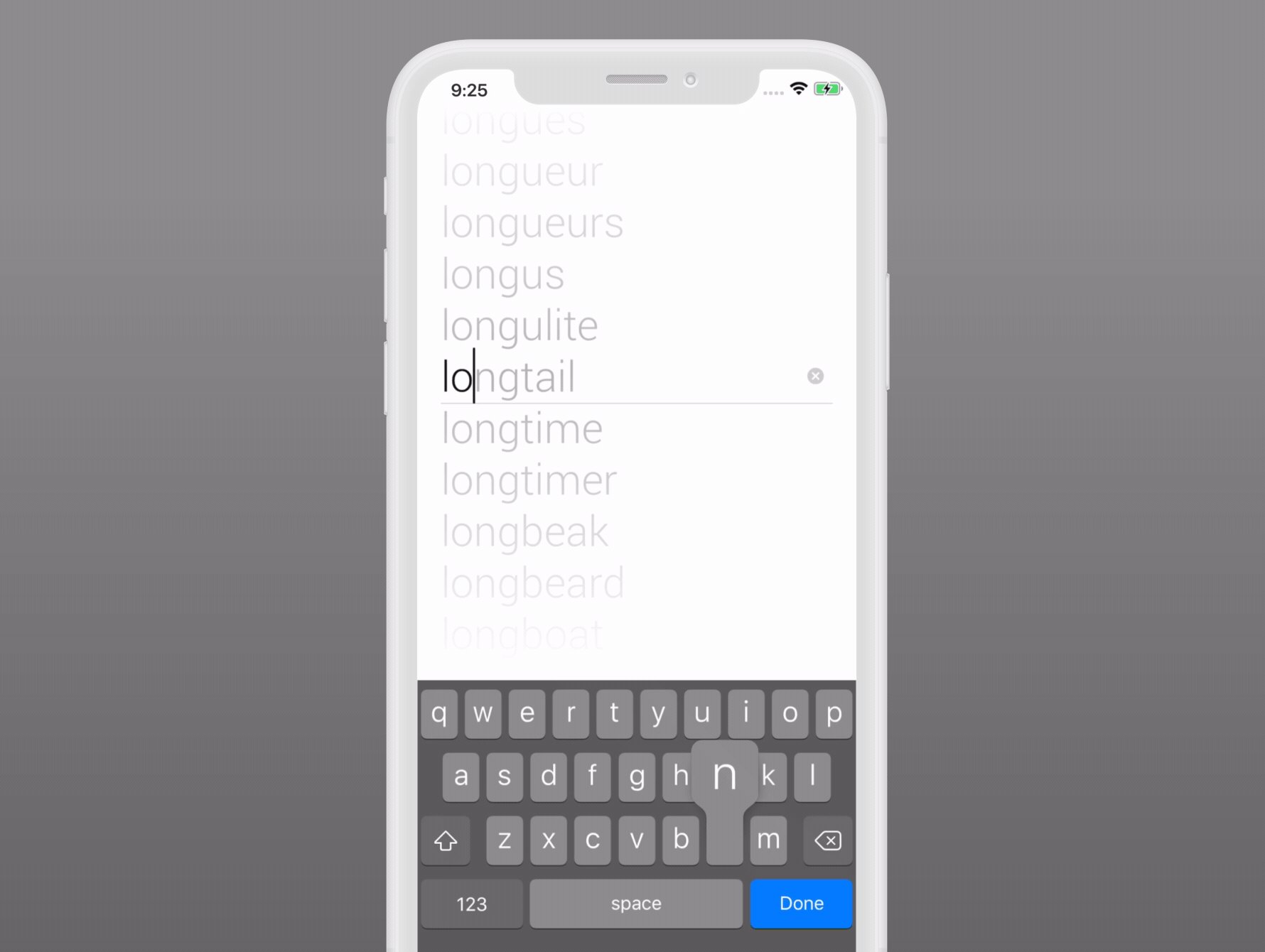
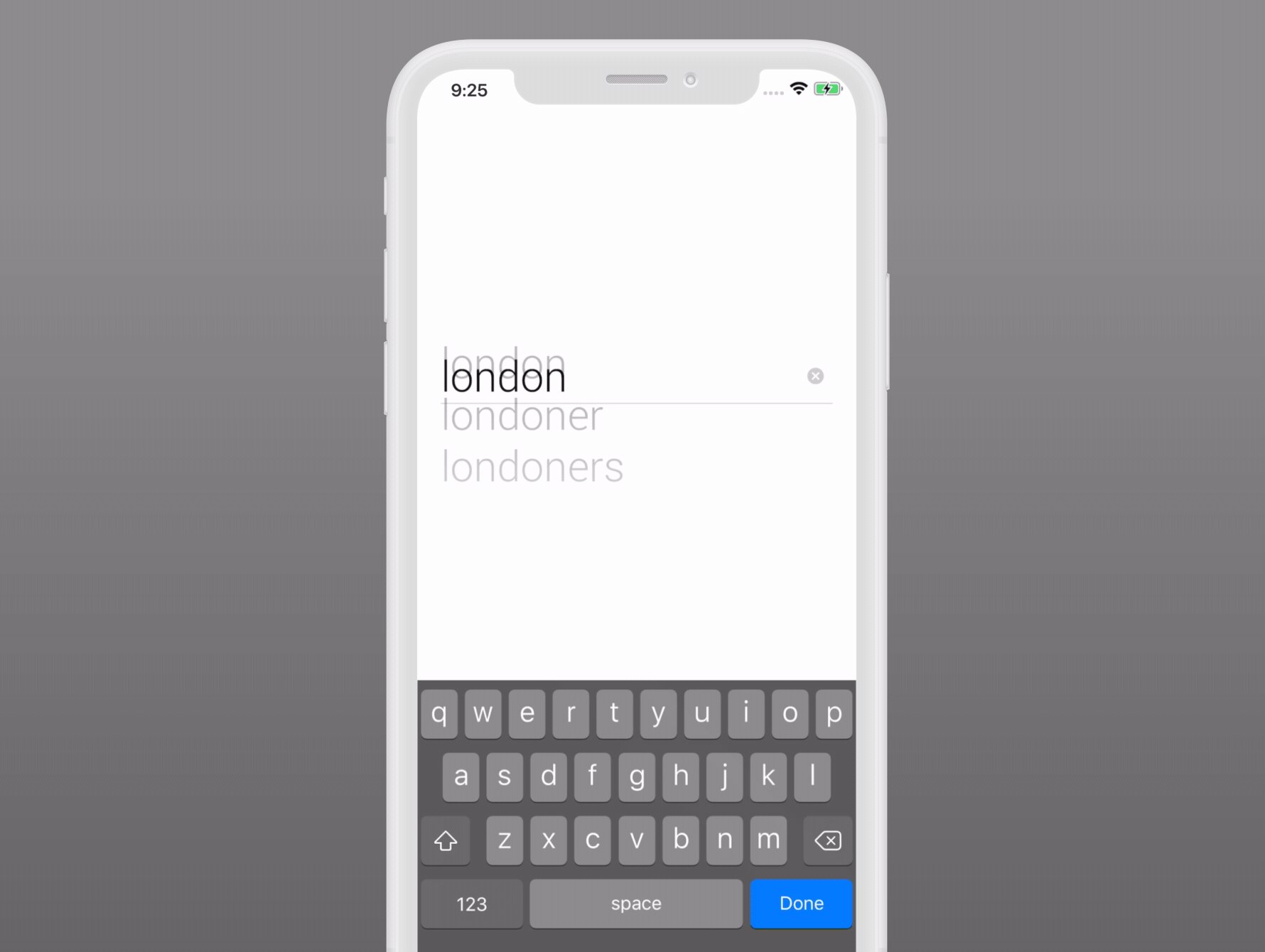
Controller that allows you to choose options from a list, like in our shot on dribble

The iPhone mockup available here.
- iOS 8.0+
- Swift 2.2
We recommend using CocoaPods to install our library.
Just put this in your Podfile:
pod 'RAMReel'In order to use our control you need to implement the following:
CellClass: Your cell class must inherit fromUICollectionViewCelland implement theConfigurableCellprotocol. Or you can just use our predefined classRAMCell.TextFieldClass: Any subclass ofUITextFieldwill do.DataSource: Your type must implement theFlowDataSourceprotocol, withQueryTypebeingStringandResultTypebeingRenderableandParsable. Or you can just use our predefined classSimplePrefixQueryDataSource, which has itsResultTypeset toString.
Now you can use those types as generic parameters of type declaration of RAMReel:
RAMReel<CellClass, TextFieldClass, DataSource>Next you need to create an instance of RAMReel, and for that you need the following:
frame: CGRect: Rect, specifying where you want to put the control.dataSource: DataSource: the source of data for the reel.placeholder: String(optional): Placeholder text; by default, an empty string is used.hook: DataSource.ResultType -> Void(optional): Action to perform on element selection,nilby default. You can add additional hooks later, if you need multiple actions performed.
Let's use it to create an instance of RAMReel:
let ramReel = RAMReel<CellClass, TextFieldClass, DataSource>(frame: frame, dataSource: dataSource, placeholder: placeholder, hook: hook)And the final step, showing RAMReel on your view:
ramReel.view.autoresizingMask = [.FlexibleWidth, .FlexibleHeight]
yourView.addSubview(ramReel.view)If you have visual problems, try calling prepareForViewing before showing your view.
Like this:
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
ramReel.prepareForViewing()
}If you want to change RAMReel look and feel, you can use theming.
To do so, you just to have to implement the Theme protocol in your class/structure and set your RAMReel object's theme property to your theme.
Or you can just use the predefined instance of type RAMTheme.
let textColor: UIColor
let listBackgroundColor: UIColor
let font: UIFont
let theme = RAMTheme(textColor: textColor, listBackgroundColor: listBackgroundColor, font: font)See more at RAMReel docs
The project maintained by app development agency Ramotion Inc. See our other open-source projects or hire us to design, develop, and grow your product.