TweaKit, a.k.a. "Tweak It", is a pure-swift library for adjusting parameters and feature flagging.
- Declaring tweaks with property wrapper and result builder.
- Tweaking frequently used types on the fly.
- Carefully designed UI/UX.
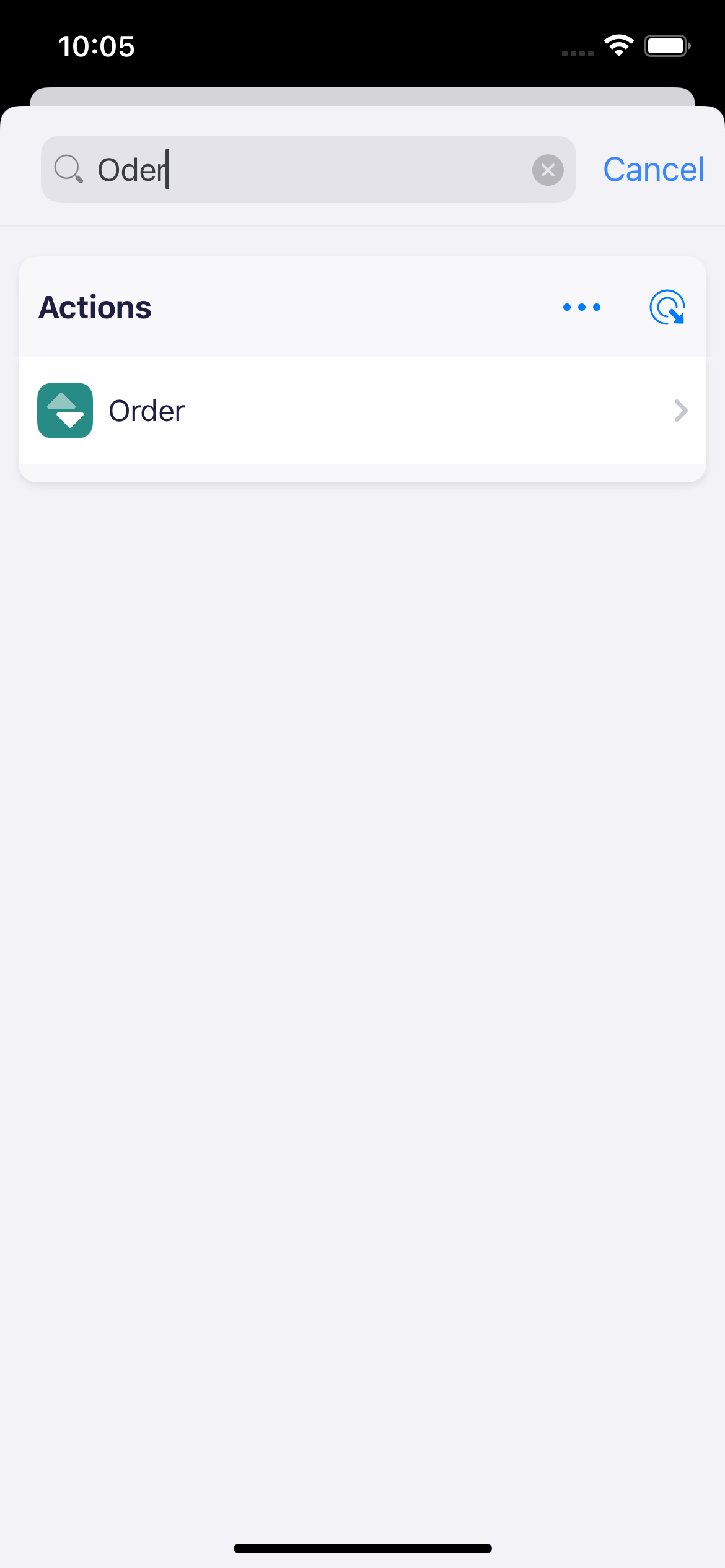
- Searching tweaks fuzzily.
- Importing and exporting tweaks with json.
