Effortless toast presentation with various interaction behaviors between displayed toasts. CxjToasts provides an intuitive and highly customizable solution for managing toast notifications in your iOS app.
- Introduction
- Features
- Video Examples of Toast Usage
- Example Project
- Swift Version Support
- Privacy
- Installation
- How to Work with Toasts
- Toast Configuration
- View Configuration
- Content Configuration
- License
- Predefined Templates: Ready-to-use toast designs for common scenarios.
- Customizable Toasts: Tailor toasts to match your app's unique style.
- Dynamic Layouts: Adapts seamlessly to different screen configurations.
- Easy-to-Integrate API: Quickly add toast notifications with minimal setup.
- iOS 14+ Compatibility: Fully supports modern and older devices.
- Swift Modern Concurrency: Harness the power of Swift's async/await for toast management.
- Flexible Animations: Easily configurable animation options.
- Interaction Coordination: Smooth management of toast interaction behaviors.
- Multiple Interaction Methods: Supports swipe, tap, or timeout-based dismissals.
- Haptic Feedback Support: Enhance user experience with tactile feedback.
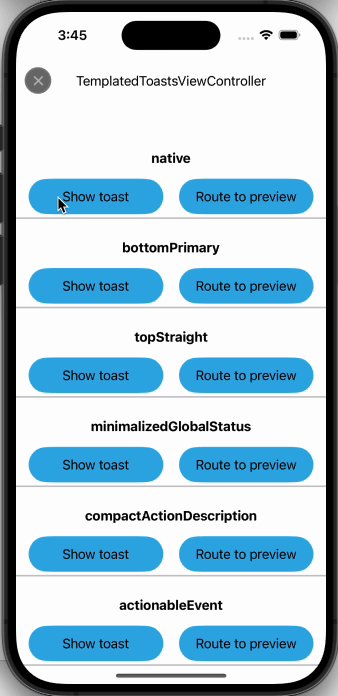
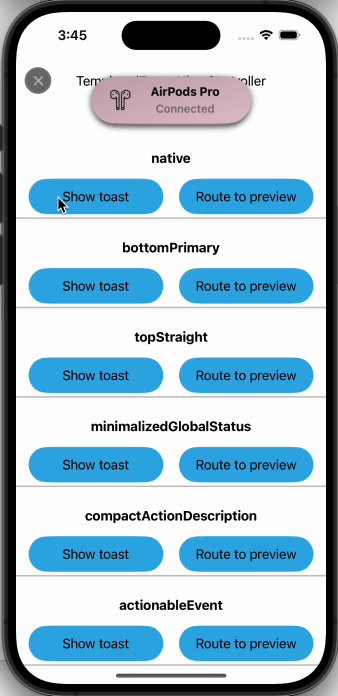
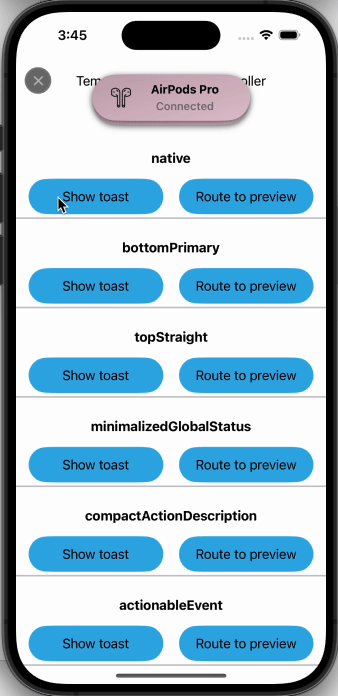
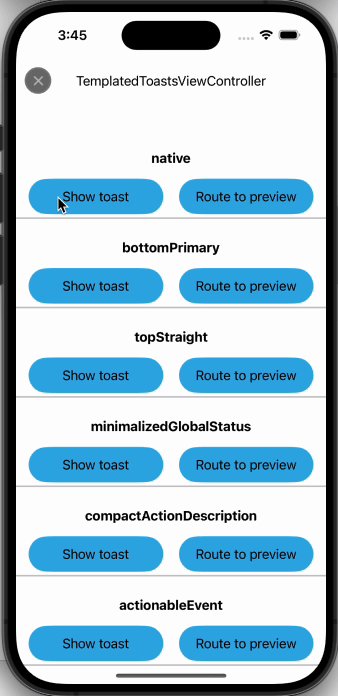
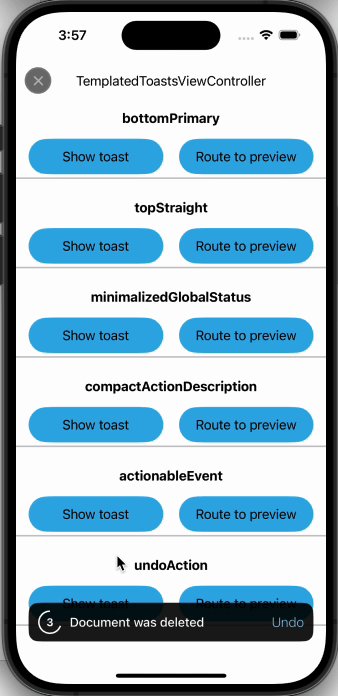
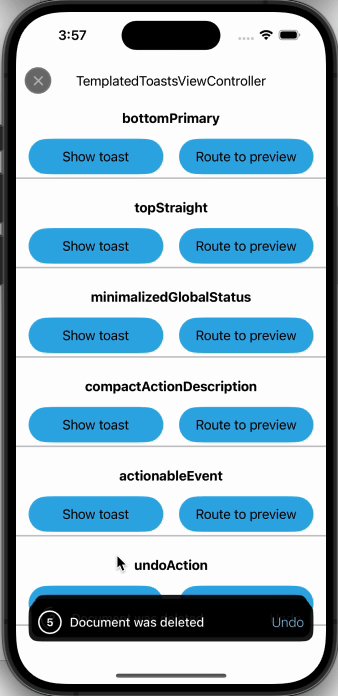
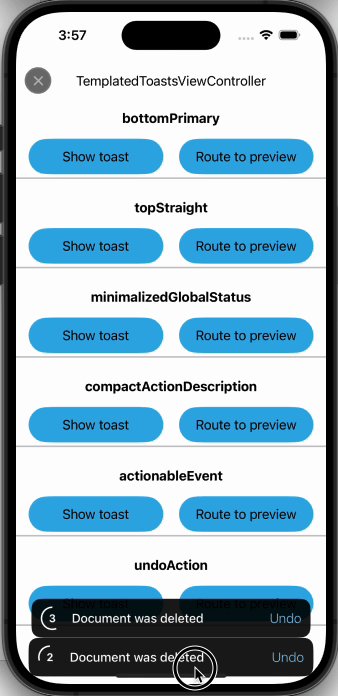
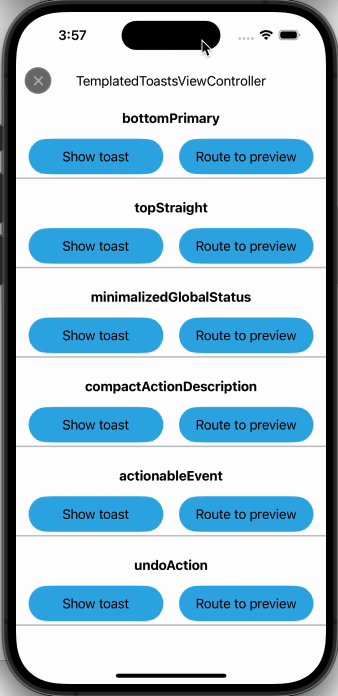
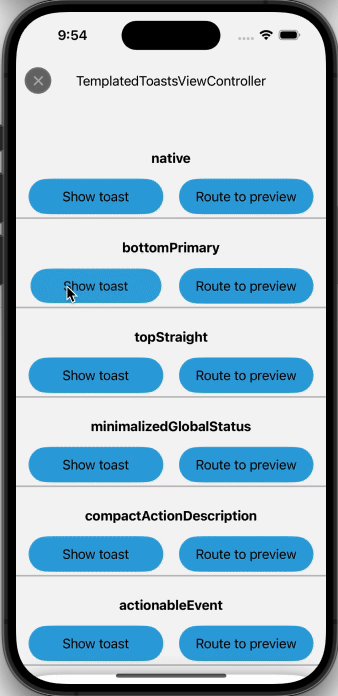
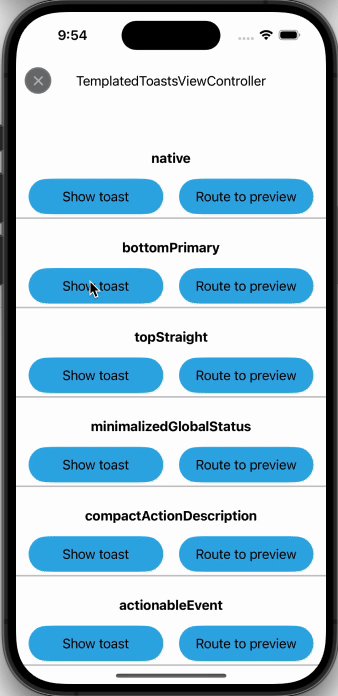
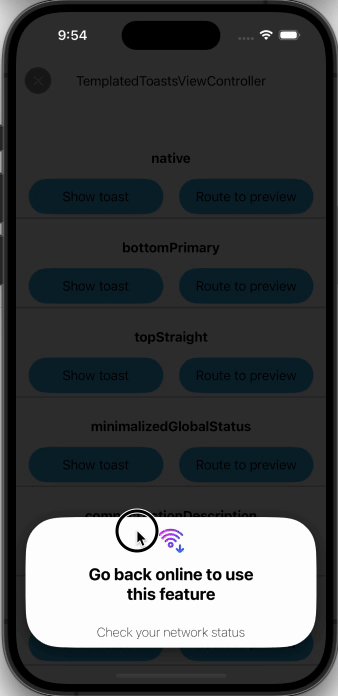
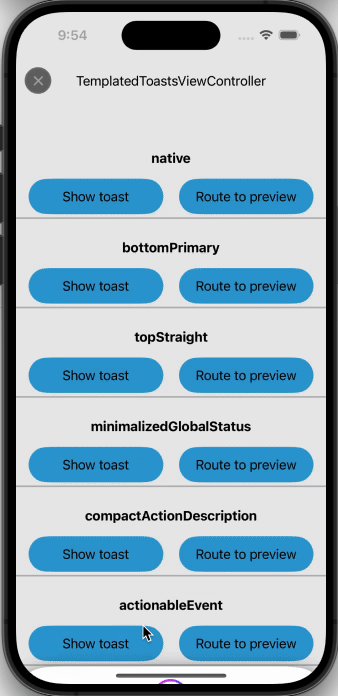
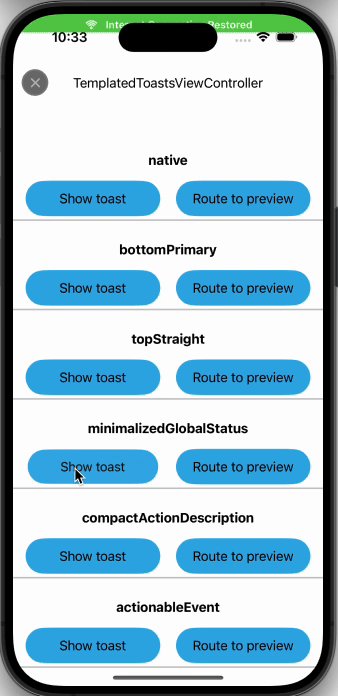
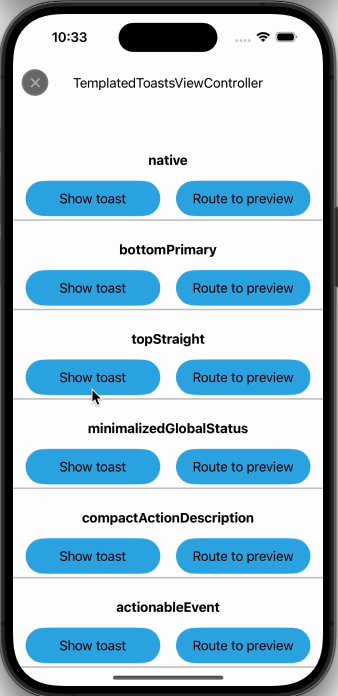
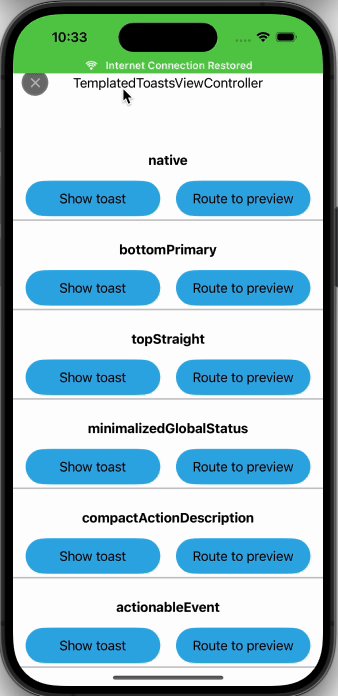
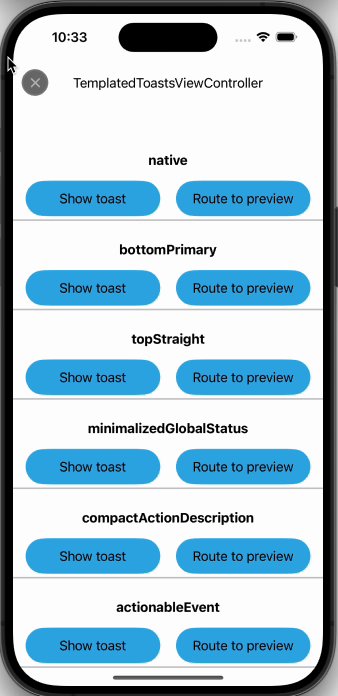
