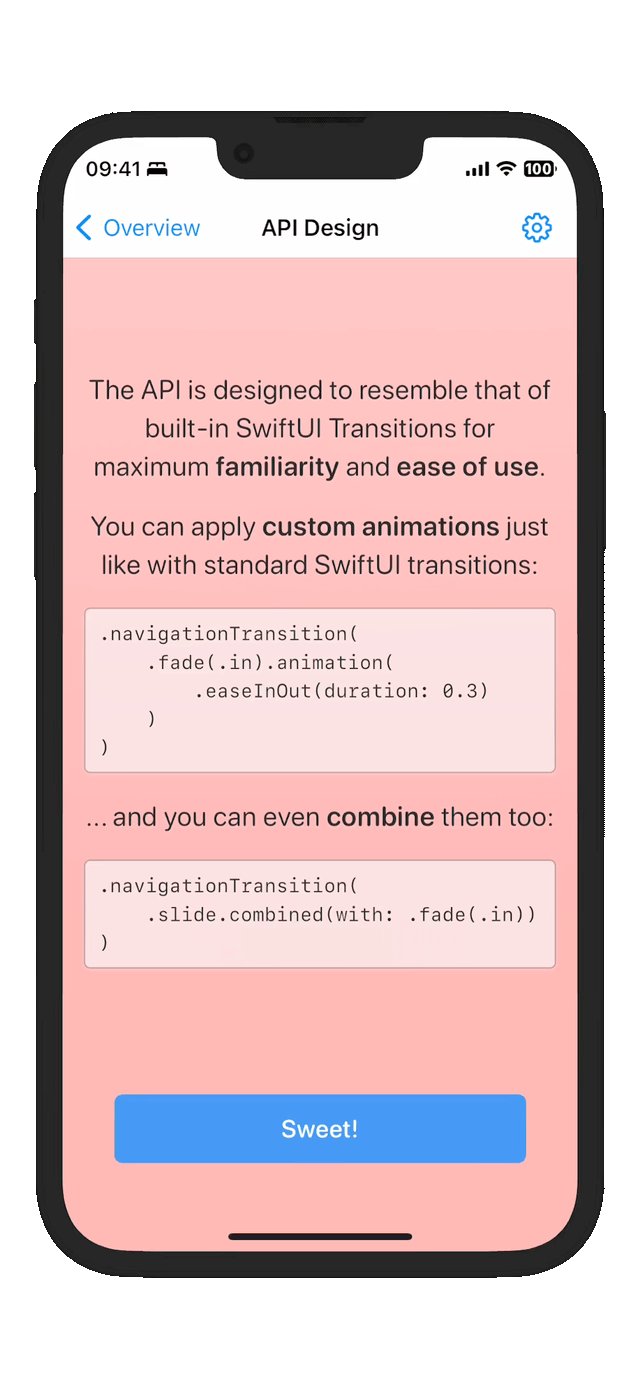
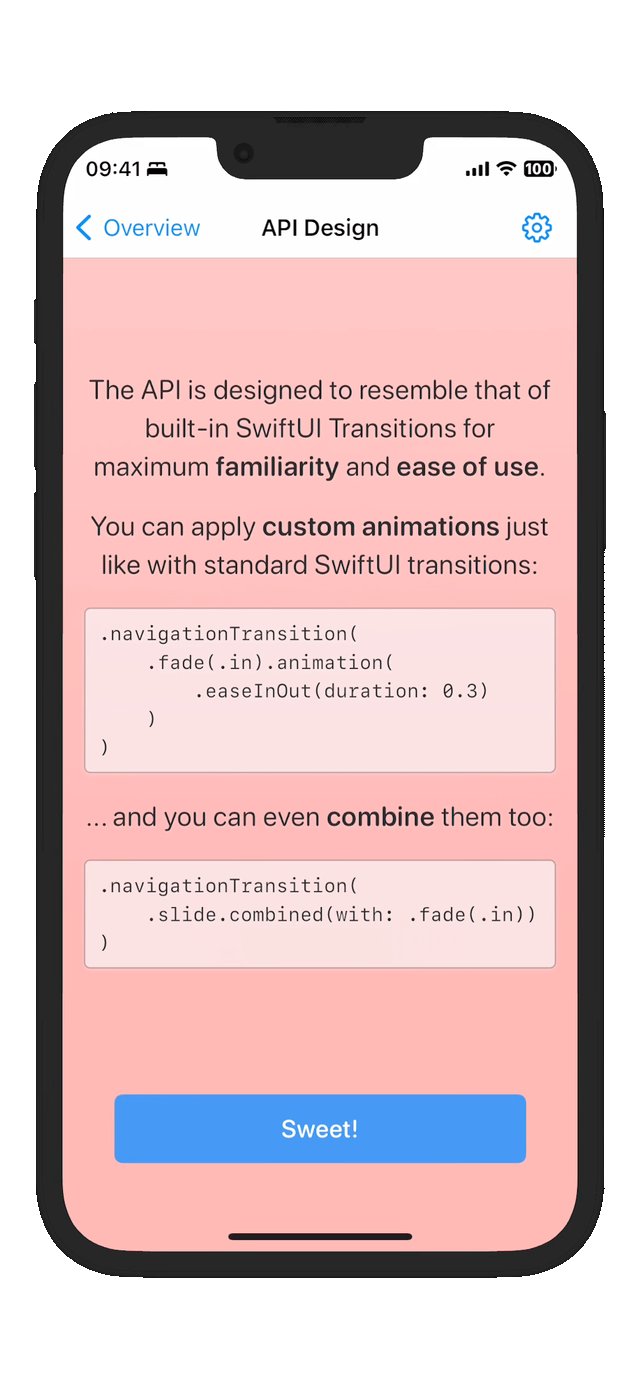
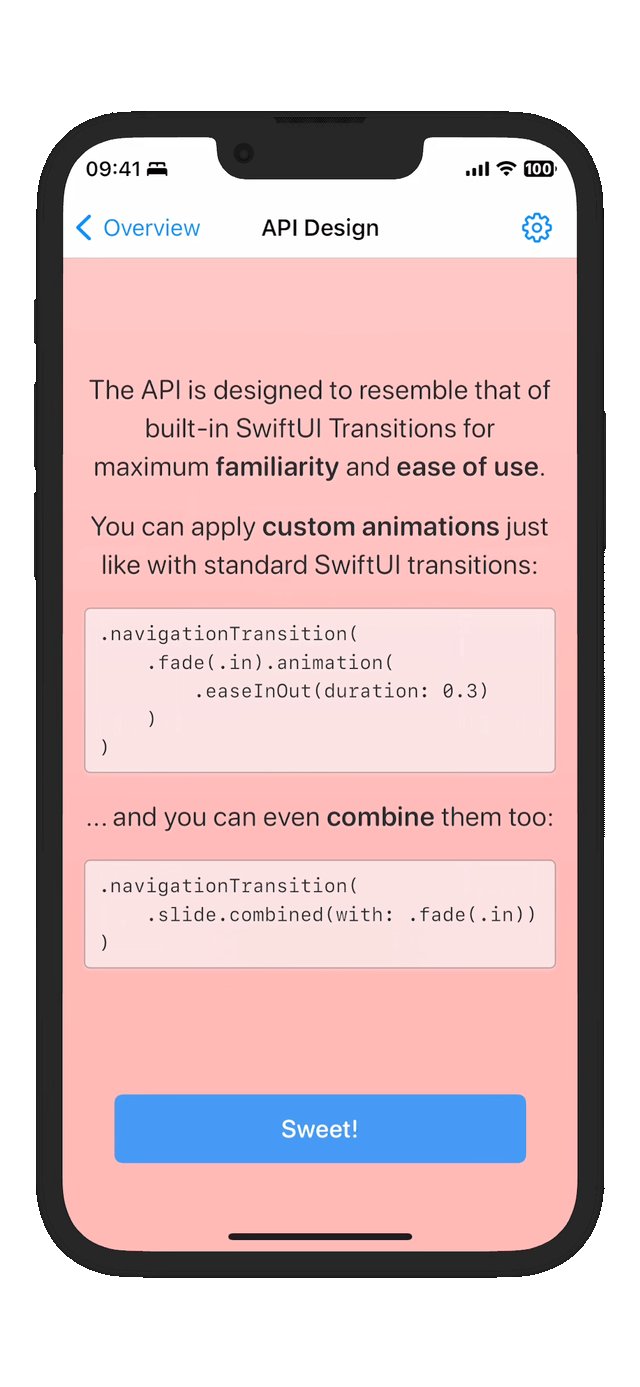
.navigationTransition(.slide)The API is designed to resemble that of built-in SwiftUI Transitions for maximum familiarity and ease of use.