- iOS 13 and later
- Swift 5.4 and later
pod 'TweaKit', '~> 1.0'github "Alpensegler/TweaKit" ~> 1.0
.package(url: "https://github.com/Alpensegler/TweaKit.git", .upToNextMajor(from: "1.0.0"))import TweaKit
enum Tweaks {
@Tweak<CGFloat>(name: "Line Width", defaultValue: 1, from: 0.5, to: 2, stride: 0.05)
static var sketchLineWidth
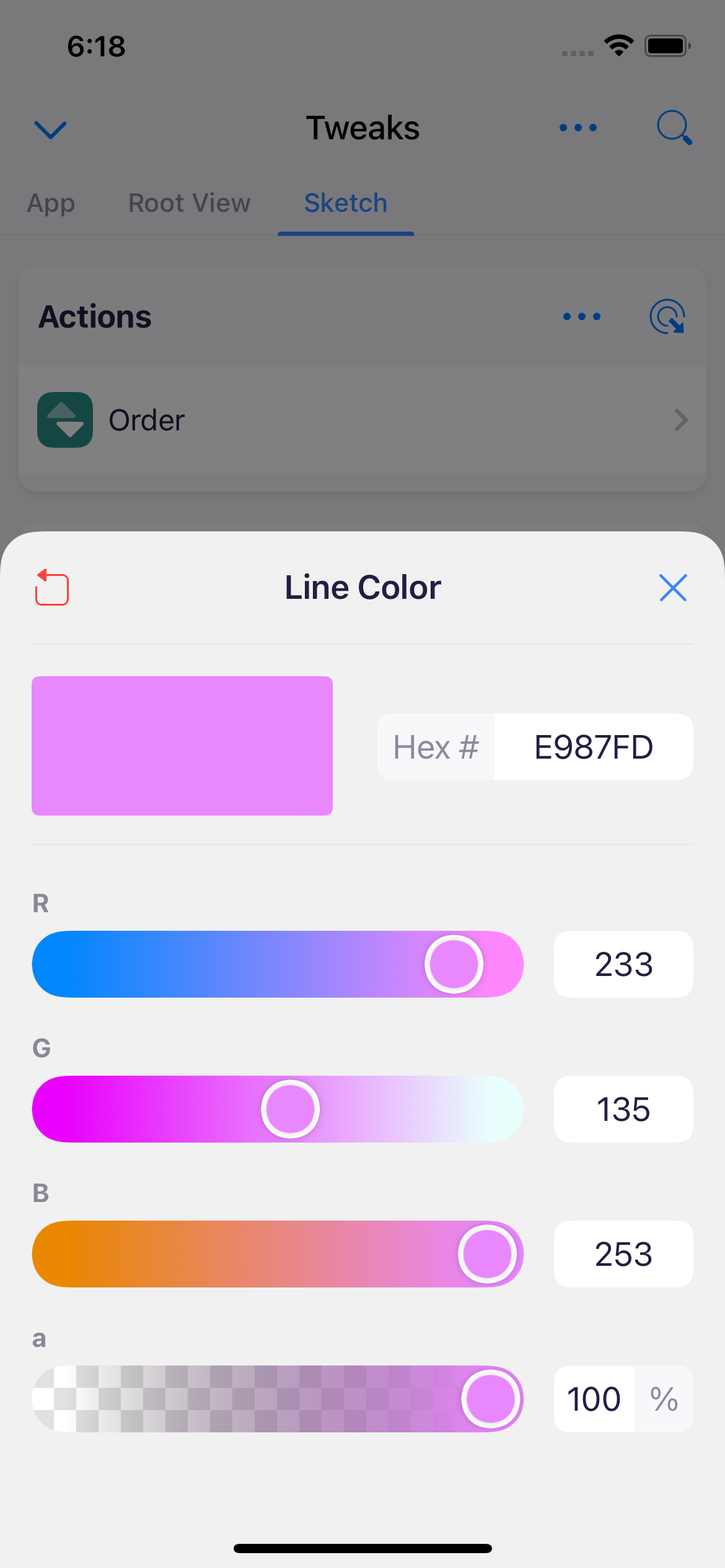
@Tweak(name: "Line Color", defaultValue: UIColor(red: 0.227, green: 0.529, blue: 0.992, alpha: 1))
static var sketchLineColor
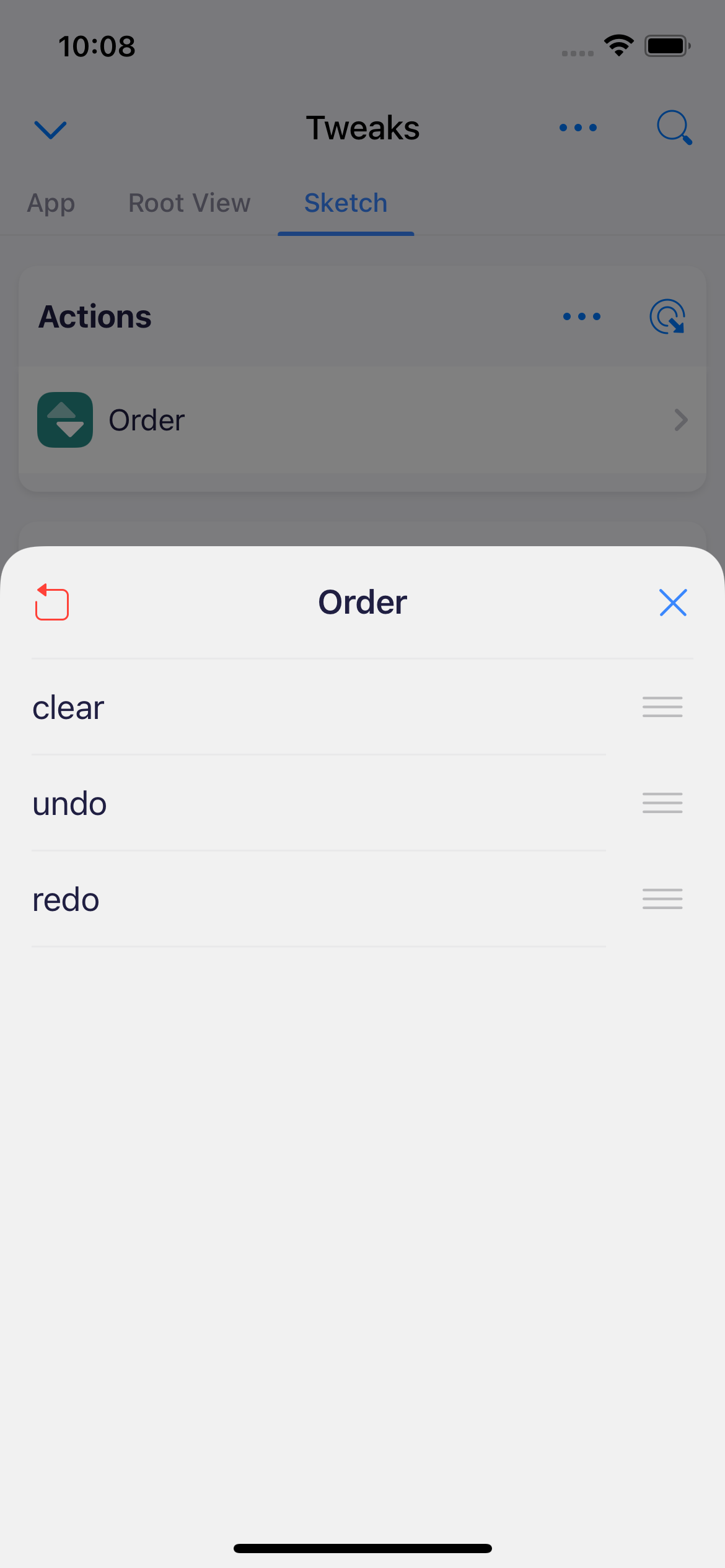
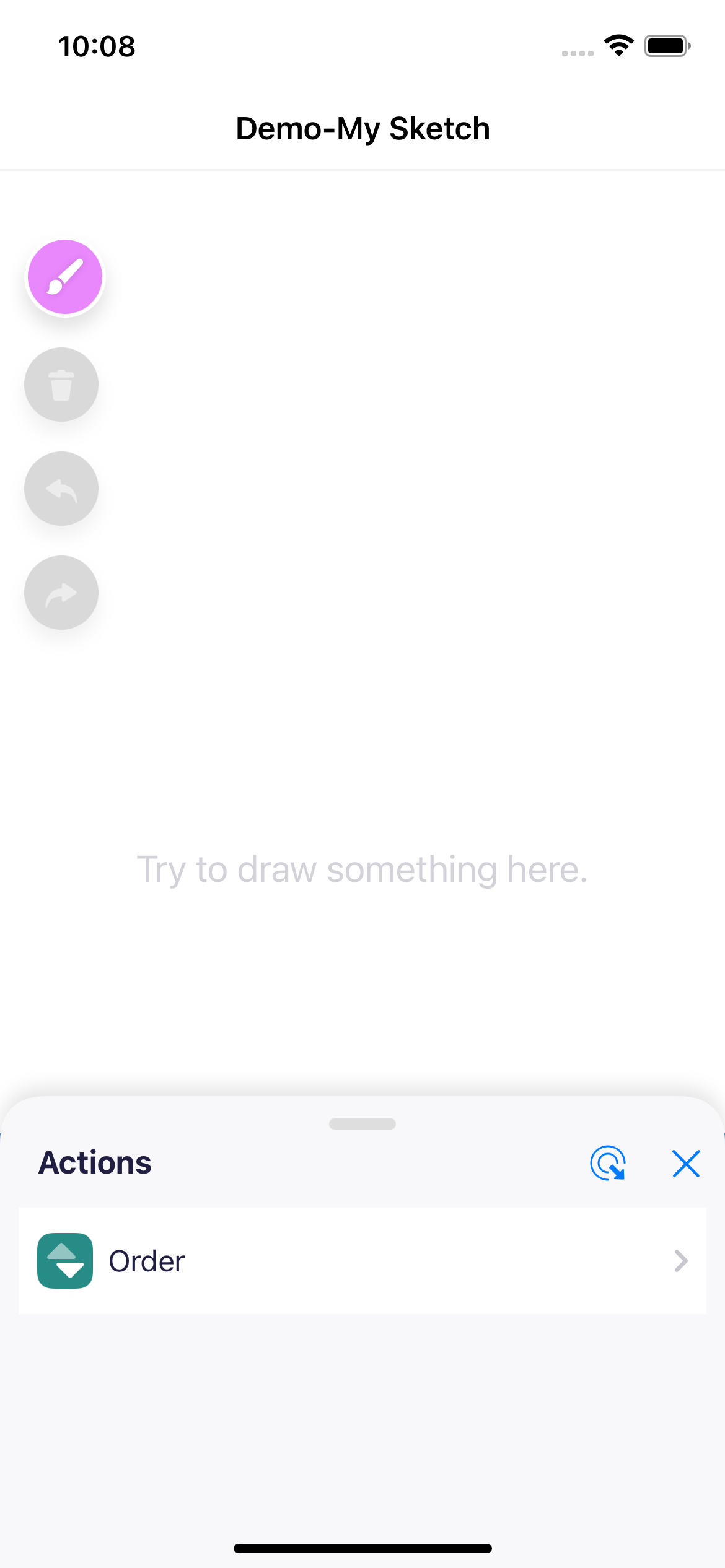
@Tweak(name: "Order", defaultValue: SketchAction.allCases)
static var sketchActionsOrder
