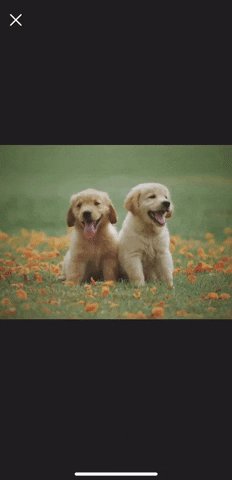
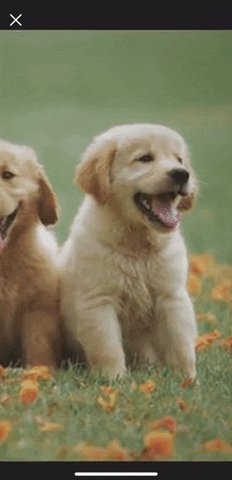
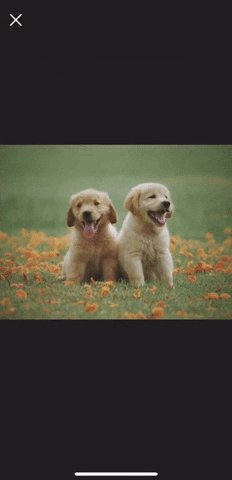
An image viewer built using SwiftUI. Featuring drag to dismiss, pinch to zoom, remote and local images, and more.
File > Swift Packages > Add Package Dependancy
https://github.com/Jake-Short/swiftui-image-viewer.git
Notes on NavigationView: The
.overlaymodifier only applies to the view it is applied to. Therefore, the.overlaymodifier must be applied to the NavigationView to appear above all elements! If it is applied to a child view, it will appear beneath the title/navigation buttons.
The image parameter accepts Binding<Image> in all versions. As of 1.0.20, it also accepts Binding<Image?>
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer))
}
}The imageURL parameter accepts Binding<String>
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var imgURL: String = "https://..."
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: self.$imgURL, viewerShown: self.$showImageViewer))
}
}The close button can be moved to the top right if desired. The closeButtonTopRight parameter accepts bool.
Example:
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer, closeButtonTopRight: true))
}
}A caption can be added to the image viewer. The caption will appear near the bottom of the image viewer (if the image fills the whole screen the text will appear on top of the image). The caption parameter accepts Text.
Example:
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer, caption: Text("This is a caption!")))
}
}An explcit image aspect ratio can be specified, which fixes an issue of incorrect stretching that occurs in certain situations. The aspectRatio parameter accepts Binding<CGFloat>
Example:
import ImageViewer
struct ContentView: View {
@State var showImageViewer: Bool = true
@State var image = Image("example-image")
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewer(image: self.$image, viewerShown: self.$showImageViewer, aspectRatio: .constant(2)))
}
}To disable cache on the remote image viewer, simply pass a Bool value to the disableCache parameter
Example:
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: URL(string: "https://..."), viewerShown: self.$showImageViewer, disableCache: true))
}
}Deprecated
The remote image viewer allows HTTP headers to be included in the URL request. To use them, pass a dictonary to the httpHeaders field. The format should be [Header: Value], both strings.
Example:
import ImageViewerRemote
struct ContentView: View {
@State var showImageViewer: Bool = true
var body: some View {
VStack {
Text("Example!")
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.overlay(ImageViewerRemote(imageURL: URL(string: "https://..."), viewerShown: self.$showImageViewer, httpHeaders: ["X-Powered-By": "Swift!"]))
}
}This package is compatible on iOS 13 and later.
Previous to 1.0.18, this package used Swift tools version 5.2. If you receive an error while trying to use the package, you may be on an older version of Xcode, and should use version 1.0.18 of this package or later.
As of 1.0.18 and later, this package uses Swift tools version 5.1, allowing for compatibility with more Xcode versions.
This project is licensed under the MIT license.
Please consider giving it a star!