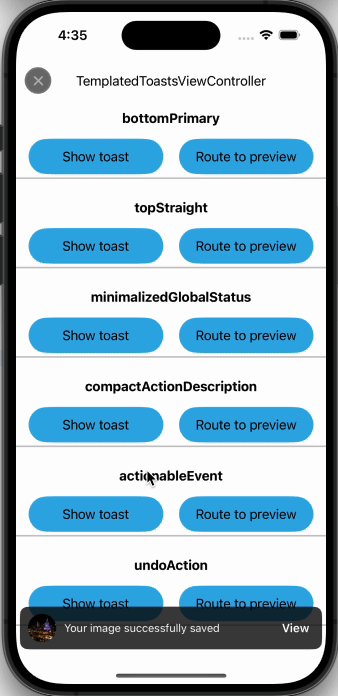
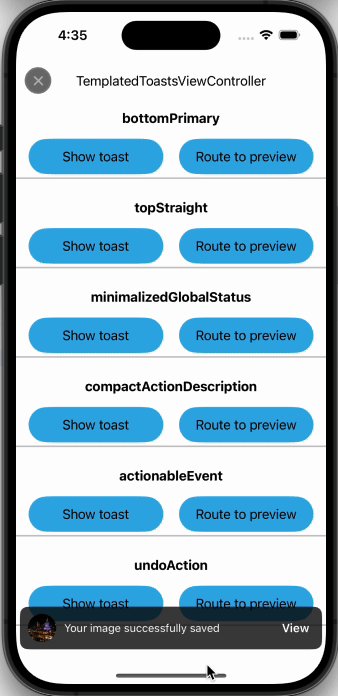
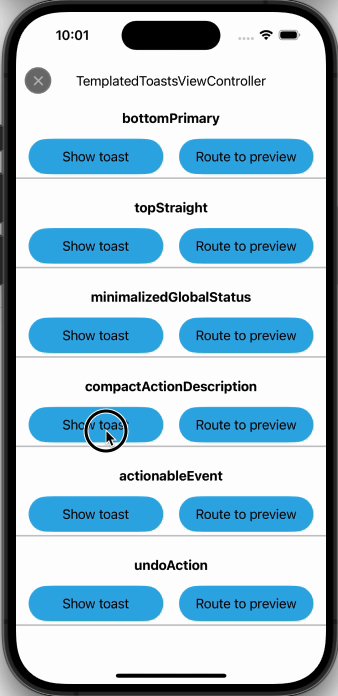
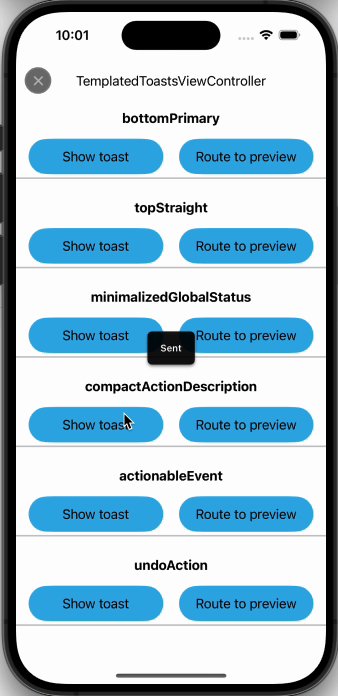
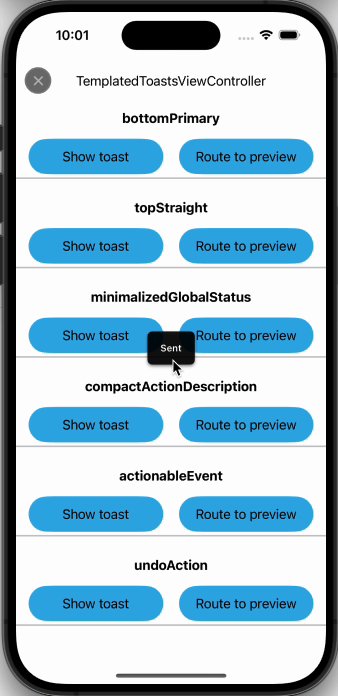
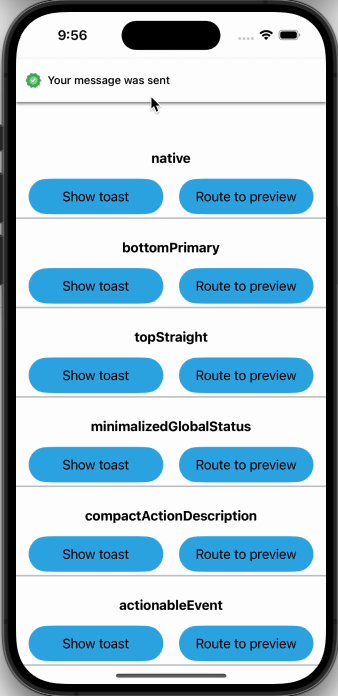
This section demonstrates various examples of toast usage through videos. Each video showcases a specific type of toast behavior or interaction.

|

|

|

|

|

|

|

|
To explore the full functionality of CxjToasts, check out the example project available in this repository.
The example project demonstrates:
- Predefined templates for various toast types.
- Customization options for titles, icons, backgrounds, and more.
- Dynamic animations and interaction policies.
- Live examples of toast stacking, hiding, and interaction coordination.
Simply clone the repository and open the example project to see CxjToasts in action.
Click here to view the example project.