@Tweak(name: "Name", defaultValue: "My Sketch")
static var sketchName
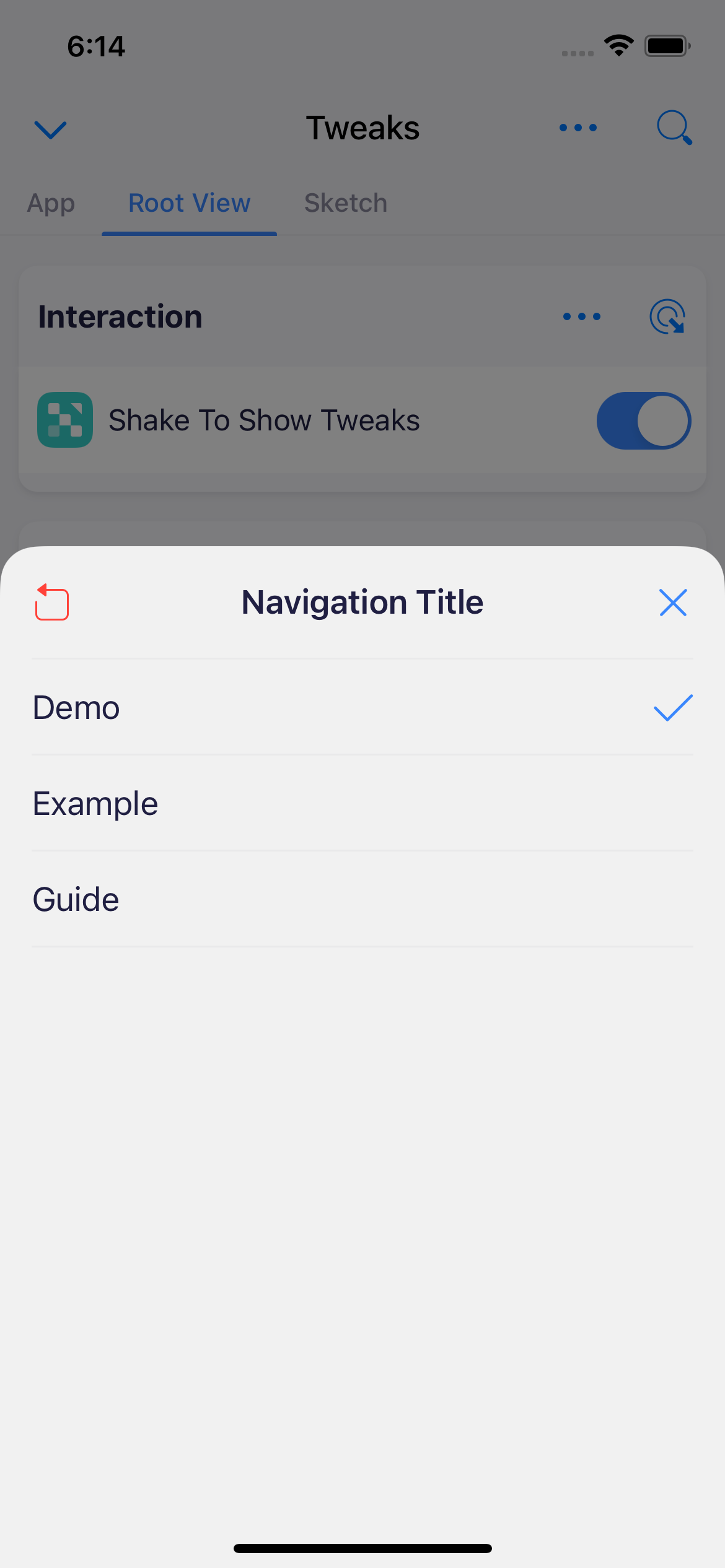
@Tweak(name: "Navigation Title", defaultValue: "Demo", options: ["Demo", "Example", "Guide"])
static var rootViewNavigationTitle
@Tweak(name: "Shake To Show Tweaks", defaultValue: true)
static var rootViewEnableShake
static let context = TweakContext {