You can apply custom animations just like with standard SwiftUI transitions:
.navigationTransition(
.fade(.in).animation(.easeInOut(duration: 0.3))
)You can combine them:
.navigationTransition(
.slide.combined(with: .fade(.in))
)And you can dynamically choose between transitions based on logic:
.navigationTransition(
reduceMotion ? .fade(.in).animation(.linear) : .slide(.vertical)
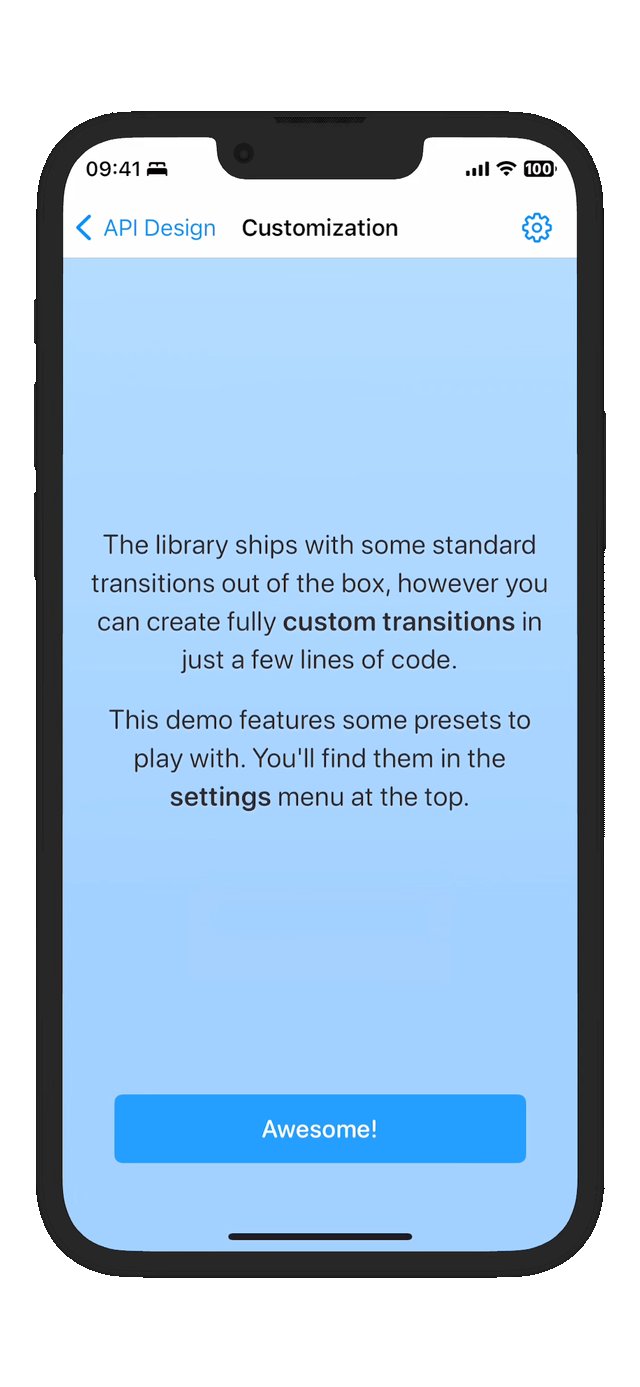
)The library ships with some standard transitions out of the box:
In addition to these, you can create fully custom transitions in just a few lines of SwiftUI-like code!
struct Swing: NavigationTransitionProtocol {
var body: some NavigationTransitionProtocol {
Slide(axis: .horizontal)
MirrorPush {
let angle = 70.0
let offset = 150.0
OnInsertion {
ZPosition(1)
Rotate(.degrees(-angle))
Offset(x: offset)
Opacity()
Scale(0.5)
}
OnRemoval {
Rotate(.degrees(angle))
Offset(x: -offset)
}
}
}
}The Demo app showcases some of these transitions in action.
A sweet additional feature is the ability to override the behavior of the pop gesture on the navigation view:
.navigationTransition(.slide, interactivity: .pan) // full-pan screen gestures!This even works to override its behavior while maintaining the default system transition in iOS:
.navigationTransition(.default, interactivity: .pan) // ✨Add the package via Swift Package Manager:
dependencies: [
.package(url: "https://github.com/davdroman/swiftui-navigation-transitions", from: "0.15.0"),
].product(name: "SwiftUINavigationTransitions", package: "swiftui-navigation-transitions"),The documentation for releases and main are available here: