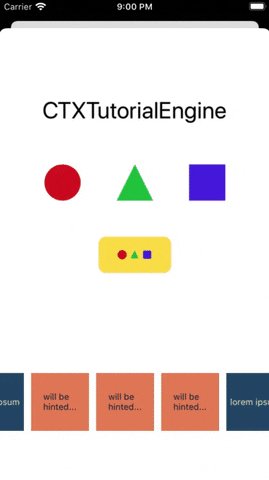
CTXTutorialEngine is library provides ability to display hints or even tutorials to onboard users into your awesome app.
- Engine can read configuration file for tutorials setup or you can add tutrials to engine manually.
- Ability to add chain of custom events that will be handled by engine to trigger tutorial.
- Ability to set interval of view hierarchy polling.
- Handling shape layers along as well as cornered views.
- Automatically store shown tutorial states + ability to reset all tutorials shown states.
- Forward touches to hinted views.
- Ability to show custom hint views.
- iOS 11.0+
- Xcode 10.0+
platform :ios, '11.0'
use_frameworks!
pod 'CTXTutorialEngine', '~> 3.0.0'In your Cartfile, add
github "andymedvedev/CTXTutorialEngine" ~> 3.0.0
dependencies: [
.package(url: "https://github.com/andymedvedev/CTXTutorialEngine.git", .upToNextMajor(from: "3.0.0")))
]don't forget to do import CTXTutorialEngine
You want to show hint view for some UIView.
- Add to
AppDelegate'sapplication(_:didFinishLaunchingWithOptions:)following code:
CTXTutorialEngine.shared.addTutorials { error in
if let error = error {
//handle error
}
}
CTXTutorialEngine.shared.start()- Add
CTXTutorialConfig.jsonto your project with content:
{
"tutorials": [
{
"id": "0",
"name": "My view tutorial",
"events": [
{
"CTXTutorialViewsShownEvent": {
"event": {
"steps": [
{
"text": "Hello world!",
"accessibilityIdentifier": "myView"
}
]
}
}
}
]
}
]
}
And your ViewCotroller's code should looks like this:
import CTXTutorialEngine
class ViewController: CTXTutorialViewController {
private let myView: UIView = ...
private let engine = CTXTutorialEngine.shared
override func viewDidLoad() {
super.viewDidLoad()
myView.accessibilityIdentifier = "myView"
view.addSubview(myView)
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
engine.observe(self, contentType: .dynamic)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
engine.unobserve(self)
}
}- Default Hint View will appear and it will be plain white with black text and gray buttons,
but if you wan to alter appearance you should set parameters of
CTXTutorialEngine.shared.appearance. You can do it at app start or on each step of your tutorial by conforming yourViewControllertoCTXTutorialEngineDelegate:
extension ViewController: CTXTutorialEngineDelegate {
func engineWillShowTutorialStep(_ engine: CTXTutorialEngine, tutorial: CTXTutorial, with stepInfo: CTXTutorialStepPresentationInfo) {
let appearance = engine.appearance
...
}
}and don't forget to set engine.delegate = self in viewDidAppear(_:)
TODO
We would love you for the contribution to CTXTutorialEngine, check the LICENSE file for more info.
Eugene Cherkasov (https://github.com/johnnie-che)
MIT license. See the LICENSE file for details.