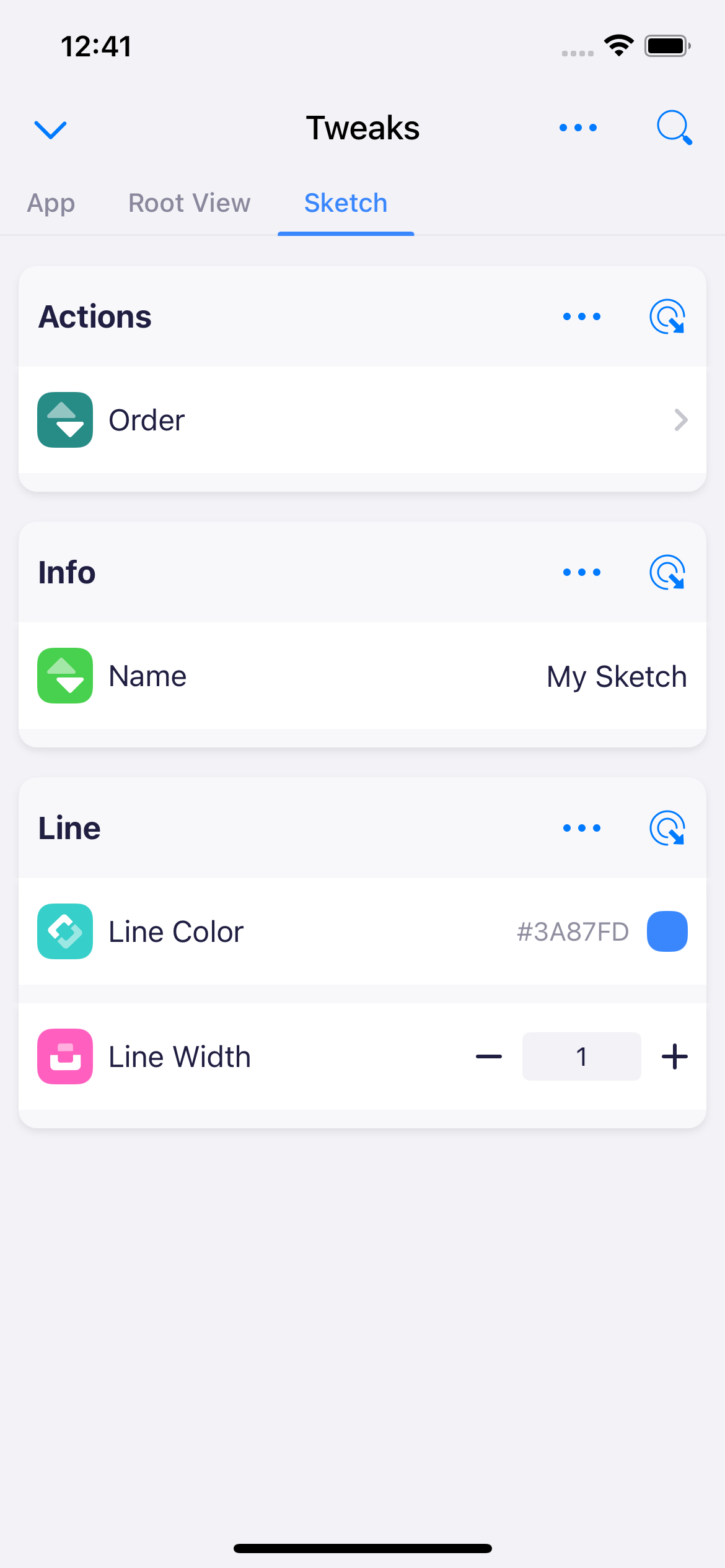
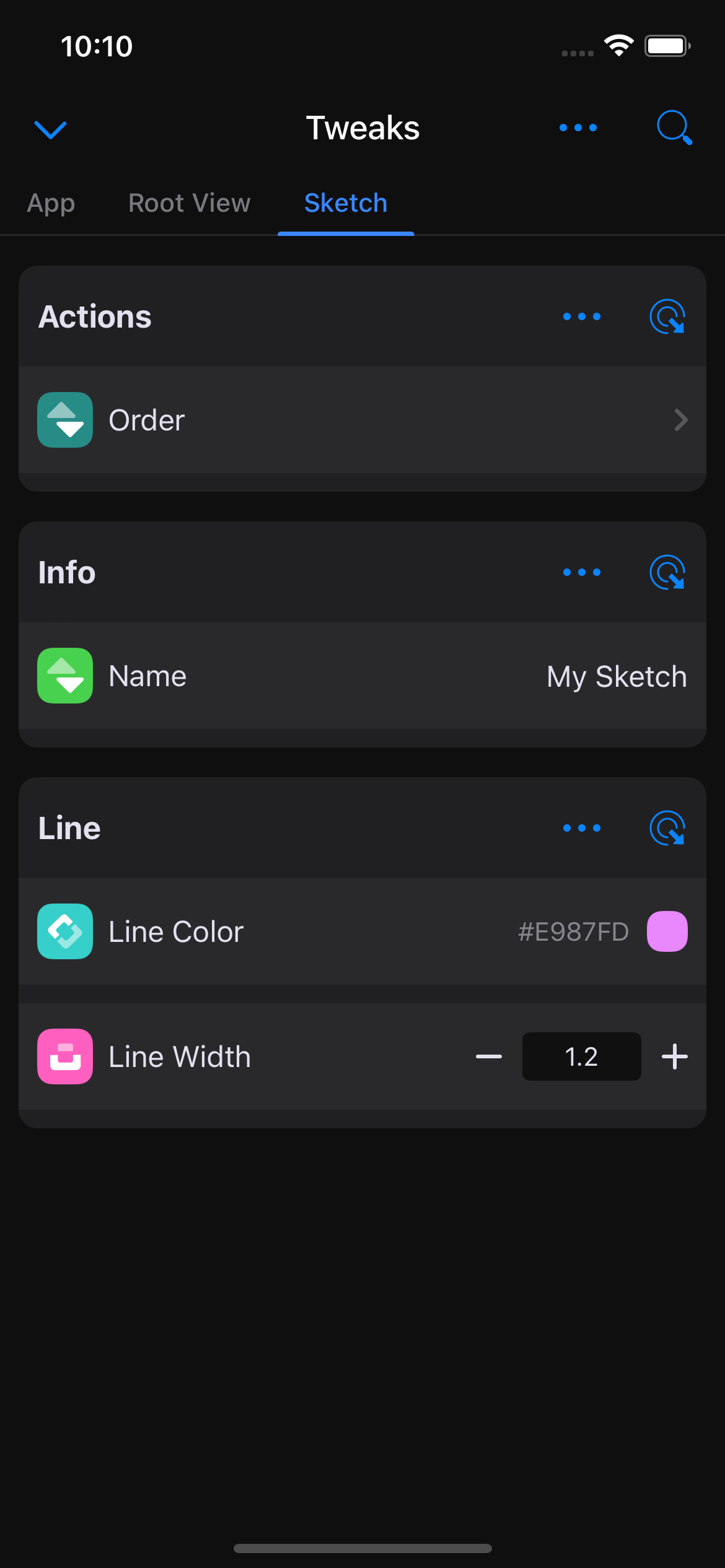
TweakList("Sketch") {
TweakSection("Line") {
$sketchLineWidth
$sketchLineColor
}
TweakSection("Info") {
$sketchName
}
TweakSection("Actions") {
$sketchActionsOrder
}
}
TweakList("Root View") {
TweakSection("UI") {
$rootViewNavigationTitle
}
TweakSection("Interaction") {
$rootViewEnableShake
}
}
}
}You can tweak the following types:
Bool- Numeric Types:
Int[8|16|32|64],UInt[8|16|32|64],Float,DoubleandCGFloat StringArraythatElementconforming some protocolsUIColor
Aside from changing value in place, you can also select value from given options.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
_ = Tweaks.context
return true
}You can initialize tweak context at any time, but you should make sure the context is initialized before using tweaks in it.
myViewController.title = Tweaks.rootViewNavigationTitle
mySketchView.lineWidth = Tweaks.sketchLineWidthTweaks.context.show()That's all. Now you already know enough about TweaKit.
