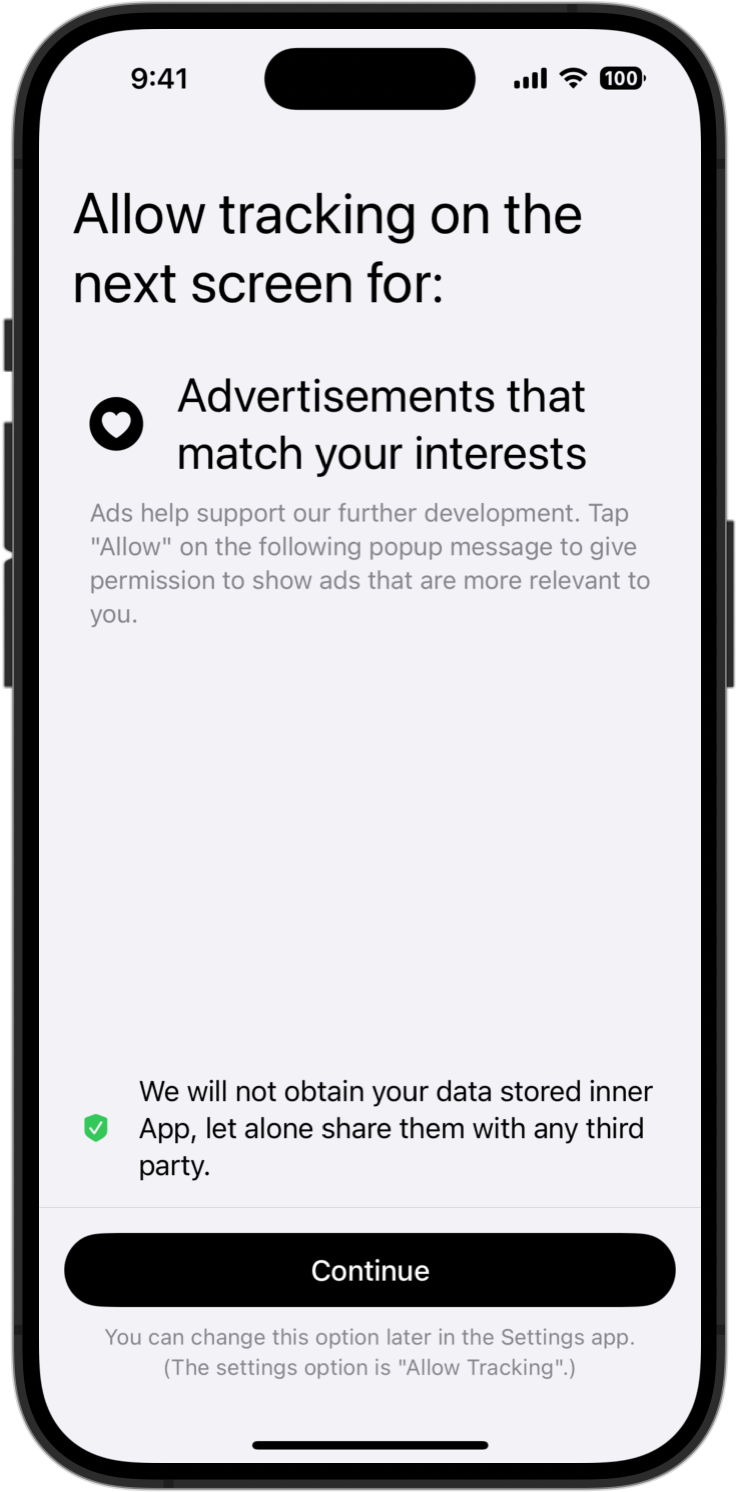
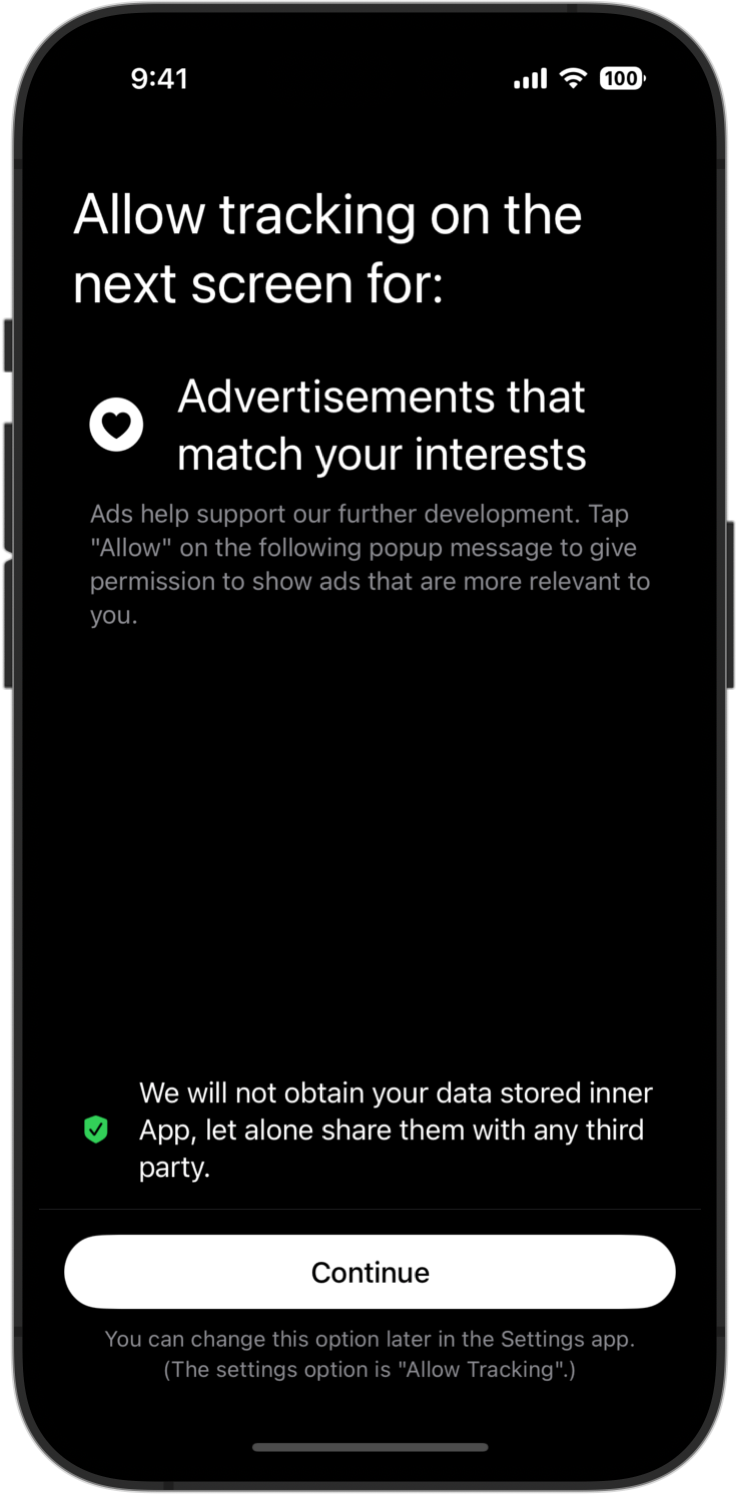
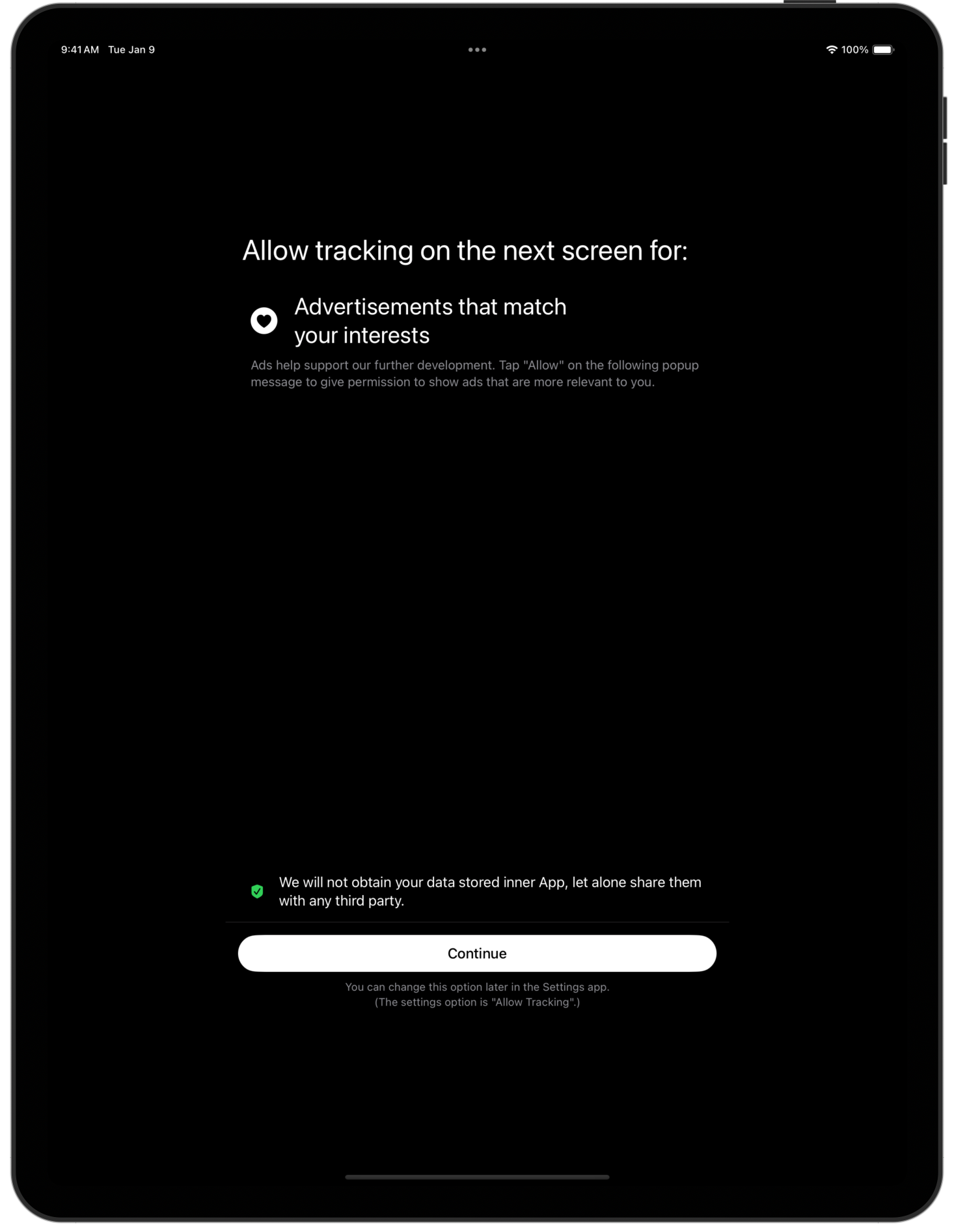
Sensitive user data access explainer, such as for Photo Library, Face ID, App Tracking Transparency, etc.
See the following subsections for details on the different installation methods.
@State private var explainerType: UDAExplainerType?
private let isCompactDevice: Bool = UIDevice.current.userInterfaceIdiom == .phone
var body: some View {
... {
// Assign self.explainerType when the authorisation status is not determined.
}
.fullScreenCover(item: $explainerType) { type in
let config = UDAExplainerDefaultDataSource.configuration(for: type, inCompactDevice: self.isCompactDevice)
UDAExplainerView(config: config)
