PartialSheet
A custom SwiftUI modifier to present a Partial Modal Sheet based on his content size.
Version 3.0 has been released, there are a lot of breaking changes, make sure to read the guide before update!
Index
iPhone Preview
| Dynamic Height | Scrollable Content | Pickers Compatible |
|---|---|---|
Basic.mov |
ScrollVIew.mov |
Pickers.mov |
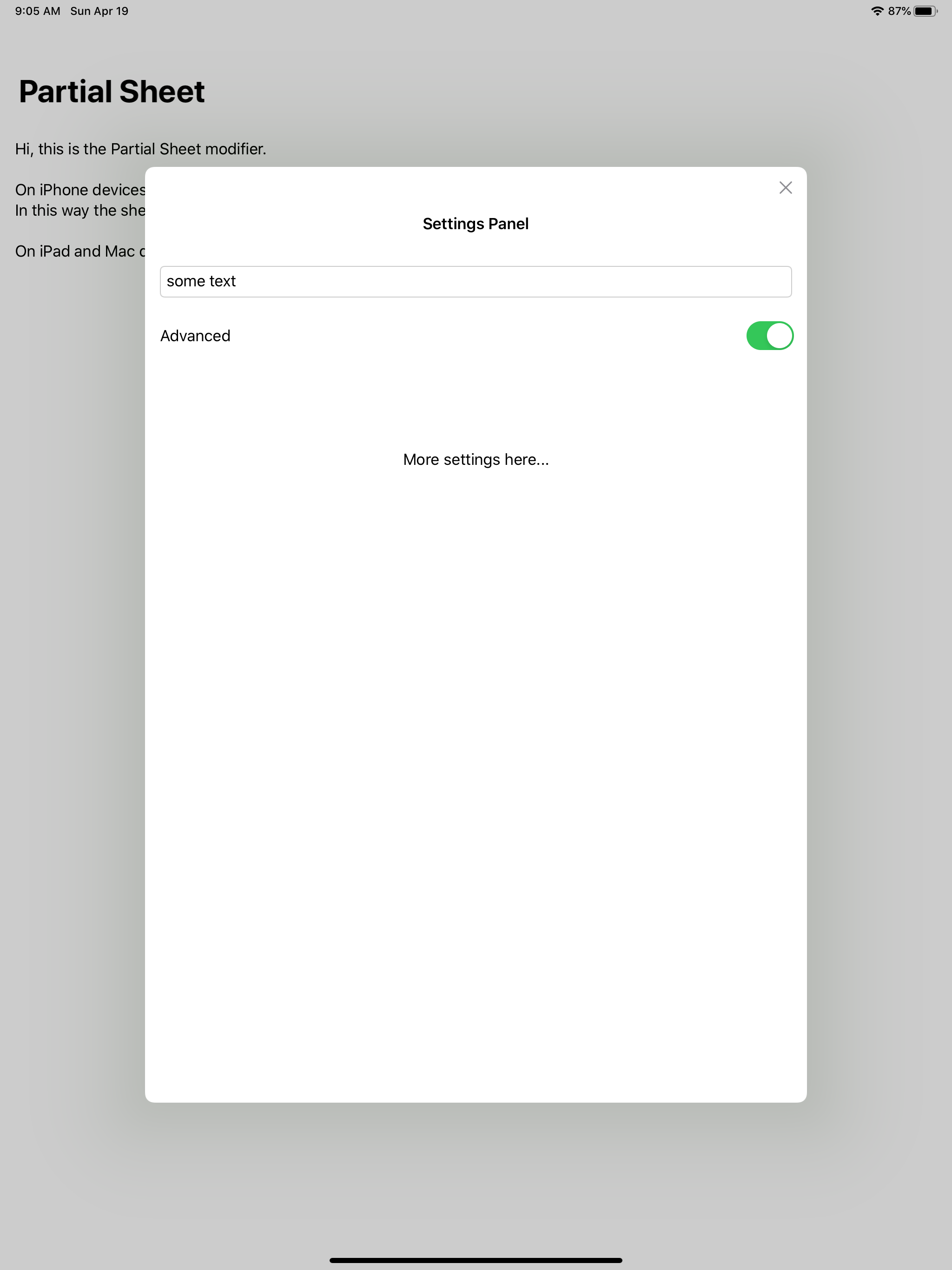
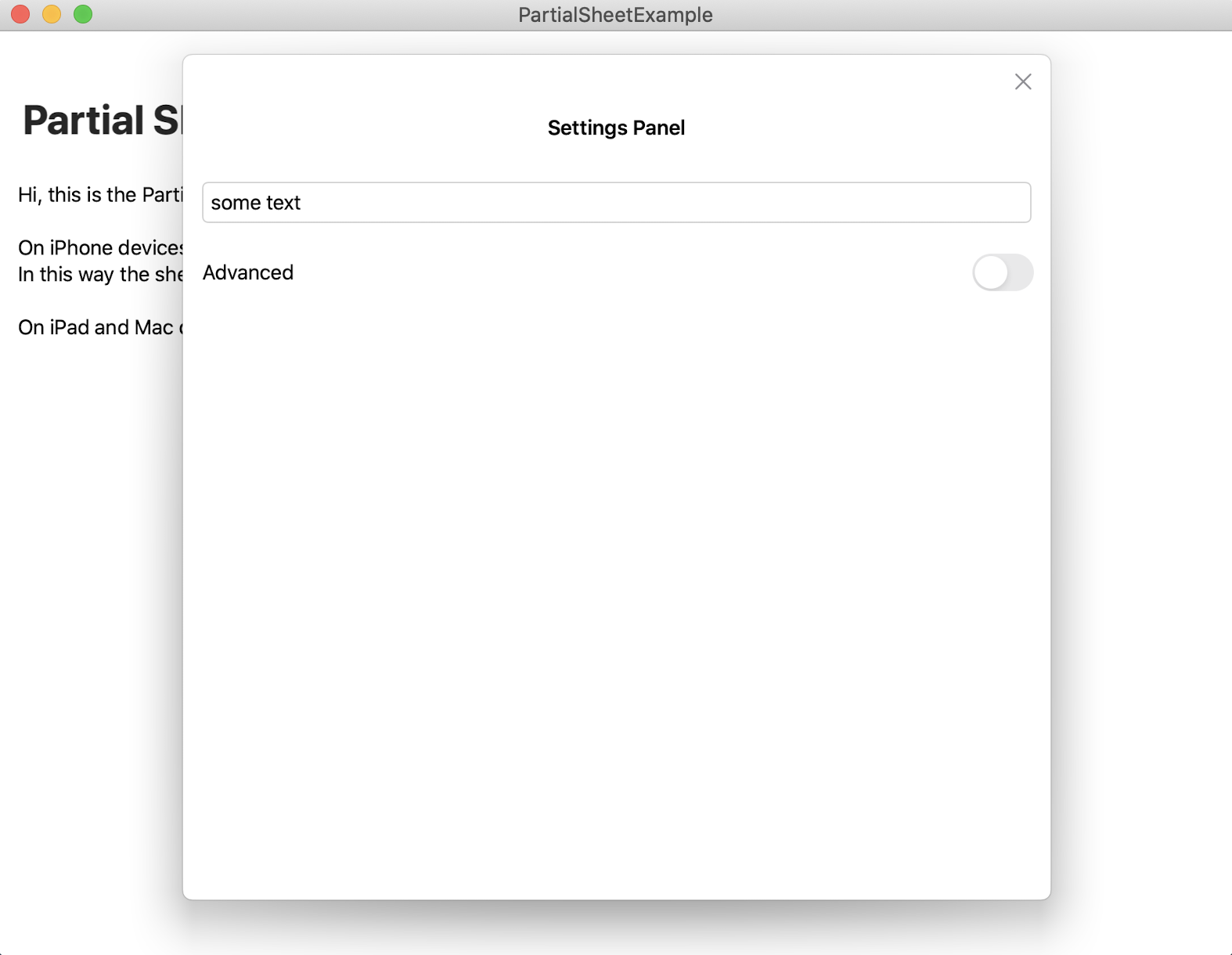
iPad & Mac Preview
| iPad Version | Mac Version |
|---|---|
 |
 |
Features
Availables
- Slidable and dismissable with drag gesture
- Variable height based on his content
- Allow scrollable cntents
- Compatible with pickers
- Customizable colors
- Keyboard compatibility
- Landscape compatibility
- iOS compatibility
- iPad compatibility
- Mac compatibility
Nice to have
At the moment we developed all the most requested features, feel free to open an issue if you feel something is missing.
Version 3
The new version brings a lot of breaking changes and a lot of improvments:
- A more SwiftUI way to call the PartialSheet.
- Add support to scrollable content.
- Add support to Material effect.
- A new Button to avoid the rage tapping.
- More Support for the pickers.
Installation
Requirements
- iOS 15.0+ / macOS 12.0+
- Xcode 13+
- Swift 5+
Via Swift Package Manager
In Xcode 13 or grater, in you project, select: File > Add Pacakages.
In the search bar type PartialSheet and when you find the package, with the next button you can proceed with the installation.
If you can't find anything in the panel of the Swift Packages you probably haven't added yet your github account. You can do that under the Preferences panel of your Xcode, in the Accounts section.
How to Use
You can read more on the wiki - full guide.
To use the Partial Sheet you need to follow just two simple steps
- Attach the Partial Sheet instance to your Root View in you
rootView.attachPartialSheetToRoot()- Then in any view on the hierarchy you can use:
view
.partialSheet(isPresented: $isPresented) {
Text("Content of the Sheet")
}You can also use the PSButton to avoid the rage tapping:
PSButton(
isPresenting: $isSheetPresented,
label: {
Text("Display the Partial Sheet")
})Remember to always add import PartialSheet in every file you want to use the PartialSheet.
In the Example directory you can find more runnable examples with more complex structures.
Version 2
The new version brings a lot of new features and improvements, but for now I had to drop the compatibility with iOS systems before the 15.0. If you need you can still use the version 2 pointing to the correct tag in the Package Manager.