Feel free to play with the demo app or check wiki and documentation for more usage information.
- UI/UX is designed by @gggeeeeggge.
- TweaKit is heavily inspired by SwiftTweaks.
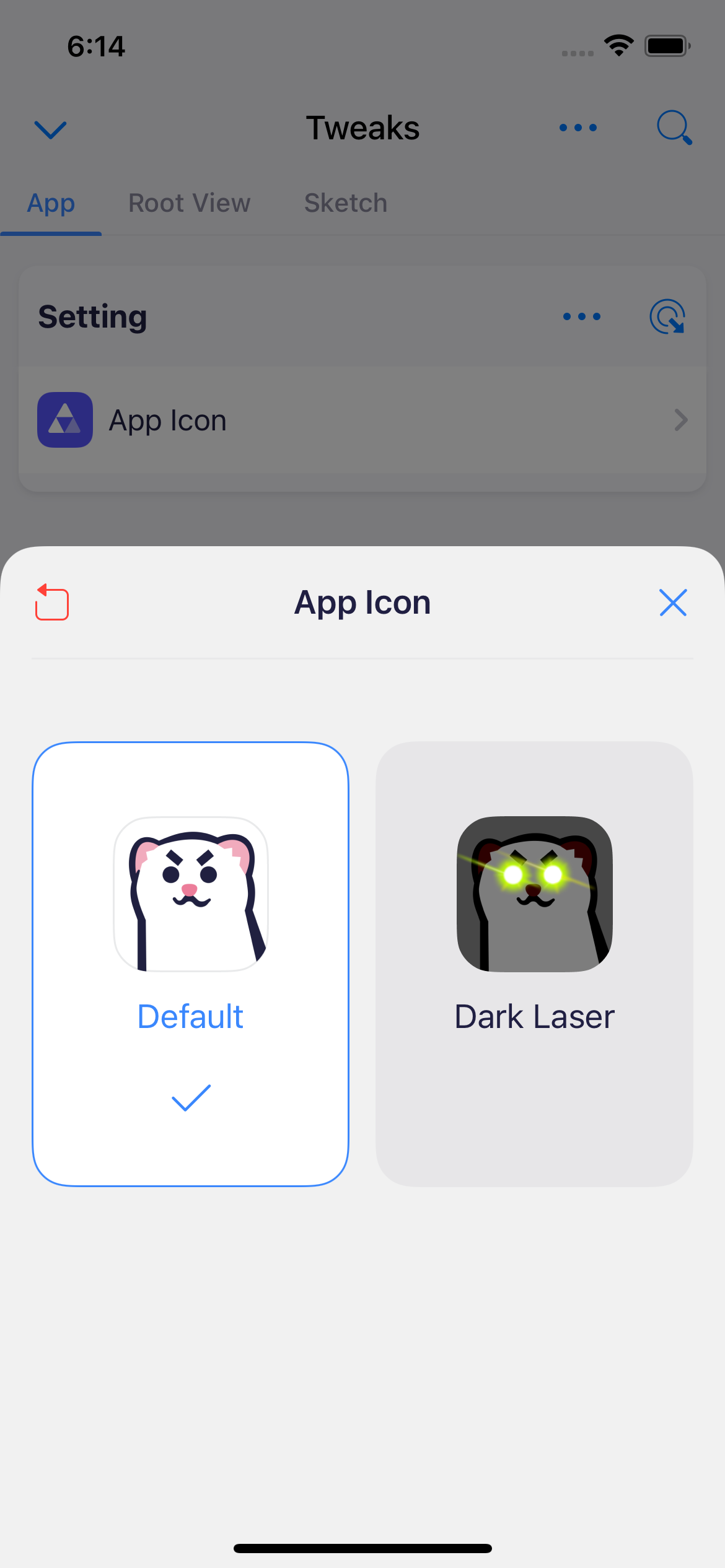
The logo of TweaKit is a cute stoat, a mustelid that can tweak fur color during summer and winter.