You can find the most up-to-date information about Swift version support for CxjToasts on Swift Package Index:
CxjToasts does not collect any data. This notice is provided to assist you in completing App Privacy Details. Additionally, privacy manifest was included to be integrated into your app if needed.
You can use The Swift Package Manager to install CxjToasts by adding the description to your Package.swift file:
dependencies: [
.package(url: "https://github.com/coxijcake/CxjToasts", from: "1.0.9")
]pod "CxjToasts"After installation, import the library into your project with:
import CxjToastsThe main entry point for managing toasts is the CxjToastsCoordinator.shared singleton. It provides methods for showing and dismissing toasts, as well as managing active toasts.
Before using CxjToasts, it is recommended to initialize the library by calling:
CxjToasts.start()This ensures that the CxjToastsCoordinator singleton is initialized and begins observing the keyboard state. This is particularly important for toasts that depend on the visibility or position of the keyboard, ensuring they are displayed correctly.
Use the showToast method to display a toast. It returns an IdentifiableToast object, which can be used for further interactions.
@discardableResult showToast(type: animated:) -> IdentifiableToast:
CxjToastsCoordinator.shared.showToast(type: toastType, animated: true)let toast = CxjToastsCoordinator.shared.showToast(type: toastType, animated: true)
CxjToastsCoordinator.shared.dismissToast(toast, animated: true)- type: The type of toast to display. It can be either:
templated(template: CxjToastTemplate): Use predefined templates for common toast types like success, error, or info.custom(data: CxjToastType.CustomToastData): Provide custom configurations, view settings, and content for a fully customizable toast.