}
.onReceive(NotificationCenter.default.publisher(for: .UDAExplainer.shouldContinue)) { note in
if let type = note.object as? UDAExplainerType {
// ... Do authorisation for this type, and post notification to dismiss the explainer view
// when the authorisation is done.
NotificationCenter.default.post(name: .UDAExplainer.shouldDismissView, object: type)
}
}
}func presentUDAExplainer(for type: UDAExplainerType) {
let config = UDAExplainerDefaultDataSource.configuration(for: type, inCompactDevice: self.isCompactDevice)
let explainerViewController = UDAExplainerHostingController(with: config)
viewController.present(explainerViewController, animated: false)
NotificationCenter.default.addObserver(
self,
selector: #selector(_handleUDAExplainerShouldContinueNotification),
name: .UDAExplainer.shouldContinue,
object: nil)
}
@objc private func _handleUDAExplainerShouldContinueNotification(_ note: NSNotification) {
guard let type = note.object as? UDAExplainerType else {
return
}
NotificationCenter.default.removeObserver(self, name: .UDAExplainer.shouldContinue, object: nil)
// ... Do authorisation for this type, and post notification to dismiss the explainer view
// when the authorisation is done.
NotificationCenter.default.post(name: .UDAExplainer.shouldDismissView, object: type)
}You can feed UDAExplainer with a custom UDAExplainerConfiguration instance, which provides expected contents and color set.
Please refer to UDAExplainerDefaultDataSource for details.