- animated: Specifies whether the toast should appear with animation. Defaults to
true.
You can dismiss specific toasts, toasts inside a view, or all active toasts:
dismissToast(toast: animated:):dismissToastsInsideView(_ sourceView: animated:):dismissAll(animated:):
You can observe the state of toasts by using the observer methods provided in CxjToastsCoordinator. These allow you to react to specific toast events, such as when a toast is presented or dismissed.
To start observing toast events, use the add(observer:) and remove(observer:) methods:
CxjToastsCoordinator.shared.add(observer: someObserver)
CxjToastsCoordinator.shared.remove(observer: someObserver)The following methods are available for observers to implement, allowing you to handle toast lifecycle events:
willPresent(toast:): Called just before a toast is presented.didPresent(toast:): Called immediately after a toast is presented.willDismiss(toast:): Called just before a toast is dismissed.didDismiss(toast:): Called immediately after a toast is dismissed.
The CxjToastType enum defines the type of toast to display and has the following cases:
- Templated Toasts: Use predefined templates for common toast use cases.
- Custom Toasts: Create custom toasts by providing specific configuration, view settings, and content.
For custom toasts, you need to create a CxjToastType.CustomToastData object.
- config: A
CxjToastConfigurationobject that defines toast behavior, such as duration. - viewConfig: A
CxjToastViewConfigurationobject that defines visual properties, such as background color and corner radius. - content: A custom view conforming to
CxjToastContentViewthat defines the actual content displayed in the toast.
The core structure for defining the behavior, appearance, and interaction of a toast. It provides a flexible API to customize animations, layout, dismissal methods, and more.
| Parameter | Description |
|---|---|
typeId |
Identifier for the toast, used to manage interactions such as spam protection and coexistence policies. It also allows for closing all toasts with a specific typeId. Note: typeId does not equal CxjToast.id and is not required to be unique. |
sourceView |
The view associated with the toast. Often used for layout calculations or interactions. |
sourceBackground |
Optional background configuration for the toast. Supports touch interactions and actions. |
layout |
Layout configuration for the toast, including placement and constraints. |
dismissMethods |
Defines how the toast can be dismissed, such as by swipe, tap, or automatic timeout. |
keyboardHandling |
Configures behavior when a keyboard is visible, such as moving the toast above it. |
animations |
Animation settings for toast presentation and dismissal. |
hapticFeedback |
Haptic feedback for the toast (e.g., success, error, or custom). |
spamProtection |
Enables or disables spam protection and defines criteria for toast comparison. |
coexistencePolicy |
Defines how the toast interacts with others when a new toast is displayed. |
Defines the visual and structural properties of the toast’s view. This configuration ensures that the toast seamlessly integrates into your app’s design and functionality.
| Parameter | Description |
|---|---|
contentLayout |
Determines how the content is laid out inside the toast view (e.g., fill with insets, specific constraints). |
background |
Specifies the background style of the toast view, such as color, blur effect, gradient, or custom view. |
shadow |
Configures the shadow appearance for the toast view. |
corners |
Configures the corner style of the toast view, such as rounded or capsule. |
isUserInteractionEnabled |
Specifies whether user interactions with the toast view are enabled. |
Easily configure the toast content without requiring manual layout, by using pre-defined templates or providing your own custom content view to display in the toast.
| Case | Description |
|---|---|
.info(type:) |
Displays an informational toast with text or text and an icon. |
.action(config:infoContent:) |
Displays a toast with an action (e.g., a button) and optional informational content. |
.undoAction(config:) |
Displays a toast with an undo action, such as a button to revert a previous operation. |
.custom(contentView:) |
Allows for custom content by providing a custom view implementing CxjToastContentView. |
| Case | Description |
|---|---|
.text(config:) |
Displays a text-only informational toast. |
.textWithIcon(iconConfig:, textConfig:) |
Displays informational content with both text and an icon, configured separately. |
CxjToasts is available under the MIT licence. See the LICENCE for more info.

